标签:使用 code 也有 microsoft image 一个 一行代码 网站页面 -o
今天是四月四日清明节,也是全国哀悼抗疫烈士的一天。细心的同学可以发现,不仅是娱乐活动以及游戏全部停止,当我们打开各大门户网站,网站页面也都变成了黑白,那么具体怎么做呢,这里可以借用CSS3 的 filter滤镜属性,一个最简单的设置:
html {
-webkit-filter:grayscale(100%);
filter: grayscale(100%);
}
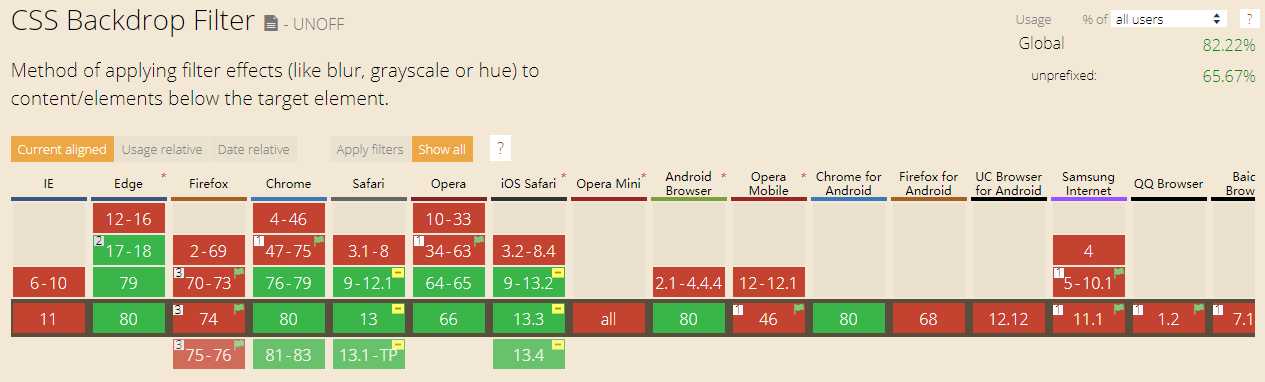
由于是CSS3属性,所以自然会存在兼容问题,我们通过can i use查阅,可以看到该属性对于IE等老旧浏览器并不友好。

当然,网上也有提供一个兼容其它浏览器的较全版本,如下:
html{
filter: gray;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\‘http://www.w3.org/2000/svg\‘><filter id=\‘grayscale\‘><feColorMatrix type=\‘matrix\‘ values=\‘0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\‘/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
简单说一下,这一段代码中,filter:url("data:image...这一段主要针对svg图片进行解码与颜色填充达到修改颜色的目的。
而filter:progid:DXImageTransform.Microsoft.BasicImage()此行代码为IE自己提供的滤镜实现,性能不太友好。
作为参考,我查阅了腾讯视频,哔哩哔哩,开源中国等网站对于黑白效果的实现。
哔哩哔哩的简单粗暴,仅一行代码,当然针对于头部图片素材则是单独替换的黑色图片,并非通过样式修改:
html{
webkit-filter: grayscale(.95);
}
腾讯视频使用代码如下,且在IE浏览器表现良好:
html{
filter: gray;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
而开源工作使用的就是我上面提到的那一大段样式了。
综合来说,上述代码能解决大部分情况,但网站不同,所展现的内容也不尽相同,可能还有视频,flash情况,特殊情况就只能针对性去处理了。
另外,如果样式实在搞不定的,我们也可以通过JS来代劳处理页面颜色展现,例如 grayscale.js等。
关于让页面变黑白的样式就说道这里了,其实也只是个简单记录。
标签:使用 code 也有 microsoft image 一个 一行代码 网站页面 -o
原文地址:https://www.cnblogs.com/echolun/p/12630648.html