标签:type 不用 http code ima 屏幕 list content width
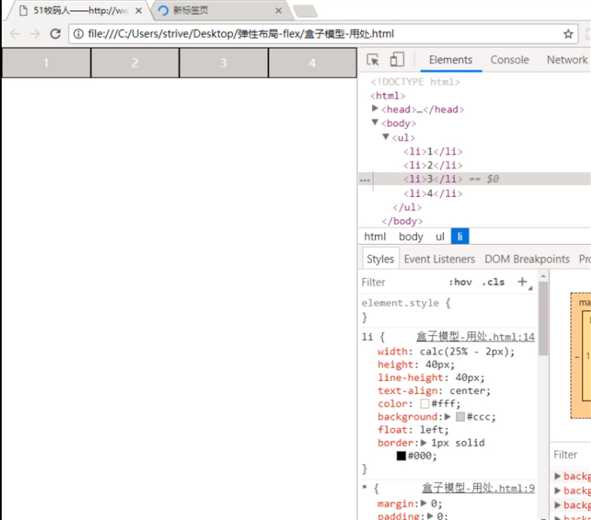
举个例子ul li适配屏幕,如果加个border:1px,不用border-content得情况下,每个li多加了2px:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<style>
ul{
width:100%
list-style:none
}
ul li{
width:(calc:25% -2px);
list-style-type:none;
float:left
border:1px #ddd solid;
height:15px
}
</style>
效果:
标签:type 不用 http code ima 屏幕 list content width
原文地址:https://www.cnblogs.com/smedas/p/12590975.html