标签:use github demo1 物联网 构建 class code border ble
前言本节我们学习使用kbone-ui框架的使用,kbone-ui是微信推出的支持小程序和Vue框架的多端UI库,我们首先完成Button的使用。
一、基础知识
1.kbone-ui简介
kbone-ui 是一个能同时支持 小程序(kbone) 和 vue 框架开发的多端 UI 库。kbone 框架是用来对齐 Web 和 小程序多端的一个解决方案。在使用时,还是需要注意 小程序和 Web 之间的开发差异性,为了磨平这块内容,提供 kbone-ui 组件库。通过,kbone-ui 来磨平大部分的实现差异,以及能方便跨平台的开发。
2.kbone-ui官方地址
地址:https://wechat-miniprogram.github.io/kbone/docs/ui/components/kbutton.html
二、示例
1.安装kbone-ui
npm install kbone-ui
2. 修改程序
复制环境搭建篇demo13中todos项目为02-button,修改todo.vue为App.vue,然后修改App.vue内容如下所示:
<template>
<div>
<KButtonArea class="btn_view">
<KButton type="primary" >页面主要操作</KButton>
<KButton type="primary" open-type="getUserInfo" @getuserinfo="getUserInfo" getUserInfo </KButton>
<KButton type="primary" :loading="true">零度的田</KButton>
<KButton type="primary" :disabled="true">小程序开发</KButton>
<KButton >页面次要操作</KButton>
<KButton type="warn">警告类操作</KButton>
<KButton type="warn" :loading="true">警告类操作</KButton>
<KButton type="warn" :disabled="true">警告类操作</KButton>
</KButtonArea>
</div>
</template>
<script>
export default {
name: ‘App‘,
mounted() {},
methods: {},
}
</script>
<style>
.btn_small {
margin-right:15px;
width:50px;
border-radius: 5px;
}
.btn_view {
margin: 15px auto;
width: 250px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 5px;
}
</style>在上述程序中,我们引入了KButton组件,KButton的具体用法可以参照官网。
修改main.mp.js文件如下所示:
import Vue from ‘vue‘
import App from ‘./App.vue‘
// import KboneUI from ‘kbone-ui‘
import KButton from ‘kbone-ui‘
export default function createApp() {
const container = document.createElement(‘div‘)
container.id = ‘app‘
document.body.appendChild(container)
Vue.use(KButton)
return new Vue({
el: ‘#app‘,
render: h => h(App)
})
}程序中,我们引入了KButotn组件,并调用Vue.use(KButton)加载它,
3.运行
进入当前文件夹02-button根目录,输入:
npm install npm run mp
然后进入dist/mp路径,输入:
npm install
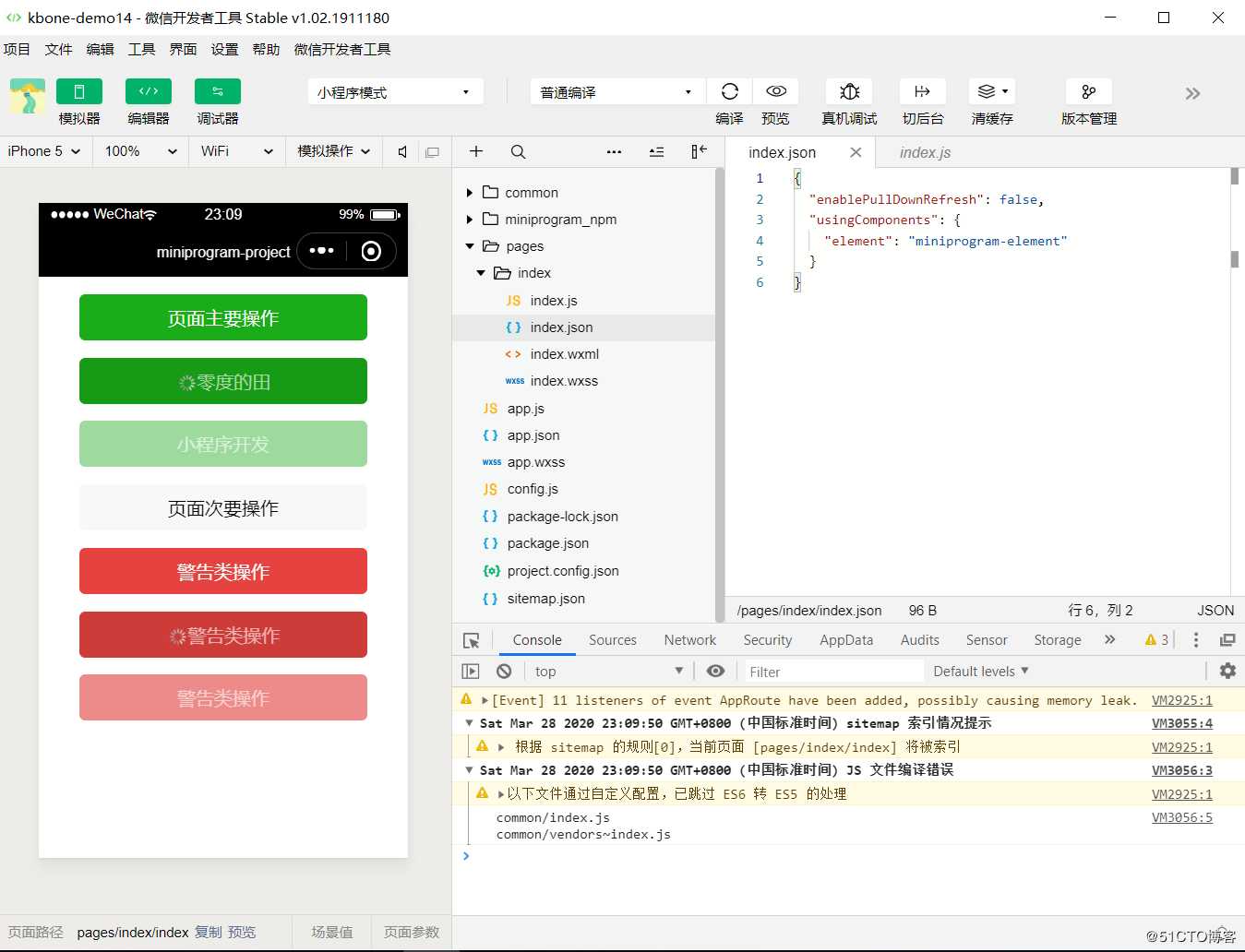
接着打开微信开发者工具,加载02-button/dist/mp文件夹,然后工具栏中选择构建npm
小程序Kbone开发教程基础篇02-使用kbone-ui实现一个按钮
三、结语
(1) KButton
本节我们仅仅是完成KButton的展示,之后我们将结合业务逻辑详细介绍相关功能
(2) 获取资料
如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
资料获取:扫描关注下方公众号,回复wecaht即可
一叶孤沙出品:一沙一世界,一叶一菩提

小程序Kbone开发教程基础篇02-使用kbone-ui实现一个按钮
标签:use github demo1 物联网 构建 class code border ble
原文地址:https://blog.51cto.com/14616151/2482827