标签:展示 可视化 数值 html duration direct 工作 gety guid
前言
21世纪,在能源危机和全球气候变暖的压力下,太阳能等可再生能源越来越受到关注,其中光伏建筑一体化逐渐成为绿色发展方式和生活方式,加强节能降耗,支持低碳产业和新能源、可再生能源发展,也已经成为国家战略,所以基于数据进行管理和监控的智慧楼宇能源系统已经成为了一种趋势。通过数据我们可以直观对建筑执行能耗量化管理以及效果评估,来控制降低建筑运营过程中所消耗的能量,最终降低建筑的运营成本,提高能源使用效率。今天就给大家带来一个采用 Hightopo 的 HT for Web 产品实现智慧楼宇的能耗监控系统。
系统预览

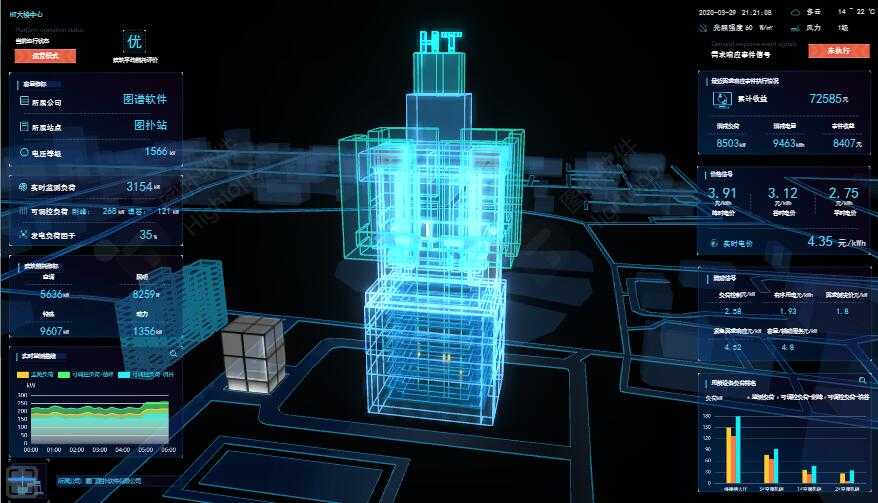
这个图中显示的是一个 2D 3D 结合而成的智慧楼宇的能源监控系统,主要对楼宇设备能耗变化进行实时监控,比如:空调、照明等。
代码实现
一、场景进入动画预览

对于 3D 建模下的楼宇建筑,加上一个好的开场动画效果,可以给用户带来良好的体验效果,所以我们可以对 3D 场景 修改它的 eye 和 center 的数值来达到漫游的效果。当然我们也可以借助管道去实现更加复杂的漫游效果,其本质也是通过改变 3D 场景的 eye 和 center 的数值。
实现动画代码如下:
//场景进入动画 flyToView(g3d, eye, center, cb, time) { g3d.moveCamera(eye, center, { duration: time ? time : 3000, finishFunc: function() { cb && cb(); } }); }
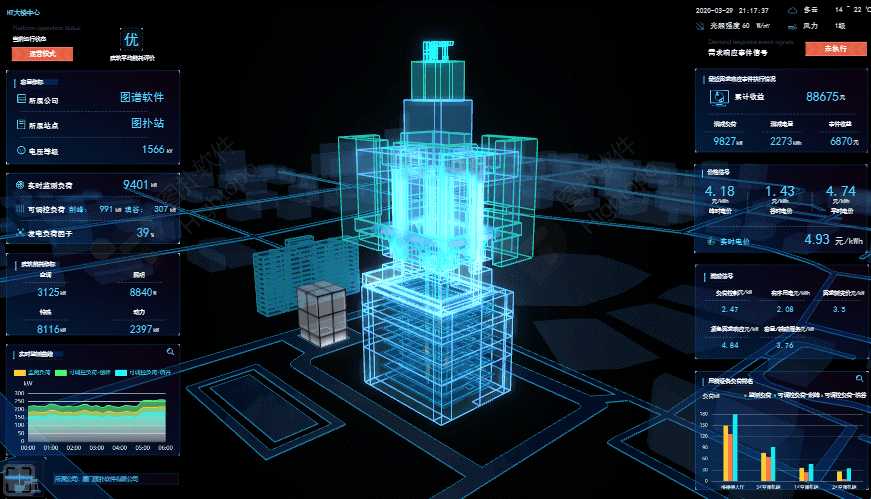
二、大楼动画预览

