标签:scroll 布局 元素 index alt 改变 lin ott col
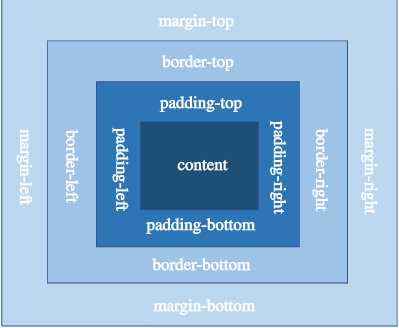
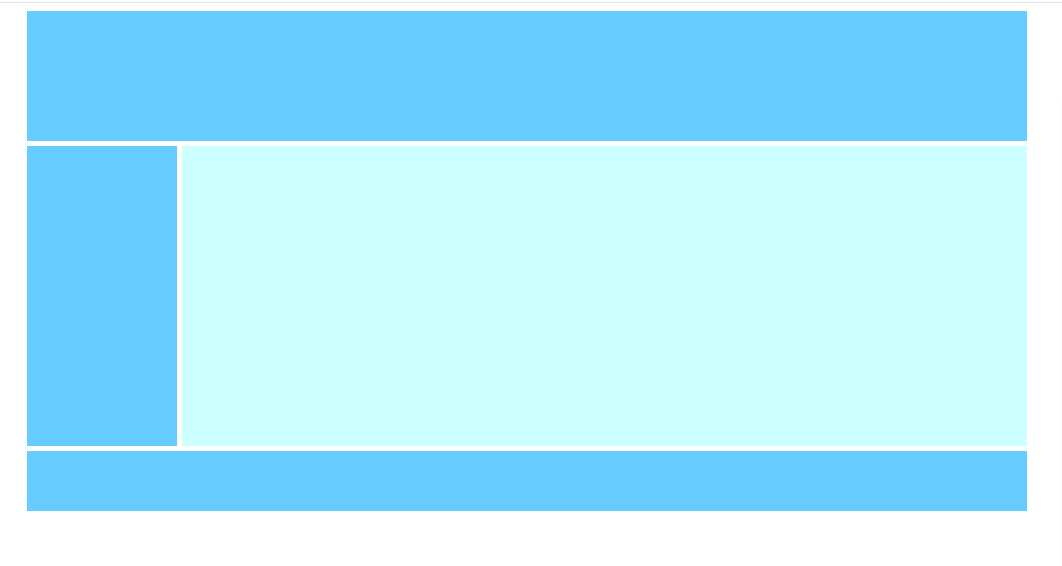
(1)盒子模型
盒子模型组成 content(内容)height(高度)width(宽度) border(边框)padding(内边距) margin(外边距)

