标签:log name 指定 原理 模拟 person img pre 使用步骤
new Foo(...) 执行时,会发生以下事情:
Foo.prototype 的新对象被创建。Foo ,并将 this 绑定到新创建的对象。new Foo 等同于 new Foo(),也就是没有指定参数列表,Foo 不带任何参数调用的情况。new 表达式的结果。如果构造函数没有显式返回一个对象,则使用步骤1创建的对象。1 function create(con, ...args){ 2 let obj = new Object(); 3 obj.__proto__ = Object.create(con.prototype);// 链接到原型,obj 可以访问到构造函数原型中的属性 4 var res = con.apply( obj, args)// 绑定 this 实现继承,obj 可以访问到构造函数中的属性 5 return res instanceof Object ? res : obj;// 优先返回构造函数返回的对象 6 }
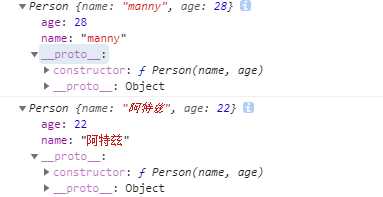
1 function Person(name, age){ 2 this.name = name; 3 this.age = age; 4 } 5 var p1 = new Person(‘manny‘, 28) 6 console.log(p1) 7 function create(con, ...args){ 8 let obj = new Object(); 9 obj.__proto__ = con.prototype; 10 var res = con.apply( obj, args) 11 return res instanceof Object ? res : obj; 12 } 13 console.log( create(Person, ‘阿特兹‘, 22))

标签:log name 指定 原理 模拟 person img pre 使用步骤
原文地址:https://www.cnblogs.com/yecy1992/p/12607928.html