标签:crc nis show flat public puts nic chrome optimize
由于公司要开发一个考试类型的项目用到了人脸比对,我就研究了一下相关了知识。
1.最开始想的是用微信小程序的媒体组件camera。
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: ‘high‘,
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})
用ctx.takePhoto()拍照来获取实时图片和数据库中的人脸作比对,比对成功进入考试页面,一个demo做下来后效果还算理想,但是当用IOS系统测试的时候拍照时会发出‘咔咔咔’的响声,这很影响用户体验,于是我寻思找一找资料看有没有办法,当我看完所有camera的属性后,发现并没有能关闭拍照声音的属性,最后已失败告终。
2.然后我又看到了同是媒体组件的live-pusher
利用这个属性获取实时截图然后发送给后台与数据库比对不也很完美,于是我就开始着手写demo,一开始我没打算推流,只是想一直在预览画面然后获取截图,但是后来发现不推流就没法进入到预览画面,而且与推流地址链接不上后会关闭预览画面,考虑到公司没有开启接受推流的地址,这个方法也暂时行不通(如果有接受推流的服务器的小伙伴这个方法是可以使用的,只是使用live-pusher需要开通相应的权限)
3.我又把目光聚焦到camera组件上

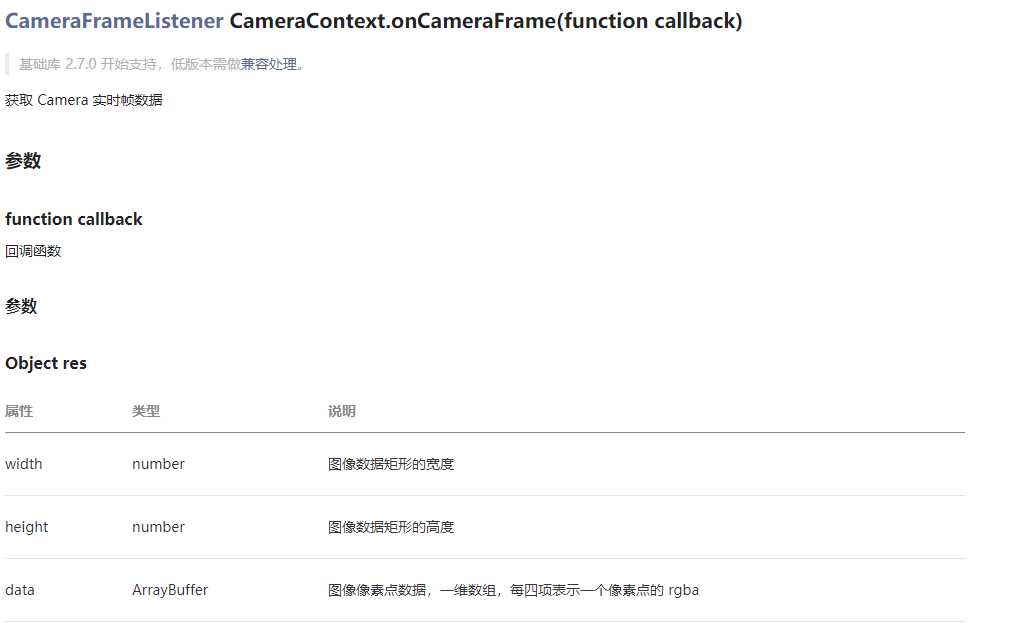
在众多的api中我发现了这么一个api-获取 Camera 实时帧数据,得到帧数据后转化成base64岂不美哉
导入插件:
var UPNG = app.require(‘util/UPNG.js‘);
const context = wx.createCameraContext();
const listener = context.onCameraFrame((frame) => {
let base64= wx.arrayBufferToBase64(UPNG.upng.encode([frame.data], frame.width, frame.height, 256))
})
把得到的base64发送到后台,完事
标签:crc nis show flat public puts nic chrome optimize
原文地址:https://www.cnblogs.com/wangyunhui/p/12598838.html