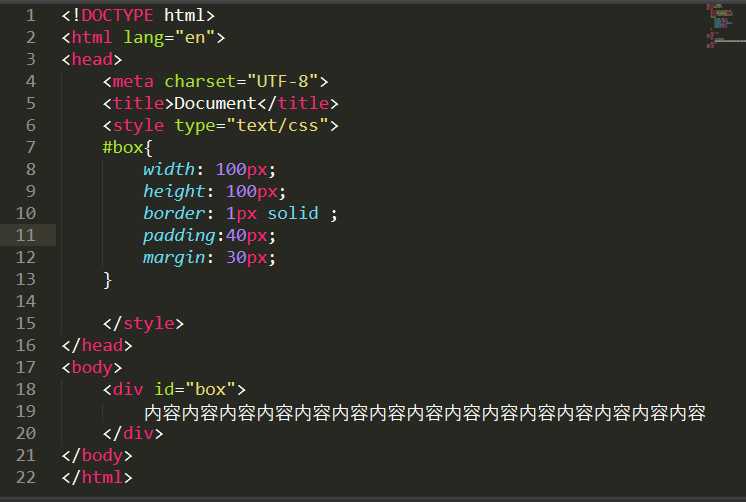
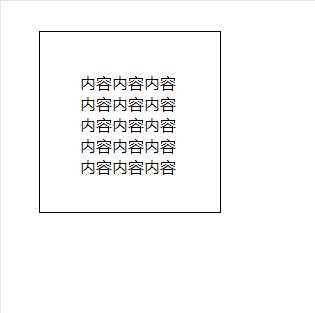
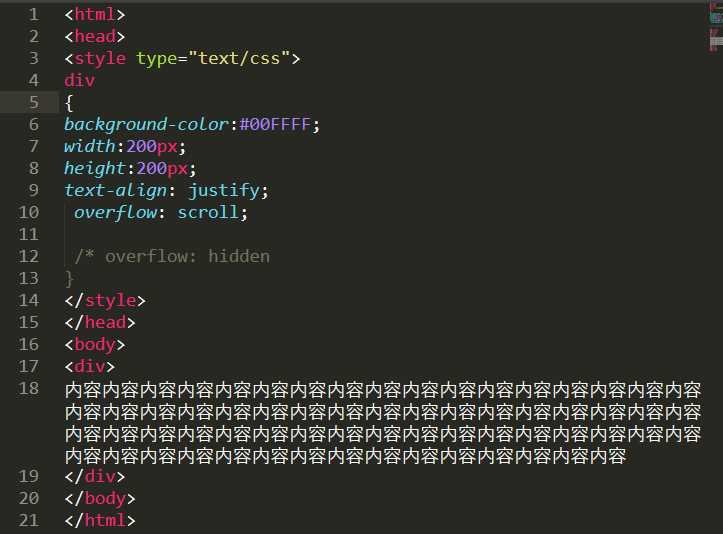
盒子模型代码举例


在 border solid 设置中。表示边框,且边框为实线 solid为设置颜色,表示为默认颜色:黑色;
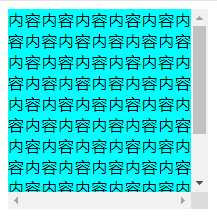
overflow属性 分为hidden(超出部分不可见) scroll(显示滚动条) auto(如果有超出部分,显示滚动条)
scroll 显示滚动条


hidden(超出部分不可见,即超出边框范围的内容不可见)代码同上,将注释去掉。
scroll(代码同上)
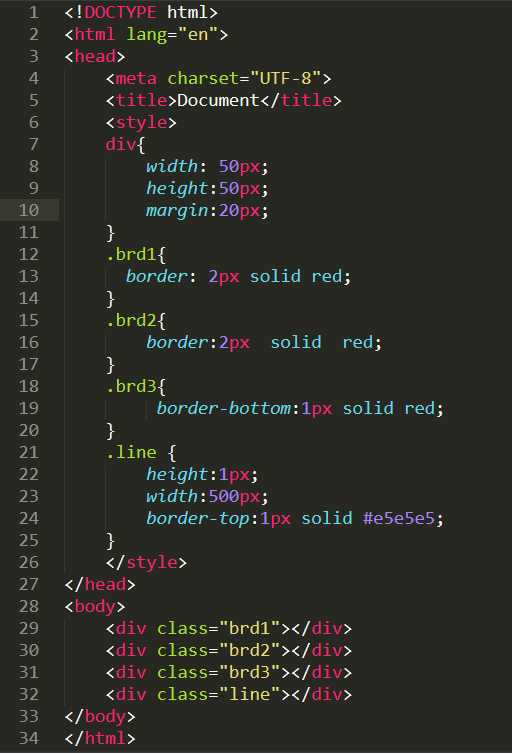
讲解border属性
border-width(边框的粗细长度) px:形容粗细程度的单位 thin(细边框) medium(中等边框) thick(粗边框)
border-style(边框的样式) dotted(点状边框) solid(实现边框) double(双线边框) dashed(虚线边框)
border-color(颜色)
border:width style color
最常用 div{
border: 2pxl solid red}
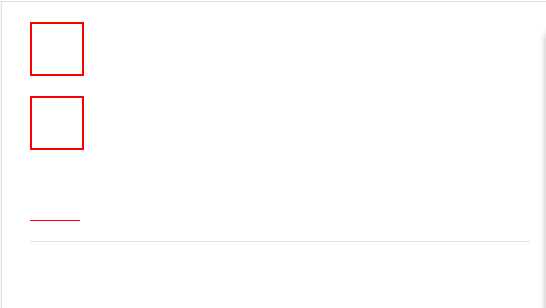
div 作为brd1 brd2 brd3 line的外层父元素,div将会把自己的所有属性传递给自己的子元素,若子元素在自己的定义中重新更改了父元素传给自己的元素,则将用自己的元素覆盖父元素,若自己的定义中未有父元素,则将全部得到继承,不做更改。