在 3D 场景中,我们可以对通过对整个大楼模型节点的拆分,把需要做动画的大楼部分模型做成单独的节点,再通过给这些节点设置不同的 Tag(注:类似ID,在我们的场景中是唯一的)。然后就可以通过 Tag 获取到我们 3D 视图中的这个节点,再通过动画去修改该节点的 X 轴、Y 轴、以及 Z 轴的值,就可以做出这样的大楼变化效果。在我们的 3D 的三维坐标系中,X 轴正方向朝右,Y 轴正方向朝上,Z 轴的正方向朝向屏幕外,采用的是右手螺旋法则,想了解更多关于我们 3D 场景的细节 ,详见HT for Web 3D 手册章节。
实现动画代码如下:
//大楼动画1 buildAnim1(node, position, num, direction, cb, time) { var x = node.getX(), z = node.getY(), y = node.getElevation(); this.anim2 = ht.Default.startAnim({ duration: time ? time : 3000, finishFunc: function finishFunc() { cb && cb(); }, action: function action(v) { if (position === "Y") { var positionY = y + num * v; node.setElevation(positionY); } else if (position === "X") { if (direction === "lf" || direction === "ra") { var positionX = x + num * v; var positionY = z + num * v; node.setX(positionX); node.setY(positionY); } else if (direction === "la") { var positionX = x - num * v; var positionY = z + num * v; node.setX(positionX); node.setY(positionY); } else if (direction === "rf") { var positionX = x + num * v; var positionY = z - num * v; node.setX(positionX); node.setY(positionY); } } else if (position === "Z") { var positionZ = z + num * v; node.setY(positionZ); } } }); }
通过以上的代码可以看出,我们可以动态传入我们需要的参数,然后在我们动画的 action 函数中根据我们传的参数进行判断需要哪一步动画,当然我们还有一个 finishFunc 函数。我们就可以通过这个结束动画去调用下一个动画。这样就可以实现动画一步步的效果,这样就可以把复杂的动画拆分成多个简单的小动画。
三、电梯动画预览

