标签:注意 首页 pre 问题: new slide turn 本地 center
接上篇 https://www.cnblogs.com/chenyingying0/p/12609330.html
首先说下格式化的问题:
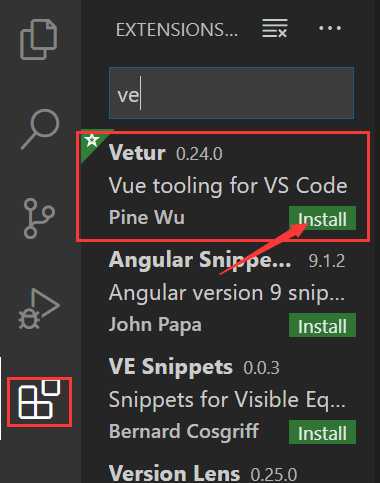
vscode可以安装Vetur插件

安装之后重启编辑器,鼠标右键,有一个格式化代码选项,点击即可
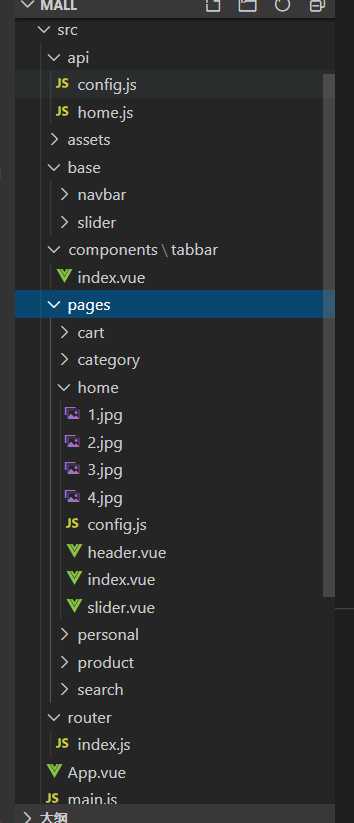
首先放出文件路径,先让小伙伴们熟悉下结构

Navbar 组件:
在base目录下创建navbar目录,里面创建index.vue
<template>
<div class="mine-navbar">
<!-- v-if作用:插槽存在内容则显示,不存在则隐藏 -->
<div class="mine-navbar-left" v-if="$slots.left">
<slot name="left"></slot>
</div>
<div class="mine-navbar-center" v-if="$slots.center">
<slot name="center"></slot>
</div>
<div class="mine-navbar-right" v-if="$slots.right">
<slot name="right"></slot>
</div>
<h1 class="mine-navbar-title" v-if="title">
<!-- 解决flex布局和ellipsis布局冲突的问题 -->
<!-- 外面控制flex布局,里面控制ellipsis隐藏 -->
<span class="mine-navbar-text" v-text="title"></span>
</h1>
</div>
</template>
<script>
export default {
name:"MeNavbar",
props:{//过滤器
title:{
type:String,
default:‘‘
}
}
}
</script>
<style lang="scss" scoped>
@import ‘~assets/scss/mixins‘;
.mine-navbar{
@include flex-between();
height:50px;
background:#fff;
position:relative;
// &指代父元素
&-left{
margin-left:10px;
// 当left和center都不存在,设置right为绝对定位,避免它跑到左边
// ~代表该元素之后的兄弟元素
~.mine-navbar-right{
position:static;
}
}
&-center{
flex:1;
margin:0 10px;
~.mine-navbar-right{
position:static;
}
}
&-right{
margin-right:10px;
position:absolute;
right:0;
}
&-title{
position:absolute;
top:0;
left:0;
left:20%;
right:20%;
@include flex-center();
text-align:center;
}
&-text{
width:100%;
line-height:1.5;// 因为设置了溢出隐藏,当英文字母过高时会显示不全
font-size:18px;
@include ellipsis();
}
}
</style>
首页home目录下的header.vue
<template>
<div>
<MeNavbar class="header">
<i class="iconfont icon-scan" slot="left"></i>
<div slot="center">搜索框</div>
<i class="iconfont icon-msg" slot="right"></i>
</MeNavbar>
</div>
</template>
<script>
import MeNavbar from ‘base/navbar‘;
export default {
name:"HomeHeader",
components:{
MeNavbar
}
}
</script>
<style lang="scss" scoped>
// 引入前面需要加波浪线,否则会报错
@import "~assets/scss/mixins";
.header{
&.mine-navbar{
background:transparent;
}
.iconfont{
font-size:$icon-font-size;
color:$icon-color-default;
}
}
</style>
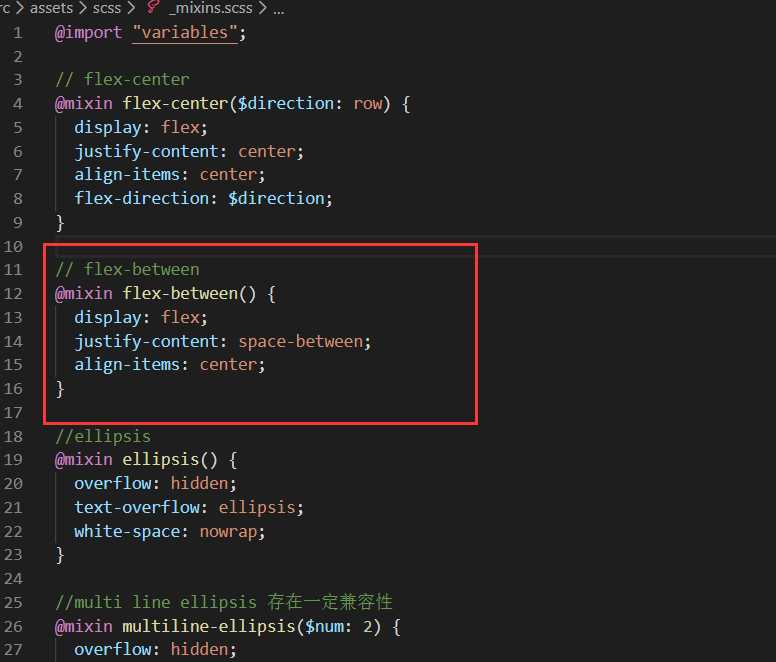
在_mixins.scss中新增flex-between