CSS定位机制 分为 文档流,浮动定位,层定位
接下来先细讲文档流
文档流定位 元素分类(block inline inline-block) 元素转换类型 dispaly属性
block元素特点
单独占一行,元素的height width margin padding都可设置
常见的block元素 <div> <p> <h1>.....<h6> <ol> <ul> <table> <form>
a{ display:block} 将元素转化为block元素,使该元素具有block的特点
inline元素特点
不单独占一行 width height 不可设置 width就是它所包含的文字或图片的宽度,不可改变
常见的inline元素 <span> <a>
显示为inline元素 display:inline;
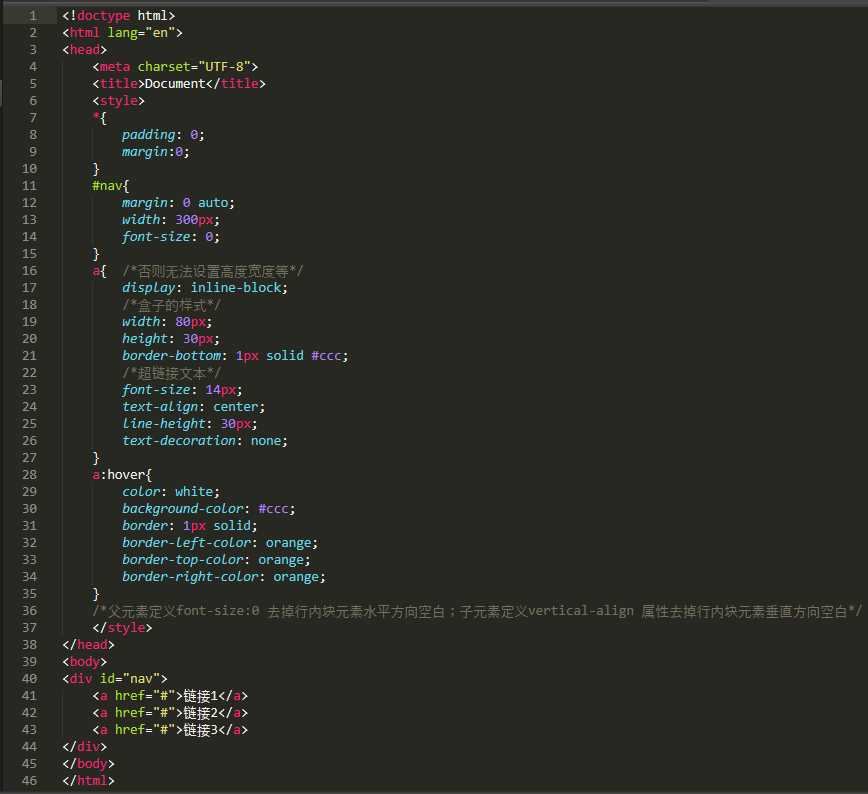
dispaly:none 元素不会被显示 display :inline-block 则该元素同时具有inline 和block的特点


