问题:上次的代码确实解决了一部分用户访问记录的收集,但是还是存在一个问题就是 我们网站的注册 都是新页面打开的,如果用户刚进入网站就点击注册(打开了新的页面) ,我代码里用到的
onbeforeunload就无法将用户进入的页面存储到本地了,也就是导致 访问了网站 直接点击注册的用户 无法被记录。所以这次对数据的记录方式做了拆分。
这个是上一次文章的链接:
http://weber.pub/js记录用户行为浏览记录和停留时间/163.html
思路
当用户进入网站,页面加载完成的时候执行 window.onload 把用户的入口页面,访问页面,访问时间等数据记录下来,如果用户直接打开新页面注册,就把这个数据带到后台。如果用户继续访问,该页面关闭时在执行 window.onbeforeunload 将用户的访问时长、关闭页面时间补充记录到刚才的数据之中(数据通过我生成的一个随机数作为key来进行关联)。
解决问题所使用的知识(可以跳过直接看下面的解决方案)
1、setInterval
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval(code,millisec[,"lang"])code必需。要调用的函数或要执行的代码串。millisec必须。周期性执行或调用code之间的时间间隔,以毫秒计。lang可选。JScript | VBScript | JavaScript
2、localStorage
HTML5 提供的客户端存储数据的新方法,localStorage 没有时间限制的数据存储。
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
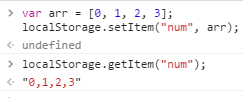
存储数据方法
var arr = [0, 1, 2, 3];
localStorage.setItem("num", arr);读取数据方法
localStorage.getItem("num");3、onbeforeunload
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
另外:
页面加载时只执行
onload页面关闭时先执行
onbeforeunload,最后onunload页面刷新时先执行
onbeforeunload,然后onunload,最后onload。
4、eval()
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
这里我使用eval() 来解析JSON字符串。
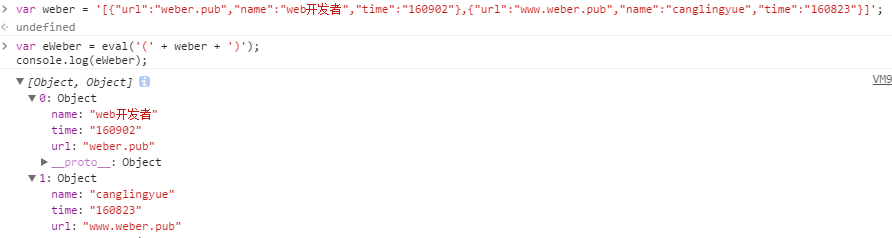
var dataObj=eval("("+data+")");//转换为json对象 eval这里要添加 "("+data+")" 一对小括号,原因在于:eval本身的问题。 由于json是以{}的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。
加上圆括号的目的是迫使eval函数在处理JavaScript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执行。
var weber = ‘[{"url":"weber.pub","name":"web开发者","time":"160902"},{"url":"www.weber.pub","name":"canglingyue","time":"160823"}]‘;
var eWeber = eval(‘(‘ + weber + ‘)‘);
console.log(eWeber);5、JSON.stringify
JSON.stringify()将 JavaScript 值转换为 JavaScript 对象表示法 (Json) 字符串(详细解释可参照)
6、referrer
refer 是用来获取用户来路url 就是告诉人家我是从哪个页面过来的,可以用于统计访问本网站的用户来源,也可以用来防盗链。
function getReferrer() {
var referrer = ‘‘;
try {
referrer = window.top.document.referrer;
} catch(e) {
if(window.parent) {
try {
referrer = window.parent.document.referrer;
} catch(e2) {
referrer = ‘‘;
}
}
}
if(referrer === ‘‘) {
referrer = document.referrer;
}
return referrer;
}详细代码如下
// 统计用户 访问网站步骤记录
var tjSecond = 0;
var tjRandom = 0;
window.setInterval(function () {
tjSecond ++;
}, 1000);
// 随机数
tjRandom = (new Date()).valueOf();
// 用户第一次访问页面记录部分数据
window.onload = function () {
var tjArr = localStorage.getItem("jsArr") ? localStorage.getItem("jsArr") : ‘[]‘;
var dataArr = {
‘tjRd‘ : tjRandom,
‘url‘ : location.href,
‘refer‘ : getReferrer()
};
tjArr = eval(‘(‘ + tjArr + ‘)‘);
tjArr.push(dataArr);
var tjArr1= JSON.stringify(tjArr);
localStorage.setItem("jsArr", tjArr1);
};
// 用户继续访问根据上面提供的key值补充数据
window.onbeforeunload = function() {
var tjArrRd = eval(‘(‘ + localStorage.getItem("jsArr") + ‘)‘);
var tjI = tjArrRd.length - 1;
if(tjArrRd[tjI].tjRd == tjRandom){
tjArrRd[tjI].time = tjSecond;
tjArrRd[tjI].timeIn = Date.parse(new Date()) - (tjSecond * 1000);
tjArrRd[tjI].timeOut = Date.parse(new Date());
var tjArr1= JSON.stringify(tjArrRd);
localStorage.setItem("jsArr", tjArr1);
}
};
function getReferrer() {
var referrer = ‘‘;
try {
referrer = window.top.document.referrer;
} catch(e) {
if(window.parent) {
try {
referrer = window.parent.document.referrer;
} catch(e2) {
referrer = ‘‘;
}
}
}
if(referrer === ‘‘) {
referrer = document.referrer;
}
return referrer;
}