标签:host load 缓存 pen tao 手把手教你 down 利用 空白
写在前面本人编程小白一枚,在读学生,一直想搭建一个自己的博客网站,上星期抽出了一点时间,参照羊哥的视频手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo和各路大神的教程,搭建了自己的博客网站https://trace001.gitee.io 在这里分阶段记录一下搭建的整个过程
搭建环境是window10,博客框架使用的是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。

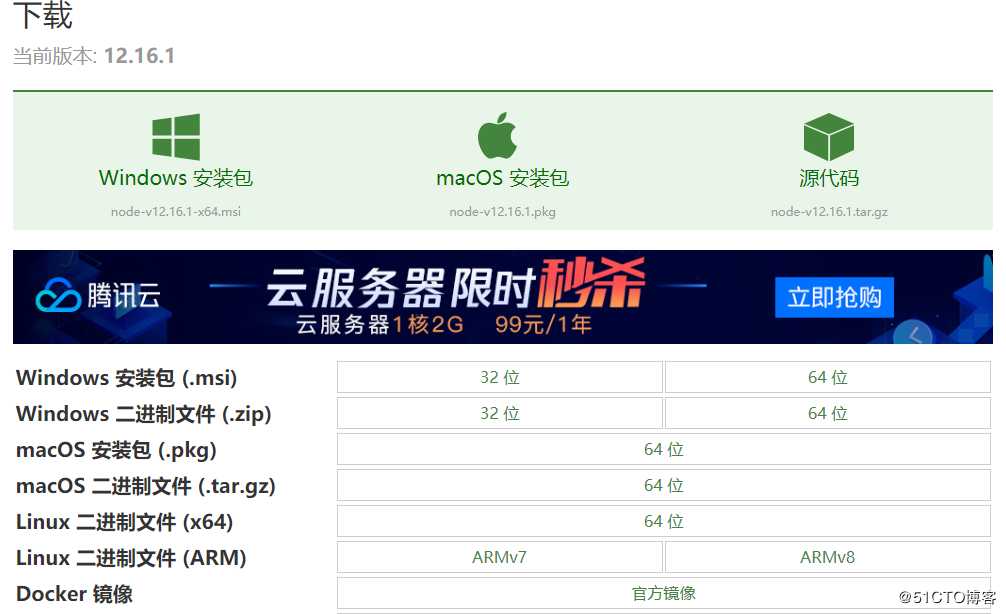
作者一开始去官网下载,速度是真的慢,然后就去了这里下载,贼快。在网上看到还可以在淘宝 Node.js 镜像下载
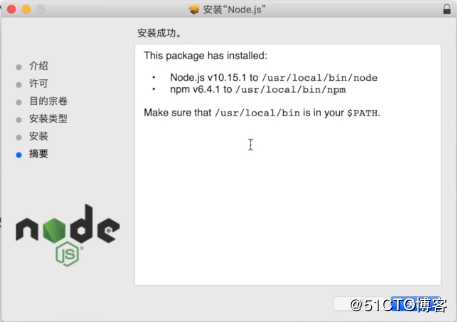
傻瓜式安装即可,一顿操作之后,就可以看到如下页面了
可以看到安装了node.js和npm

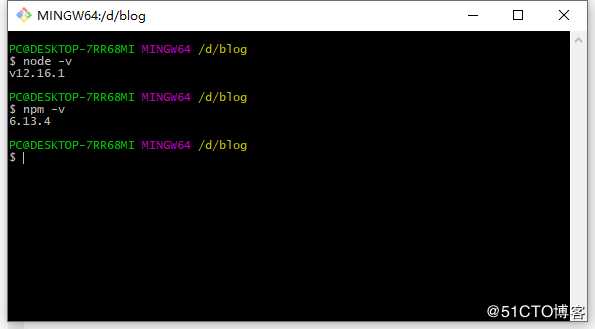
新建一个文件夹eg:blog打开文件夹在空白处点击鼠标右击,选择git bash here看下刚刚安装的node.js和npm的版本:node –v(node.js的版本) npm –v(包管理器的版本)
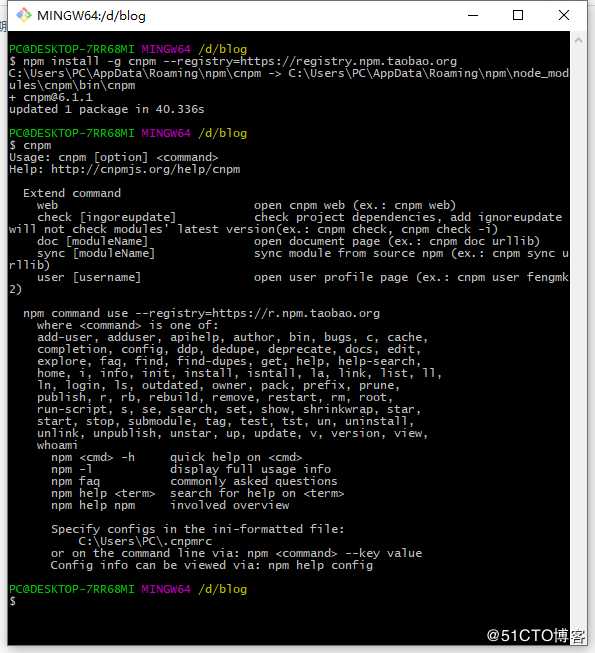
安装一个cnpm来提高速度
