在特定场景下,我们可能不允许用户操作或者更改表单项
那么具体如何操作呢?
在html中,我们大概有两种方法可以实现,或者说两个属性
分别为:
disabled=“disabled”
readonly=“true"
它们的区别在于
disabled:设置后,input区域为灰色,不可手动操作
readonly:设置后,除了不可手动操作后,其余和普通input无异
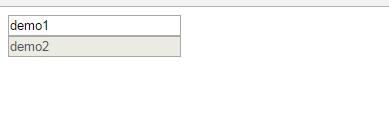
详情请参考如下代码和演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<input type="text" readonly="true" value="demo1">
<br />
<input type="text" disabled="disabled" value="demo2">
</body>
</html>