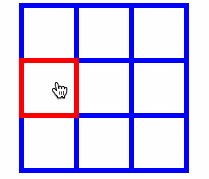
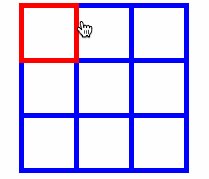
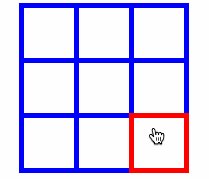
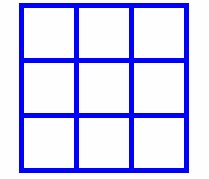
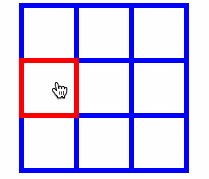
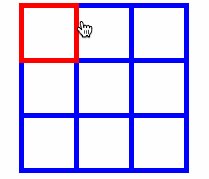
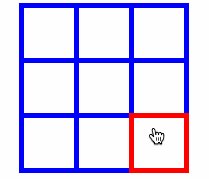
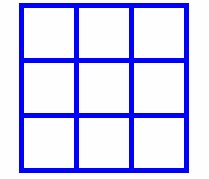
效果图

css
*{
margin:0px;
padding:0px;
}
ul.box{
list-style:none;
width:165px;
height:165px;
padding:30px;
}
.box li{
float:left;
}
.box a{
display:block;
width:50px;
height:50px;
border:5px solid blue;
margin-left:-5px;
margin-top:-5px;
}
.box a:hover{
position:relative;
border-color:red;
z-index:100;
}
.box:after{
content:"";
height:0;
visibility:hidden;
clear:both;
display:block;
}
html
<div id="wrap">
<ul class="box">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>