在这个智慧楼宇能源监控系统中,我们还可以可视化地实时监控电梯在楼层间的工作运行状态,并且能够准确地浏览每个电梯在楼层间的停留时间。
实现动画代码如下:
//电梯动画 elevatorAnim() { var self = this; var g3dDm = self.dm; var elevatorNodes = g3dDm.getDataByTag("elevatorNodes"); // 电梯动画 var animateElevatorNodes = null; var elevatorNodesArr = []; elevatorNodes && elevatorNodes.eachChild(function (d) { d.a(‘direction‘, 1); elevatorNodesArr.push(d); }); var randomElevator = function () { animateElevatorNodes = []; for (var i = 0; i < 3; i++) { animateElevatorNodes.push(elevatorNodesArr[self.getRandomNumberByRange(0, 6)]); } }; randomElevator(); self.elevatorTask = { interval: 100, action: function (data) { if (animateElevatorNodes.indexOf(data) > -1) { var elevation = data.getElevation(); var nextElevation = elevation + data.a(‘direction‘) * 10; if (nextElevation < 0 && data.a(‘direction‘) === -1) { data.a(‘direction‘, 1); } if (nextElevation > 760 && data.a(‘direction‘) === 1) { data.a(‘direction‘, -1); } data.setElevation(nextElevation); } } }; g3dDm.addScheduleTask(self.elevatorTask);//开启动画 setInterval(randomElevator, 2000); }
对于电梯的动画效果,我用的是 Hightopo 的调度来实现电梯的动画效果。那什么是调度呢?在 HT 中,调度就是先通过 DataModel 添加调度任务,DataModel 会在调度任务指定的时间间隔(interval)到达时遍历 3D 视图的 DataModel 视图下的所有图元回调调度任务的 action 函数,可在该函数中对传入的 Data 传入的图元做相应的属性修改达到动画效果。想了解更多调度信息,详见<HT for Web 调度手册>章节。
四、2D 面板展示以及数据绑定
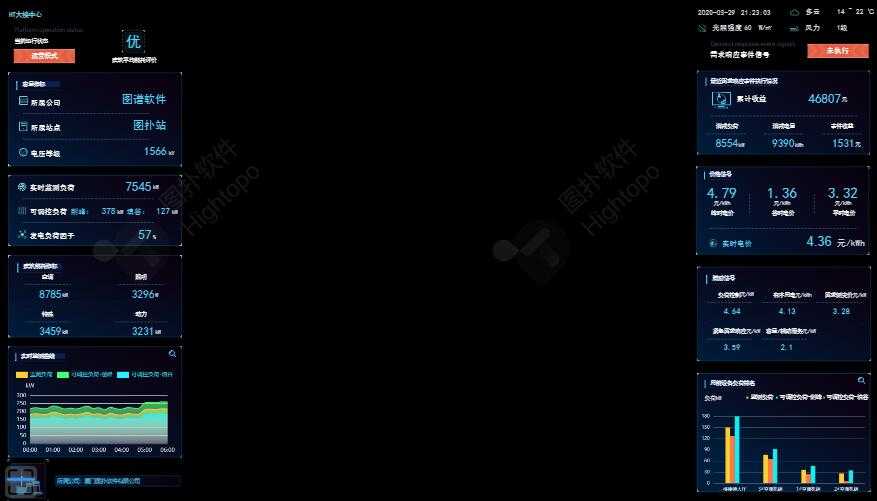
在我们系统中我还搭建了 2D 场景,上面有曲线图以及柱状图以及各种数据面板可以直观的显示楼宇的能耗信息,让我们很方便的对楼宇执行能耗量化管理以及效果评估。对于曲线图们支持第三方 ECharts 嵌入的方式引入。
界面如图:

对于 2D 界面的数据绑定非常的简单。我们可以给 2D 面板上的图标设定 Tag ,然后通过对这个面板上绑定的属性进行修改。代码如下:
var powerModule = g2dDm.getDataByTag("powerModule"); powerModule.a({ // 此处名字为自己命名 "num1": self.getRandomNumberByRange(1000, 9999), "num2": self.getRandomNumberByRange(1, 100), "num3": self.getRandomNumberByRange(100, 999), "num4": self.getRandomNumberByRange(100, 999), }); powerModule.iv();
对于 2D 界面的数据绑定非常的简单,我们也可以通过获取接口的数据的方式动态绑定真实数据到 2D/3D 面板上。当然,如果只是 2D 场景上的文字,我们可以直接通过获取这个文字的节点 node ,然后通过 node.s("text","修改的内容"),即可对数据进行修改。
总结
在能源危机和全球气候变暖的压力下,可再生资源,减少能源消耗,走可持续发展道路已变得尤为重要,也是21世纪的必然趋势。通过能源监控系统,在这些丰富的曲线图、柱图等图表以及有趣生动的3D动画中,就可以直观、有效的传递出楼宇内部的能源变化,从而降低建筑的运营成本,有效的降低建筑用能,对于节能减排、保护环境具有重要的现实意义。
标签:展示 可视化 数值 html duration direct 工作 gety guid
原文地址:https://www.cnblogs.com/htdaydayup/p/12421271.html