标签:turn nstat install 编写 timeout 需要 save art types
eval5是基于TypeScript编写的JavaScript解释器,100%支持ES5语法。
项目地址:https://github.com/bplok20010/eval5
eval Function的JavaScript运行环境:如 微信小程序npm install --save eval5
import { Interpreter } from ‘eval5‘;
const ctx = {
console,
hello(){
console.log(‘hello eval5‘)
}
}
var interpreter = new Interpreter(ctx, {
timeout: 1000
});
var result = interpreter.evaluate(`
hello();
function sum(a, b) {
return a + b;
}
sum(100,2 00);
`)
console.log(result); // 300
eval5不支持es6语法,可以先将es6或typescript转成es5
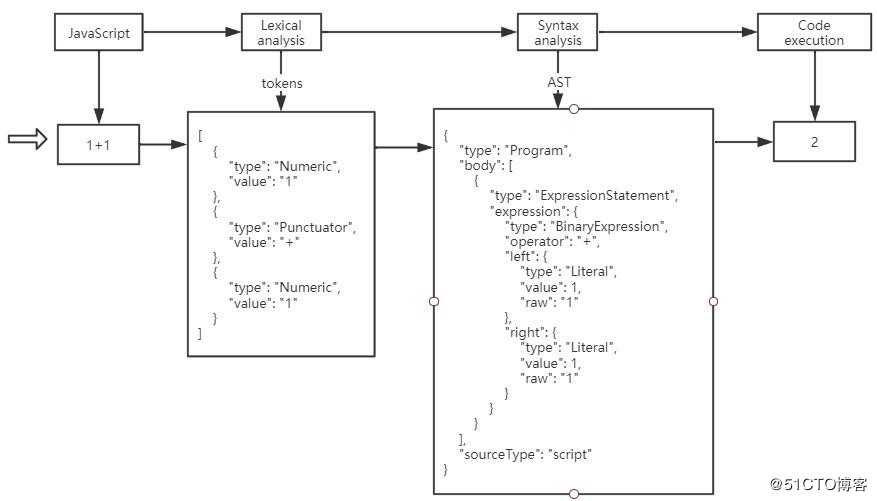
{
"type": "Program",
"body": [
{
"type": "ExpressionStatement",
"expression": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Literal",
"value": 1,
"raw": "1"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"sourceType": "script"
}function handleBinaryExpression(node) {
switch( node.operator ) {
case ‘+‘:
return node.left.value + node.right.value;
case ‘-‘:
return node.left.value - node.right.value;
}
}
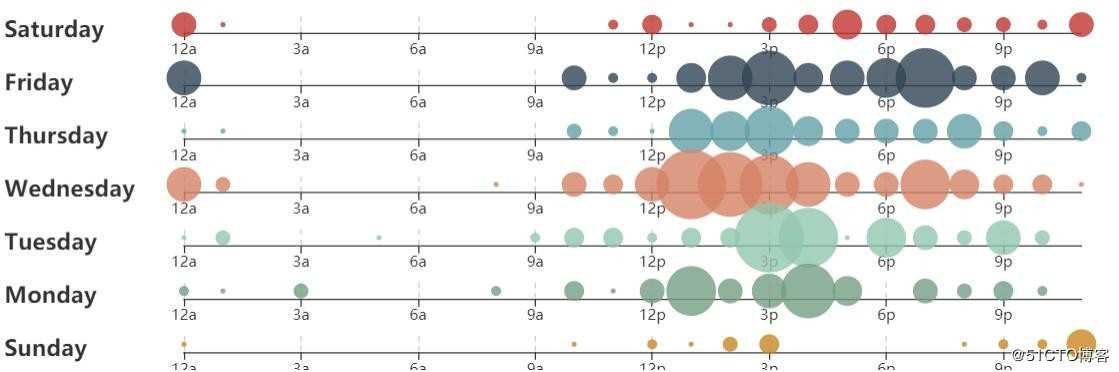
以下是解析echarts4效果示例:
eval5: TypeScript编写的JavaScript解释器
标签:turn nstat install 编写 timeout 需要 save art types
原文地址:https://blog.51cto.com/7453775/2484869