标签:指针 操作 mode com 冲突 bsp 通过 info 标签
问题描述:
Vue不允许js直接操作他的dom对象中的属性,
解决:通过js直接操作Vue还没赋值时的元素。即原先我们是直接把我们想要的值赋值给标签,现在我们需要先把值赋值给Vue,然后通过Vue再把值赋值给标签,这样,就避免了直接操作dom元素
代码:
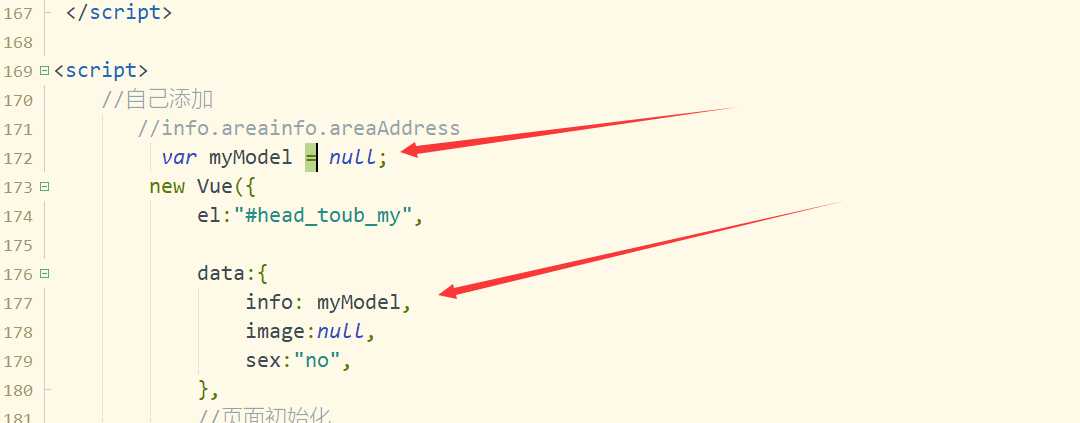
第一步:在外面创建一个变量,并把值赋值给Vue

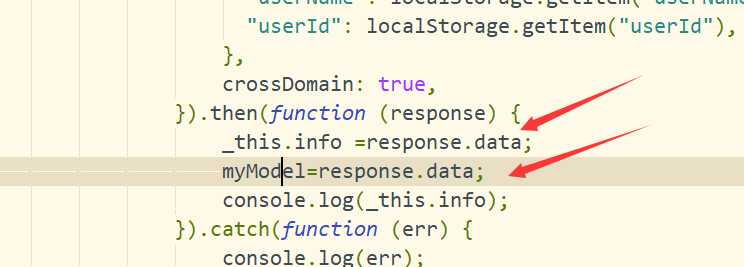
第二步:把返回来的值赋值给Vue的info,同时赋值给myModel(一定要赋值,因为我们要操作里面的元素,如果不赋值,会报空指针异常)

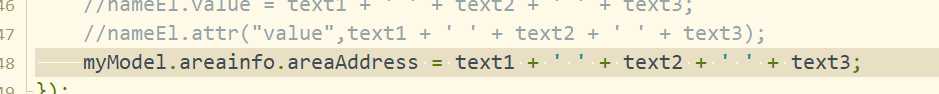
第三步:把我们想要改变的值赋值给myModel即可,

标签:指针 操作 mode com 冲突 bsp 通过 info 标签
原文地址:https://www.cnblogs.com/xiaofengshan/p/12622883.html