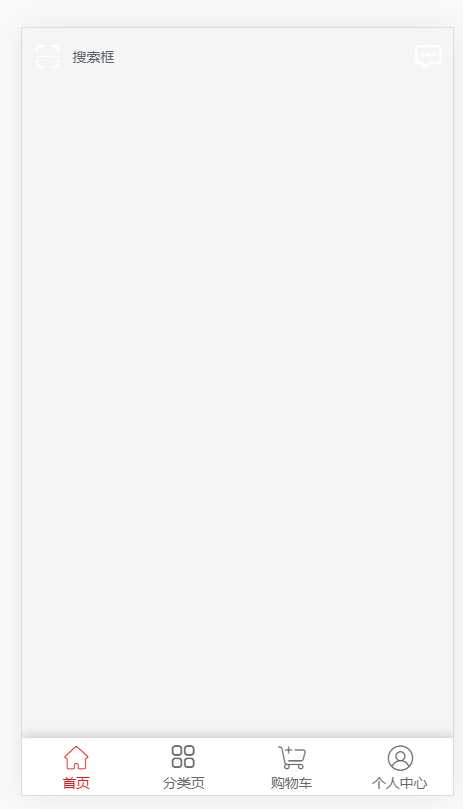
现在的效果:

幻灯片组件--swiper:https://www.npmjs.com/package/vue-awesome-swiper
首先下载 cnpm install swiper vue-awesome-swiper --save

