标签:一个 包含 之间 image 关注 表示 图片 知识 模型
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。
css定义所有的元素都可以拥有像盒子一样的外形和平面空间。
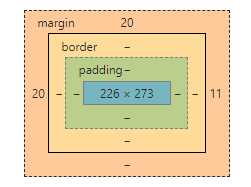
即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。

换句话说,盒模型就如同一个房子,除了内部的货物以外,内部的其他空间就相当于接下来要介绍的padding属性;
房子的墙壁就相对于border属性;
房屋院子就相当于margin属性;
房屋占地面积=内部货物+内部其他空间+墙壁宽度+院子面积。
综上所述,盒模型的总大小=内部元素+padding空间+border空间+margin空间
Padding详解
1、padding是在盒子里面,在盒子与内容之间;
2、padding的作用:控制子元素在父元素里面的位置关系。
3、padding会把盒子撑大,如果父元素设置了高度或宽度,
需要减去对应的padding值才能保证父元素原来的大小,
如果父元素没有设置高度或宽度就不用管
4、如果给单一方向添加padding,padding-top/left/right/bottom
5、padding值的的个数
1个值表示四周
2个值表示左右、上下
3个值表示上、左右、下
4个值不是上、右、下、左
margin详解
1、margin在元素外围,不会改变元素大小,但会增大元素所占空间
2、作用:控制元素与元素之间的距离
3、如果给单一方向添加margin,margin-top/left/right/bottom
4、margin值的的个数
1个值表示四周
2个值表示左右、上下
3个值表示上、左右、下
4个值不是上、右、下、左
如果感觉对自己有帮助,麻烦点一下关注,会一直和大家分享知识的,谢谢!!!
标签:一个 包含 之间 image 关注 表示 图片 知识 模型
原文地址:https://www.cnblogs.com/piaoyi1997/p/12596566.html