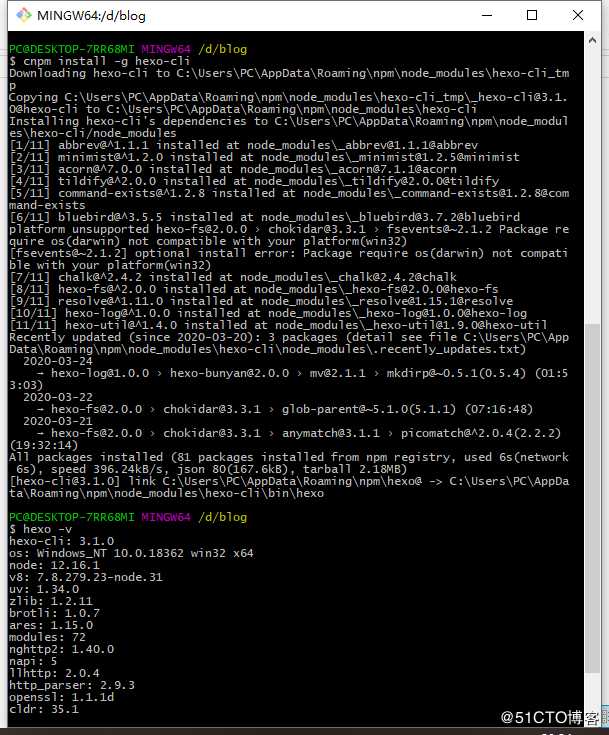
npm install -g cnpm --registry=https://registry.npm.taobao.org验证是否安装成功:cnpm
安装hexo
cnpm install -g hexo-cli验证是否安装成功:hexo –v
hexo init
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themespackage.json
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^3.8.0",
"hexo-generator-archive": "^0.1.5",
"hexo-generator-category": "^0.1.3",
"hexo-generator-index": "^0.2.1",
"hexo-generator-tag": "^0.2.0",
"hexo-renderer-ejs": "^0.3.1",
"hexo-renderer-stylus": "^0.3.3",
"hexo-renderer-marked": "^0.3.2",
"hexo-server": "^0.3.3"
}
}hexo s
localhost:4000
标签:host load 缓存 pen tao 手把手教你 down 利用 空白
原文地址:https://blog.51cto.com/13646338/2484374