模拟服务器端提供的数据 http://www.imooc.com/api/home/slider

因为要使用ajax发送请求,因此需要安装axios
cnpm install --save axios

在api目录下创建config.js,用来存放常量
export const SUCC_CODE=0;
export const TIMEOUT=10000;
在api目录下创建home.js,用来使用axios模拟从服务器获取slider数据
import axios from ‘axios‘; import {SUCC_CODE,TIMEOUT} from ‘./config‘; //获取幻灯片数据 ajax export const getHomeSliders=()=>{ // es6使用promise代替回调 // axios返回的就是一个promise // return axios.get(‘http://www.imooc.com/api/home/slider‘).then(res=>{ // console.log(res); // if(res.data.code===SUCC_CODE){ // return res.data.slider; // } // throw new Error(‘没有成功获取到数据‘); // }).catch(err=>{ // console.log(err); // //错误处理 // return [{ // linkUrl:‘www.baidu.com‘, // picUrl:require(‘assets/img/404.png‘) // }] // }); //演示超时错误 return axios.get(‘http://www.imooc.com/api/home/slider‘,{ timeout:TIMEOUT }).then(res=>{ console.log(res); if(res.data.code===SUCC_CODE){ return res.data.slider; } throw new Error(‘没有成功获取到数据‘); }).catch(err=>{ console.log(err); //错误处理 return [{ linkUrl:‘www.baidu.com‘, picUrl:require(‘assets/img/404.png‘) }] }); }
在base目录下创建slider目录,里面创建index.vue,这是基础的slider组件样式(可多个项目通用)
<template>
<div class="mine-slider">
<!-- 动态的属性前面加冒号 -->
<swiper :options="swiperOption" class="swiper-container">
<slot></slot>
<div class="swiper-pagination" v-if="pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script>
import { Swiper } from ‘vue-awesome-swiper‘;
export default {
name:"MeSlider",
components: {
Swiper
},
props:{
direction:{
type:String,
default:‘horizontal‘,
validator(value){
// 返回true则验证通过
return [
‘horizontal‘,
‘vertical‘
].indexOf(value)>-1;
}
},
interval:{//自动轮播
type:Number,
default:3000,
validator(value){
return value>=0;
}
},
loop:{//无缝滚动
type:Boolean,
default:true
},
pagination:{//分液器
type:Boolean,
default:true
}
},
data(){
return{
swiperOption:{
watchOverflow:true,//只有一张图片时不设置滚动效果
direction:this.direction,//滚动方向
autoplay:this.interval?{
delay:this.interval,
disableOnInteraction:false//手指滑动时是否停止自动轮播
}:false,
slidesPerView:1,//同时显示几张图片
loop:this.loop,//是否开启无缝滚动
pagination:{//分页器
el:this.pagination?‘.swiper-pagination‘:null
}
}
}
}
}
</script>
<style lang="scss" scoped>
@import ‘~assets/scss/mixins‘;
.swiper-container{
width:100%;
height:100%;
}
</style>
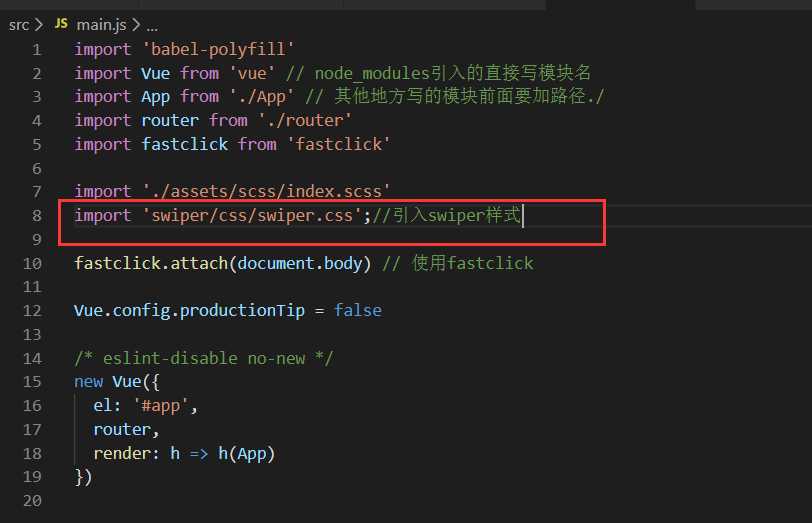
在main.js中引入swiper的css文件

