标签:ack mamicode mil 页面 EDA pad 界面 sed 双线
1、其中选择器介绍
1. 直接在标签里的style标签写样式
2. id选择器(名字以“#”号开头): 只能被某一个标签使用
3. class选择器(名字以“.”号开头): 可以被多个标签同时引用
4. 标签选择器:比如你设置一个div标签选择器,那么所有div默认都会使用这个样式
5. 层级选择器(用空格分隔): span div{} 只有span中定义的div才会应用这个样式
6. 组合选择器(用逗号分隔): #i1,#i2{} 让id=i1,id=i2的都应用这一个样式
7. 属性选择器: input[type=‘text‘]{width: 100px;height: 200px}找到input标签中的type="text"标签,应用这个样式
属性选择器作用:对选择到的标签再通过属性进行一次筛选
注:七种选择器的优先级
1. 标签上的style优先
2. 其他都是按找head中style中定义的先后顺序:越后定义优先级越高
2、七种选择器代码展示

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> /* 1. id选择器 只能被某一个标签使用*/ #i1{ background-color: #2459a2; height: 48px; } /* 2. class选择器 可以被多个标签同时引用*/ .c1{ background-color: olivedrab; height: 48px; } /* 3. 标签选择器 这个作用是指定所有div默认都会使用这个样式*/ div{ background-color: black; color: white; } /* 4. 层级选择器 只有span中定义的div才会应用这个样式*/ span div{ background-color: red; color: white; } /* 5. 组合选择器 让id=i1,id=i2的都应用同一个样式*/ #i1,#i2{ background-color: #2459a2; height: 48px; } /* 6. 属性选择器 找到input标签中的type="text"标签,应用这个样式*/ input[type=‘text‘]{width: 100px;height: 200px} </style> </head> <body> <div style="height: 48px; background-color: red">style标签写样式</div> <div id="i1">id选择器</div> <div class="c1">class选择器</div> <div>标签选择器</div> <span><div>关联选择器</div></span> <input type="text"> <!--属性选择器--> </body> </html>
1、让div中文字居中
<div style="line-height: 400px;text-align: center">
1)line-height: 400px 垂直方向标签高度是400(即文字距离上下边距都是200px)
2)text-align: center 文字水平居中
2、css边框
1. 边框常设置的几个属性
1)边框颜色:border-color:#000
2)边框厚度(宽度):border-width:1px
3)border边框样式:border-style:solid
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
solid : 实线边框(常用)
dashed: 虚线
2. 设置一个div标签的边框举例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .c1{ width: 200px; height: 200px; border-radius: 5px; border: 1px solid red; } </style> </head> <body> <div class="c1"> </div> </body> </html>
2、css边距:margin & pading
1. margin与pading区别
1). margin: 在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离
2). pading: 在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
2. padding语法
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白
3. margin语法
margin-top:10px; /*上边界*/
margin-right:10px; /*右边界值*/
margin-bottom:10px; /*下边界值*/
margin-left:10px; /*左边界值*/
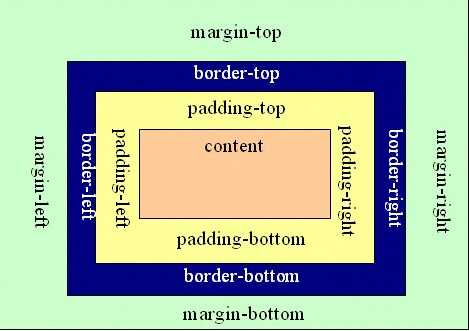
4. margin和padding的区别用图表示为

3、css之float样式
1. 作用:让块级标签不必占用一整行也可以堆叠
2. 说明:两个div原本是堆叠的,各占一行,这里利用float让他们一个做对齐,一个右对齐,这样两个div宽度加一起
不大于%100,就会叠加到一行,如果超过%100就会分行
3. <div style="clear:both"></div> #解决float标签随意飘动问题,并覆盖父边框

