标签:总结 一个 size src 导致 需要 不同的 页面 老师
在学习vue、react的过程中,总能看到MVVM模型,那么MVVM究竟是什么,下面将我最近看到的资料以及自己的想法总结一下。
与MVVM相似的,还有MVC、MVP,先从MVC、MVP这两个入手,方面后面对MVVM的理解。
一、 MVC

M:model,即模型,用于封装数据以及数据的处理方法(阮一峰老师解释为主要负责业务逻辑)。
V:view,即视图,用户界面。
C:controller,即控制器,用于连接view与model。
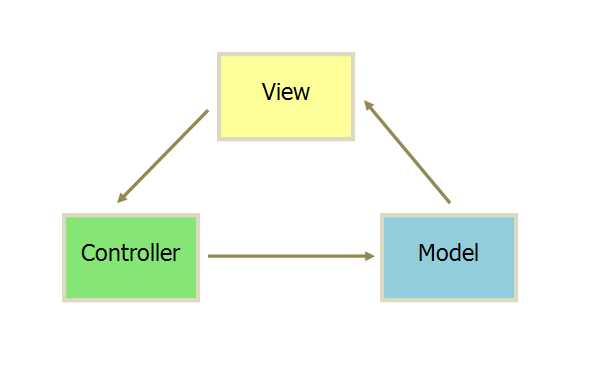
MVC模型的通信方式有两种:
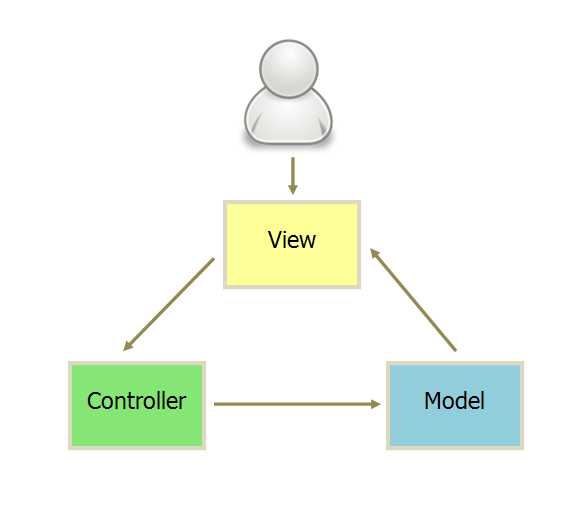
一种是通过view层来接收指令,再传递给controller层,在model层进行数据查找或者数据修改,最后再将所有改动渲染到view层。如图所示:

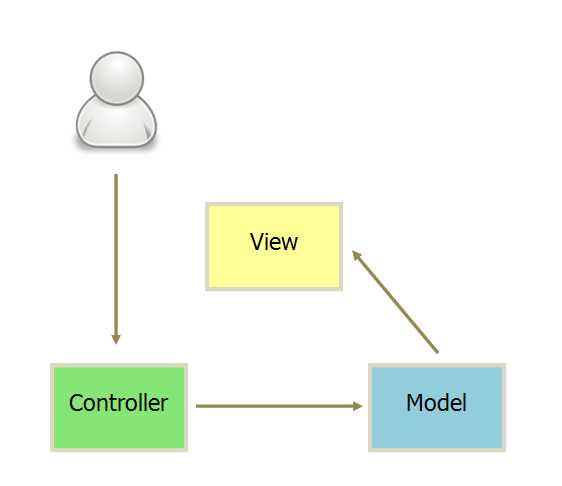
另外一种方式是直接通过controller层来接收指令,之后的过程跟第一种相同,即不需要通过view层来作为连接。

MVC模型的特点:所有通信都是单向的,它将应用程序的数据与业务逻辑进行解藕,使程序更加容易开发、维护和测试(即耦合性低、重用性高、易维护)。但是它的缺点也很明显,视图层与控制器层的关系太过于紧密,使得其应用十分有限,只能适用于大规模的应用程序开发。
二、 MVP

P:presenter,即观察者,它的功能与controller相同,也是负责连接view与model,但它改变了通信的方向。
MVP模型的特点:通过上图可以看到,在MVP模型中,view与presenter、presenter与model之间是可以俩俩进行双向通信的,这是与MVC模型最大的区别。并且在MVP模型中,view层与model层是无法进行直接通信的,只能通过presnter来进行通信,所有的业务逻辑都部署在presnter层内部,即view层比较“薄”,presenter层比较“厚”。另一方面我们可以看到view和model以及完全分离开,我们可以做到修改视图而不影响到模型。MVP模型的缺点是view层和presenter层的交互过于紧密,一旦view层需要修改,presenter层也要跟着变更。
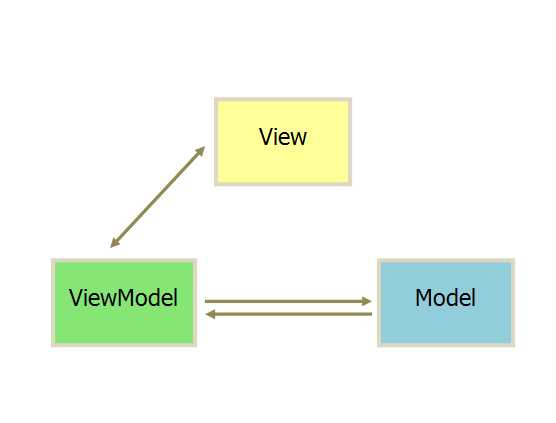
三、 MVVM

接下来是本篇文章的主角,MVVM模型(View-Model-ViewModel)。可以仔细对比一下MVP模型与MVVM模型,可以发现唯一的区别就是view和presenter/viewmodel层之间的通信方式变了,这个就是我们常说的双向绑定。在view层发生的数据变化会导致viewmodel层的数据跟着变化,反之亦然,这就是vue框架的一大核心 - 数据双向绑定(它的实现使用到了发布者-订阅者模式以及数据劫持,后续再开新的篇章主要说明数据双向绑定)。
MVVM模型的特点:view层的修改可以独立与model层,当view层发生变化时可以不影响到model层,并且一个viewmodel可以绑定到不同的view上面(应用场景为将同一组数据展示到站点的不同地方,当数据在某个view上发生修改时就会牵一发而动全身,引起其他view跟着修改)。MVVM模型有另外一个特点是可以独立开发,即负责viewmodel层的开发者可以着重于业务逻辑和数据的开发,而负责view层的开发者可以着重于页面的开发,互不影响。
标签:总结 一个 size src 导致 需要 不同的 页面 老师
原文地址:https://www.cnblogs.com/hmchen/p/12630116.html