该内容显示的为默认状态下,当鼠标悬停在链接上面,链接则会出现上左右三面的橙色边框,且背景颜色为灰色。
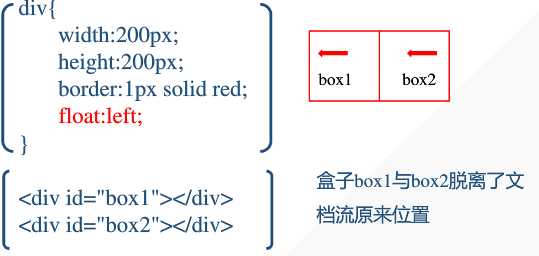
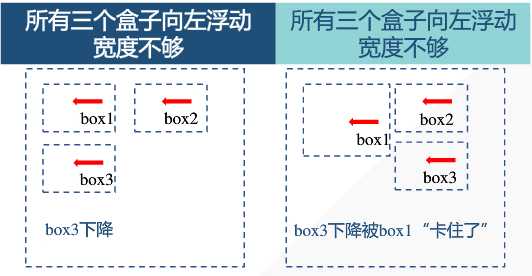
浮动定位
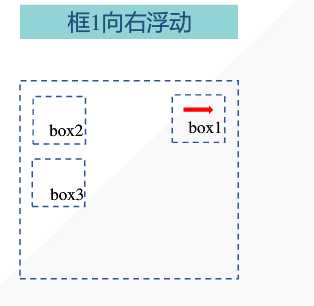
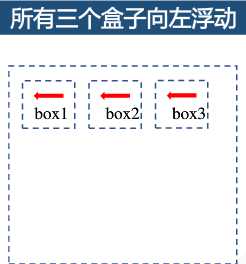
float属性 left-左浮动 right-右浮动 none-不浮动




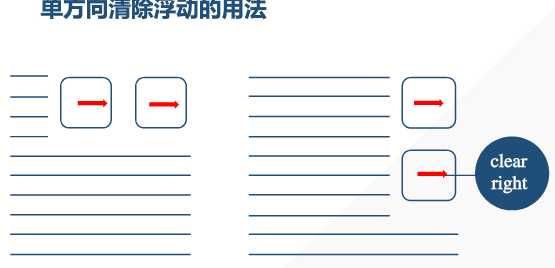
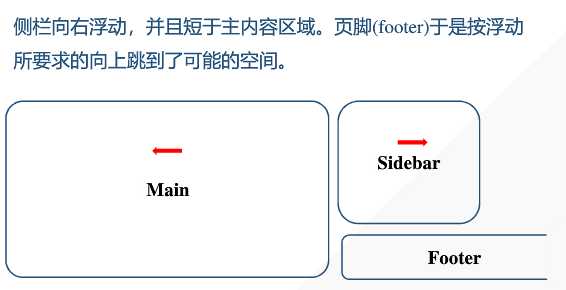
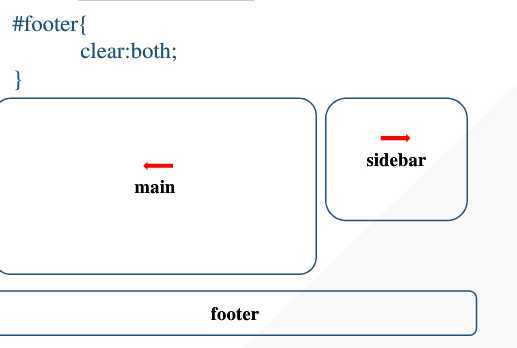
clear属性
both 清除两边的浮动 left和right只能清除一个方向上的浮动






层定位
position属性
fixed relative absolute


z-index值大的在上方,小的在下方。
标签:scroll 布局 元素 index alt 改变 lin ott col
原文地址:https://www.cnblogs.com/hclhclhcl/p/12608972.html