把图片复制到home目录下,然后创建slider.vue,这是首页中的slider组件
<template>
<div class="slider-wrapper">
<!-- 分开传才能分开校验,因此不直接传入对象 -->
<MeSlider
:direction="direction"
:loop="loop"
:interval="interval"
:pagination="pagination"
v-if="sliders.length"
>
<swiper-slide v-for="(item,index) in sliders" :key="index">
<a :href="item.linkUrl" class="slider-link">
<img :src="item.picUrl" class="slider-img">
</a>
</swiper-slide>
</MeSlider>
</div>
</template>
<script>
import MeSlider from ‘base/slider‘;
import { SwiperSlide } from ‘vue-awesome-swiper‘;
import { sliderOptions } from ‘./config‘;
import { getHomeSliders } from ‘api/home‘;
export default {
name:"HomeSlider",
components:{
MeSlider,
SwiperSlide
},
data(){
return{
direction:sliderOptions.direction,
loop:sliderOptions.loop,
interval:sliderOptions.interval,
pagination:sliderOptions.pagination,
sliders:[],//这是从服务器读取
//这是静态写入
// sliders:[
// {
// linkUrl:‘www.baidu.com‘,
// picUrl:require(‘./1.jpg‘) //js中本地图片引入必须加require
// },
// {
// linkUrl:‘www.baidu.com‘,
// picUrl:require(‘./2.jpg‘)
// },
// {
// linkUrl:‘www.baidu.com‘,
// picUrl:require(‘./3.jpg‘)
// },
// {
// linkUrl:‘www.baidu.com‘,
// picUrl:require(‘./4.jpg‘)
// }
// ]
}
},
created(){
//一般在created里获取远程数据
this.getSliders();
},
methods:{
getSliders(){
getHomeSliders().then(data=>{
console.log(data);
this.sliders=data;
});
}
}
}
</script>
<style lang="scss" scoped>
// 引入前面需要加波浪线,否则会报错
@import "~assets/scss/mixins";
.slider-wrapper{
width:100%;
height:183px;
}
.slider-link{
display:block;
}
.slider-link,
.slider-img{
width:100%;
height:100%;
}
</style>
修改home目录下的index.vue,现在首页已经引入了头部,轮播图,底部,返回箭头
<template>
<div class="home">
<header class="g-header-container">
<!-- 没有内容自闭合即可-->
<HomeHeader/>
</header>
<div>
<HomeSlider></HomeSlider>
</div>
<div class="g-backup-container"></div>
<!-- 当前页面存在二级页面时需要使用router-view -->
<router-view></router-view>
</div>
</template>
<script>
import HomeHeader from ‘./header‘;
import HomeSlider from ‘./slider‘;
export default {
name:"Home",
components:{
HomeHeader,
HomeSlider
}
}
</script>
<style lang="scss" scoped>
// 引入前面需要加波浪线,否则会报错
@import "~assets/scss/mixins";
.home{
overflow:hidden;
width:100%;
height:100%;
background:$bgc-theme;
}
</style>
在home目录下新建config.js,配置首页中的轮播图的配置参数
//暴露一个常量 export const sliderOptions={ direction:"horizontal", loop:"loop", interval:1000, pagination:"pagination" }
修改下_container.scss,增加一些样式
@import "mixins"; .g-container{ position: relative; width:100%; height:100%; max-width:640px; min-width:320px; margin:0 auto; overflow:hidden; } .g-view-container{ height:100%; padding-bottom:$tabbar-height; // 注意移动端在reset文件里要设置box-sizing:border-box } .g-header-container{ position:absolute; left:0; top:0; width:100%; z-index:$navbar-z-index; } .g-footer-container{ position:absolute; left:0; bottom:0; width:100%; box-shadow:0 0 10px 0 hsla(0,6%,58%,0.6); z-index:$tabbar-z-index; } .g-backup-container{ position: absolute; z-index:$backtop-z-index; right:10px; bottom:$tabbar-z-index+10px; }
index.scss里的代码:
@charset "UTF-8";
@import "reset";
@import "base";
@import "icons"; // 引入时不需要写_icons.scss
@import "containers";
@import "tabbar";
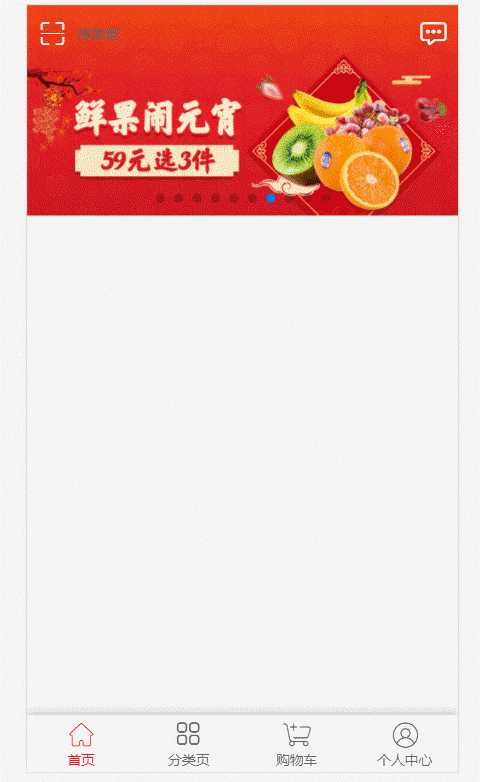
成功获取轮播图时的效果

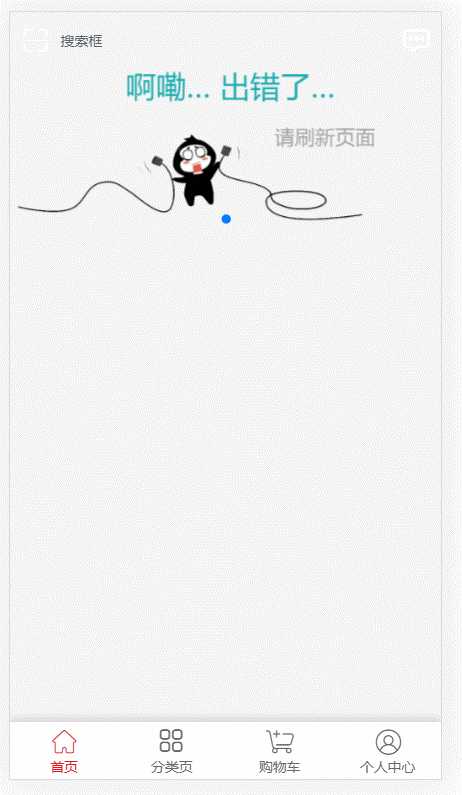
获取轮播图失败的效果图

标签:注意 首页 pre 问题: new slide turn 本地 center
原文地址:https://www.cnblogs.com/chenyingying0/p/12612393.html