<body> <div style="width: 20%;background-color: red;float: left">1</div> <div style="width: 80%;background-color: black;float: right">2</div> </body>
4、css之display样式
1. 行内标签和块级标签作用说明:
1) 行内标签:无法设置高度,宽度,padding,margin,行内标签自己有多宽就占多宽
2) 块级标签:块级标签可以设置高度,宽度,padding,margin,默认占父级标签高度宽度的百分百
2. display四个语法解释:
1. display: inline ---- 将块级标签变成行内标签
2. display: block ---- 将行内标签变成块标签
3. display: inline-block ---- 让标签同时具有块级标签和行内标签的属性,即具有
Inline默认自己有多少占多少
又有block可以设置高度,宽度,padding,margin
4. display: none ---- 如果一个标签标注了这个,那么标签不会在页面显示
5、position
1. position常用属性
1. position: fixed; :指定某个div固定到浏览器窗口的固定位置(如底部:不会随滑轮移动)
2. position: relative 和 position: absolute :指定内部div相对外部div位置
3. opacity: 0.5; :多层堆叠时指定透明度,数值(0-1)数值越大透明度越小
4. z-index:9 :多层时层级顺序,值越大显示就在最上面
2. position: fixed
作用:将div固定到浏览器窗口固定位置(比如固定页面头部)

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .header{ height: 40px; background-color: #dddddd; width: 100%; position: fixed; top: 0px; left: 0px; right: 0px; } </style> </head> <body> <div class="header"></div> </body> </html>
3. position: relative 和 position: absolute
作用:指定内部div与外部div的相对位置(比如让内部div在外部div左下角)

<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;"> <div style="position: absolute;left: 0;bottom: 0;width: 50px;height: 50px;background-color: black;"> </div> </div>
4. opacity: 0.5; 和 z-index:9
作用: div三层堆叠时,指定显示顺序和遮挡的透明度
应用场景: 当点击登陆按钮时会出现三层界面,第二层遮挡最里面那层使它不能再操作,最外层可操作

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> </style> </head> <body> <!--3 最外面一层白色--> <div style="z-index:10;position: fixed;top: 50%;left: 50%; margin-left: -250px;margin-top: -200px; background-color: white;height: 400px;width: 400px;"></div> <!--2 中间层黑色,用于遮挡最里层--> <div style="z-index:9;position: fixed;background-color: black; top: 0; bottom: 0; left: 0; right: 0; opacity: 0.5; "></div> <!--3 最里层,一般是还未点击弹框时的页面--> <div style="height: 5000px;background-color: green;"> afdgdfds </div> </body> </html>
6、overflow
1. overflow: hidden 如果图片大小大于div大小隐藏超过的那部分,而不是将div撑开
2. overflow: auto 如果图片大于div大小就会出现滚动条,可滚动看

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> </style> </head> <body> <div style="width: 200px;height: 200px;overflow: auto"> <img src="aa.jpg"> </div> <div style="width: 200px;height: 200px;overflow: hidden"> <img src="aa.jpg"> </div> </body> </html>
7、hover
.menu:hover /*当鼠标移动到当前那标签上时以下css属性才会生效*/

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .pg-header{ position: fixed; right: 0; left: 0; top: 0; height: 48px; background-color: #2459a2; line-height: 48px; } .w{ width: 980px; margin: 0 auto; } .pg-header .menu{ display: inline-block; padding: 0 10px; color: white; } /*当鼠标移动到当期那标签上时以下css属性才会生效*/ .pg-header .menu:hover{ background-color: blue; } </style> </head> <body> <div class="pg-header"> <div class="w"> <a class="logo">Logo</a> <a class="menu">42区</a> <a class="menu">段子</a> <a class="menu">1024</a> </div> </div> </body> </html>
1、去除标签中默认边距
*{ margin: 0; padding: 0;}
2、去除链接文字下的横杠
a{ text-decoration:none;}
3、去除li中文字前的点
ul li{ list-style-type: none;}
4、设置头部固定在窗口顶部,并水平居中

header .title-top{
width: 100%;
min-width: 1024px;
height:40px;
text-align: center;
position: fixed;
top:0px;
z-index: 1000;
margin: 0 auto;
}
5、字体

body{
font-family: Tahoma, 宋体, 微软雅黑, 幼圆, "Microsoft Yahei", Arial;
font-size: 12px;
}
标签:ack mamicode mil 页面 EDA pad 界面 sed 双线
原文地址:https://www.cnblogs.com/jiaxinzhu/p/12603983.html