标签:border mamicode 个数 技术 img cal 模块 htm ota
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 ul{ 12 border: 1px solid #000; 13 width: 800px; 14 height: 600px; 15 list-style: none; 16 margin: 0 auto; 17 18 } 19 li{ 20 text-align: center; 21 line-height: 40px; 22 width: 90px; 23 background-color: sandybrown; 24 margin: 0 auto; 25 margin-top: 50px; 26 } 27 li:nth-of-type(2){ 28 /*旋转45度*/ 29 transform:rotate(45deg); 30 } 31 li:nth-of-type(3){ 32 /*向右平移100px 垂直方向不动*/ 33 transform: translate(100px,0px); 34 } 35 li:nth-of-type(4){ 36 /*横向放大2倍,竖向放大2倍,默认取值为1,没有变化, 37 取值小于1表示缩小,如果两个取值一样就可以简写为一个数字*/ 38 transform:scale(2,2); 39 } 40 li:nth-of-type(5){ 41 /*如果有多个转换模块,可以连写,空格隔开即可*/ 42 transform: rotate(45deg) translate(100px,0px) scale(2,2); 43 } 44 </style> 45 </head> 46 <body> 47 <ul> 48 <li>正常的</li> 49 <li>旋转的</li> 50 <li>平移的</li> 51 <li>缩放的</li> 52 <li>综合的</li> 53 </ul> 54 </body> 55 </html>
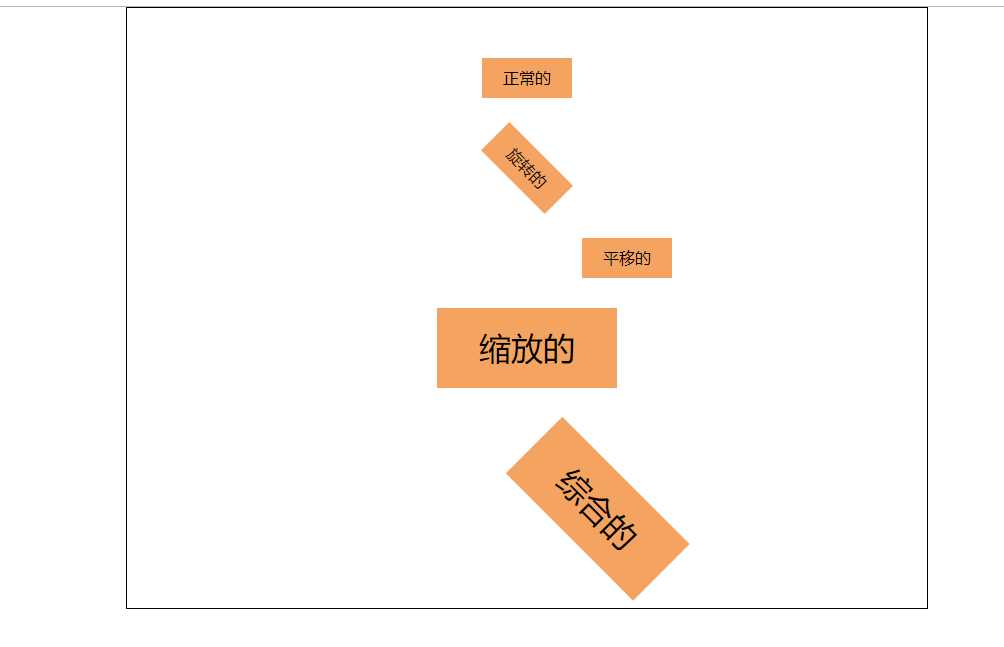
效果图:

标签:border mamicode 个数 技术 img cal 模块 htm ota
原文地址:https://www.cnblogs.com/2020-2-12/p/12577316.html