标签:Edito org nav rem github ajax mod 部分 auto
[错误例子](https://googlechrome.github.io/devtools-samples/debug-js/get-started)




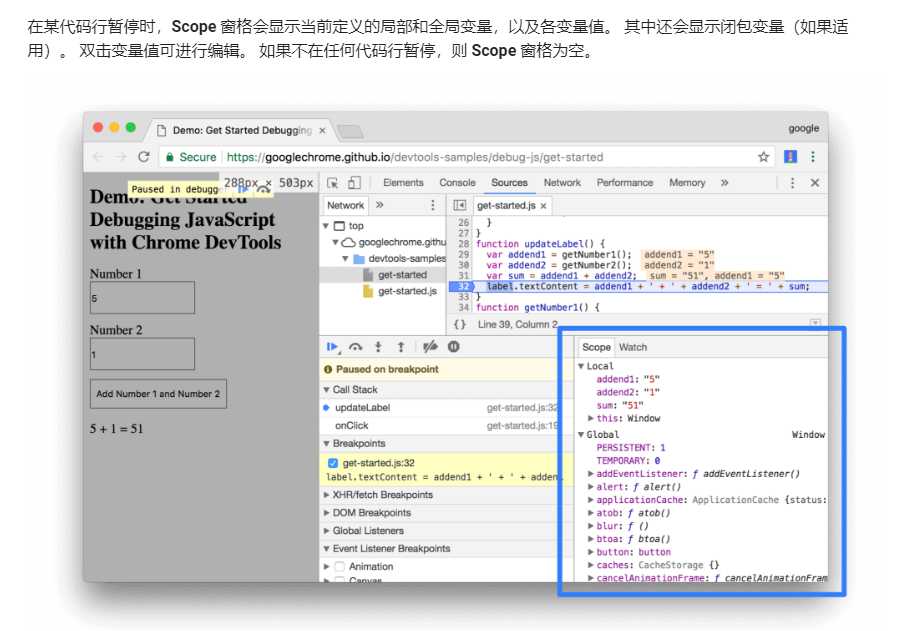
方法 1:Scope 窗格

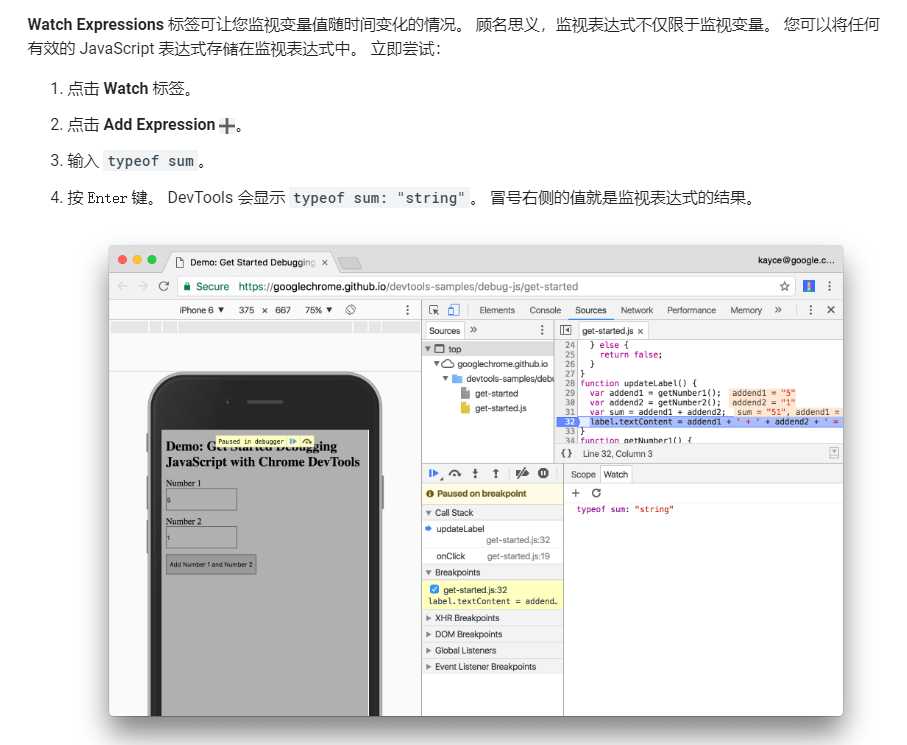
方法 2:监视表达式

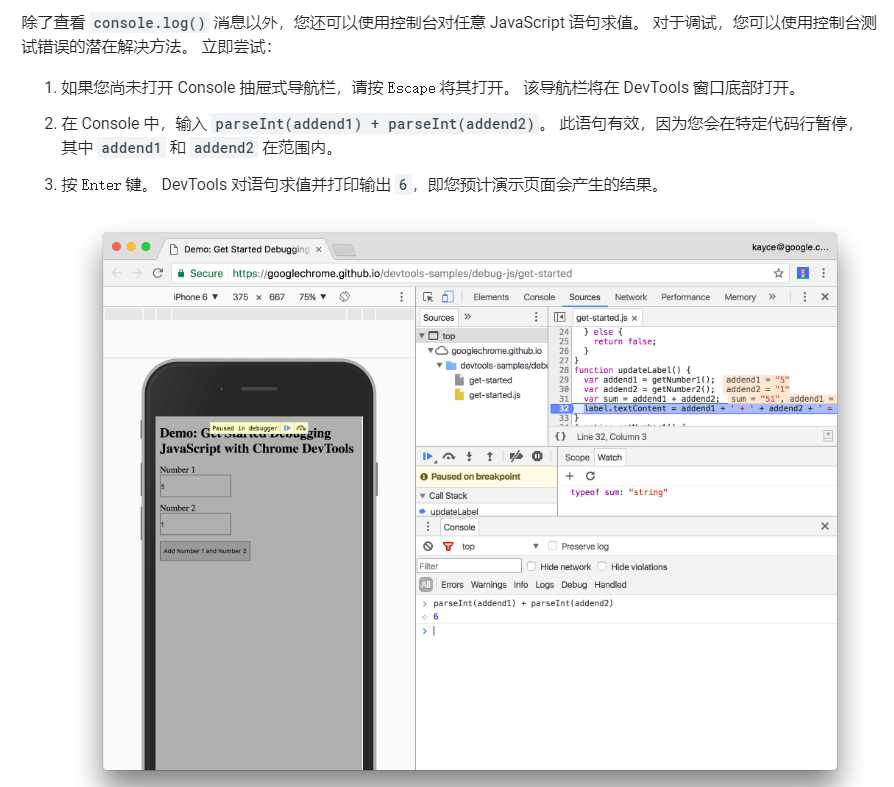
方法 3:控制台




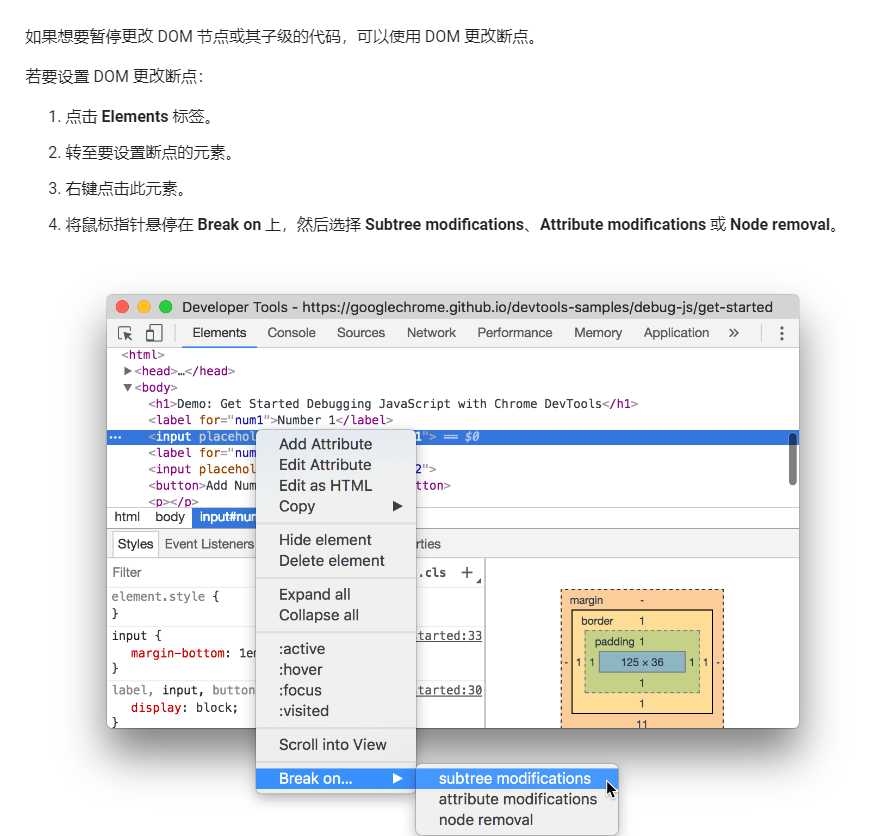
 + DOM 更改断点的类型
1. Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容时触发这类断点。 在子级节点属性发生变化或对当前所选节点进行任何更改时不会触发这类断点
2. Attributes modifications:在当前所选节点上添加或移除属性,或属性值发生变化时触发这类断点
3. Node Removal:在移除当前选定的节点时会触发。
+ DOM 更改断点的类型
1. Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容时触发这类断点。 在子级节点属性发生变化或对当前所选节点进行任何更改时不会触发这类断点
2. Attributes modifications:在当前所选节点上添加或移除属性,或属性值发生变化时触发这类断点
3. Node Removal:在移除当前选定的节点时会触发。

 #### 异常断点
#### 异常断点


标签:Edito org nav rem github ajax mod 部分 auto
原文地址:https://www.cnblogs.com/kgwei520blog/p/12628340.html