标签:tom png span 原因 otto 图片 col swa 20px
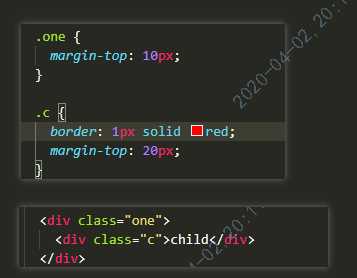
下面例子,此时子元素其实和父元素的距离是0,离父元素的兄弟节点才是100px

触发父元素的bfc, overflow: hidden, border :
解决方案1:父元素设置透明的 border:
解决方案3:父元素设置 display: inline-block

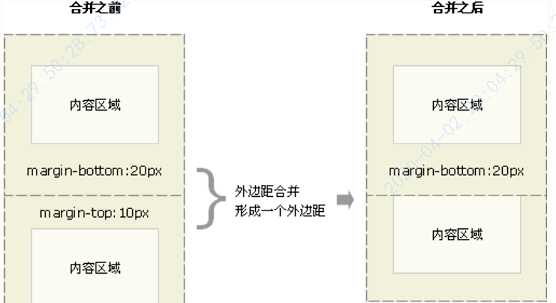
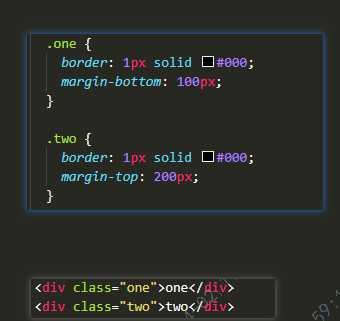
下面例子one和two的距离其实是200px,不是300px;

原因: 同一个bfc的两个相邻的box会发生margin重叠;
解决: two用div包裹起来, 并且触发div的bfc(overflow: hidden),

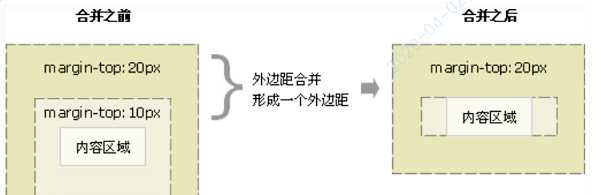
例子:最终margin-top 是 20px;

解决方案: 和塌陷一样
标签:tom png span 原因 otto 图片 col swa 20px
原文地址:https://www.cnblogs.com/vs1435/p/12622692.html