标签:bsp ios rri 技术 ESS 结果 void 方法 request
最近通过vue cli写了个前端,想通过axios来访问后端接口,结果就报错:
No ‘Access-Control-Allow-Origin‘ header is present on the requested resource
跨域可以通过前端解决,也可通过nginx代理解决,也可以通过后端解决。
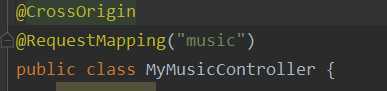
@CrossOrigin注解
只要在RequestMapping上家就行:

你也可以在每个方法上加,而不是整个controller。
但缺点是很明显的,每个controller都加也太麻烦了。
全局配置:
实现WebMvcConfigurer或者继承WebMvcConfigurationSupport,两者取其一。重写方法:
@Override
public void addCorsMappings(CorsRegistry registry)
{
// 设置允许跨域的路径
registry.addMapping("/**")
// 设置允许跨域请求的域名
.allowedOrigins("*")
// 是否允许证书
.allowCredentials(true)
// 设置允许的方法
.allowedMethods("GET", "POST", "DELETE", "PUT")
// 设置允许的header属性
.allowedHeaders("*")
// 跨域允许时间
.maxAge(3600);
}
标签:bsp ios rri 技术 ESS 结果 void 方法 request
原文地址:https://www.cnblogs.com/SunSAS/p/12627053.html