标签:显示 fse javascrip div scroll i++ event eve ali
电商列表页面,数据加载,并不是写到了列表的产品图都被客户看见了。有时候根本没有被加载
1. 判断加载
浏览器是否能判断一张图,加载完毕,如果可以那么触发JS,推送一次曝光数据
轮询图片
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - complete attribute</title>
</head>
<body>
<img id="img1" src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
function imgLoad(img, callback) {
var timer = setInterval(function() {
if (img.complete) {
clearInterval(timer);
callback();
}
}, 50)
}
imgLoad(img1, function() {
// p1.innerHTML = ‘加载完毕‘;
//Ajax 触发监测系统 传送产品ID
})
</script>
</body>
</html>
图片的onload
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - load event</title>
</head>
<body>
<img id="img1" src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
img1.onload = function() {
//Ajax 触发监测系统 传送产品ID
}
</script>
</body>
</html>
2. JS判断看见
看见,图片一个列表,被看见和被加载两码事。
以下代码显示了JS如何监测一个图片被看见
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
.box {
width: 100%;
height: 200px;
background: #ff0000;
margin-bottom: 10px;
text-align: center;
color: #fff;
line-height: 200px;
font-family: microsoft yahei;
font-size: 40px;
}
.animate{
animation: showText 1s;
}
@keyframes showText
{
from {
font-size: 20px;
}
to {
font-size: 40px;
}
}
</style>
<body>
<div class="box">1</div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
<script type="text/javascript">
var box = document.getElementsByClassName(‘box‘);
function initcheckimg(){
//滚动条高度+视窗高度 = 可见区域底部高度
var visibleBottom = window.scrollY + document.documentElement.clientHeight;
//可见区域顶部高度
var visibleTop = window.scrollY;
for (var i = 0; i < box.length; i++) {
var centerY = box[i].offsetTop+(box[i].offsetHeight/2);
if(centerY>visibleTop¢erY<visibleBottom){
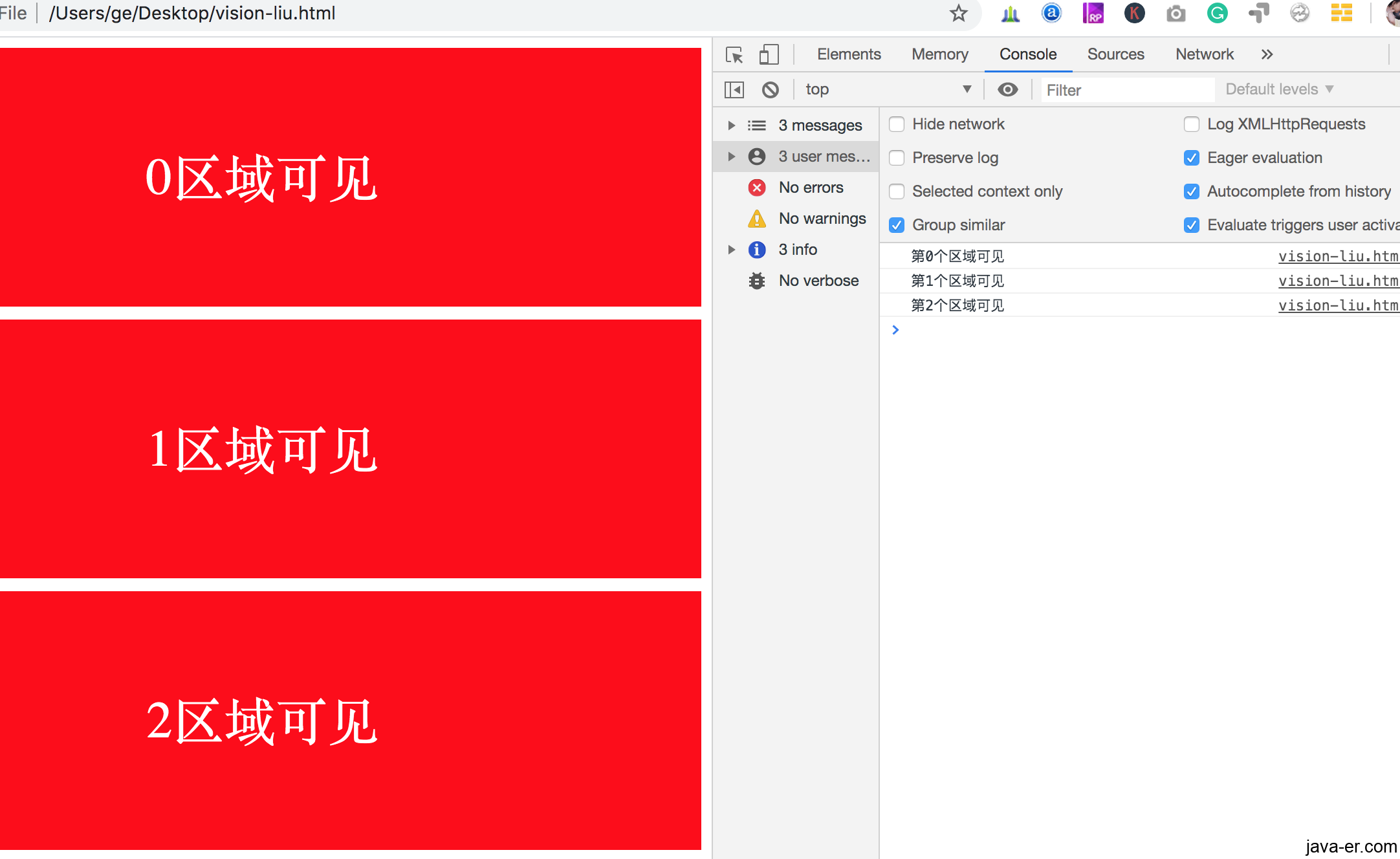
box[i].innerHTML = i+‘区域可见‘
box[i].setAttribute("class",‘box animate‘)
console.log(‘第‘+i+‘个区域可见‘);
}else{
box[i].innerHTML = ‘‘;
box[i].setAttribute("class",‘box‘)
//console.log(‘第‘+i+‘个区域不可见‘);
}
}
}
initcheckimg();
document.addEventListener(‘scroll‘,initcheckimg)
</script>
</html>
测试效果图
3. 分级区域
思路1 将屏幕分割到不同的区域
假设分为三屏幕(这个思想来自google的列表排名)这样就可以监测一张图片在当时网页展示的时候的位置。
理解为产品排名,第一名和第五名的产品,尽管可能都被看到,但是第一名的位置永远那么闪耀。
1. 默认的第一屏幕
2. 第二屏幕
3. 第三屏幕
4. 超过三屏幕
优势:可以将产品按屏幕出现的维度进行统计数据。
局限:必须考虑移动版,ipad版,不同显示器尺寸下,定义的第一屏幕是否相同。
思路2 利用排序ID
页面上的所有产品有个自然的排序,每次传给监测系统带上这个ID排序。这样分析的时候就知道这个产品大概在什么位置。
优势:跨越了屏幕分类的复杂。
局限:这粒度的监测,只适合特定页面产品排名固定的情况。如果遇到多个列表页,某个产品都出现了,且ID排序不一致,就会引起监测数据的混乱。
如果考虑客户的网速,应该将判断加载和判断看见同时使用。具体还需要在实际应用中不停的测试,修改细节。
推荐:带组词
标签:显示 fse javascrip div scroll i++ event eve ali
原文地址:https://www.cnblogs.com/1994jinnan/p/12592040.html