标签:能力 框架 showdoc log pen 版本 组件 verify document
api文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/launchApp.html
此功能需要用户主动触发才能打开 APP,所以不由 API 来调用,需要用 open-type 的值设置为 launchApp 的 button 组件的点击来触发。
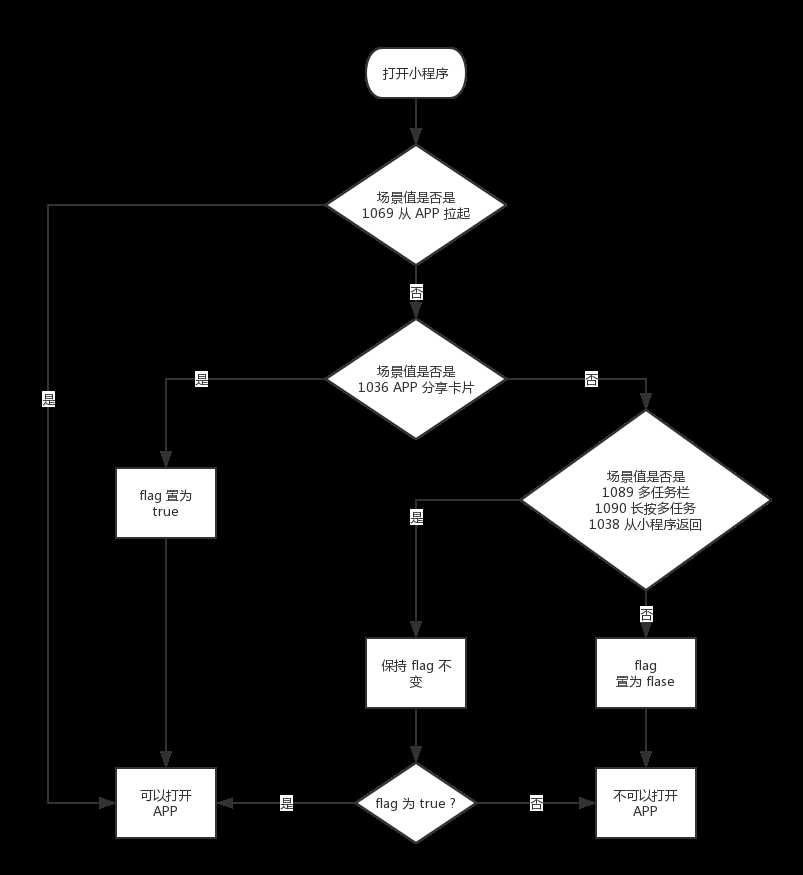
当小程序从非 1069 的打开时,会在小程序框架内部会管理的一个状态,为 true 则可以打开 APP,为 false 则不可以打开 APP。这个状态的维护遵循以下规则:

需要将 button 组件 open-type 的值设置为 launchApp。如果需要在打开 APP 时向 APP 传递参数,可以设置 app-parameter 为要传递的参数。通过 binderror 可以监听打开 APP 的错误事件。
APP 需要接入 OpenSDK。 文档请参考 iOS / Android
Android 第三方 app 需要处理 ShowMessageFromWX.req 的微信回调,iOS 则需要将 appId 添加到第三方 app 工程所属的 plist 文件 URL types 字段。 app-parameter 的获取方法,请参考 Android SDKSample 中 WXEntryActivity 中的 onResp 方法以及 iOS SDKSample 中 WXApiDelegate 中的 onResp 方法。
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打开APP</button>
Page({
launchAppError (e) {
console.log(e.detail.errMsg)
}
})
| 值 | 说明 |
|---|---|
| invalid scene | 调用场景不正确,即此时的小程序不具备打开 APP 的能力。 |
标签:能力 框架 showdoc log pen 版本 组件 verify document
原文地址:https://www.cnblogs.com/kpengfang/p/12628455.html