标签:思考 实现图 add 超链接 浏览器 取消 利用 一个 准备
前言
今天是个沉痛的日子,全国哀悼英雄,各大平台平日鲜丽的界面置纷纷换成了灰色,以表对逝者的安息与尊敬!!对付疫病,我没多大的本事,只能记录一点点知识来提升自己擅长的技术,待到将来能为国家尽一份绵薄之力

css3 greyscale (灰度)
greyscale是css 3 filter里的一种属性,进行灰色滤镜。当然css3 filter还有其它滤镜属性,很实用,例如:高斯模糊、调节亮度、色相旋转、饱和度等等。css filter这一用法允许将单个图像用于多个目的不同的图像,或者在浏览器中应用过滤器,而不是在图像编辑器中进行过滤,不会出现大小比原始图像大,从而可以更快地加载页面并减少数据传输。
元素
css 3 grcyscale适用于以下元素
图形元素
html准备两张img
<img src="./gray.png" > <img src="./gray.png" class="gray">
css设置其中一张图片灰色
.gray{
/*grayscale(val):val值越大灰度就越深*/
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
a标签
<a href="#" >逝者安息</a> <a href="#" class="gray">逝者安息</a>
效果

svg(子元素:defs、glyph、g、markey、missing-glyph、pattern、switch、symbol)
<svg width="80px" height="30px" viewBox="0 0 80 30" xmlns="http://www.w3.org/2000/svg"> <defs> <linearGradient id="Gradient01"> <stop offset="20%" stop-color="#39F" /> <stop offset="90%" stop-color="#F3F" /> </linearGradient> </defs> <rect x="10" y="10" width="60" height="10" fill="url(#Gradient01)" /> </svg> <svg width="80px" height="30px" viewBox="0 0 80 30" xmlns="http://www.w3.org/2000/svg" class="gray"> <defs> <linearGradient id="Gradient01" > <stop offset="20%" stop-color="#39F" /> <stop offset="90%" stop-color="#F3F" /> </linearGradient> </defs> <rect x="10" y="10" width="60" height="10" fill="url(#Gradient01)" /> </svg>
效果

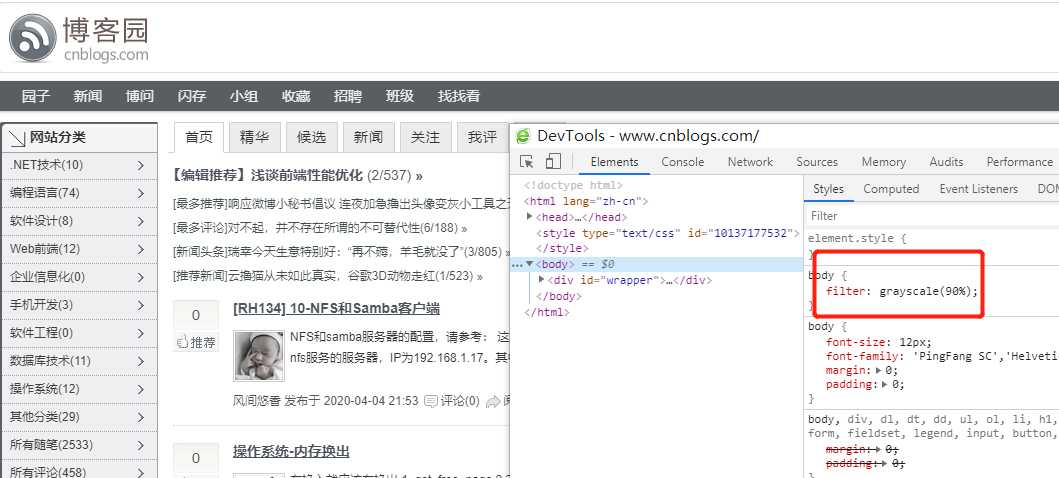
如果想把整个页面都渲染成灰色,一般在body标签或者最大的父元素添加样式grayscale,那么父元素里面能滤镜的元素都会变成灰色。比如说现在的博客园整个页面是灰色的

我打开控制台,找到了grayscale样式元素

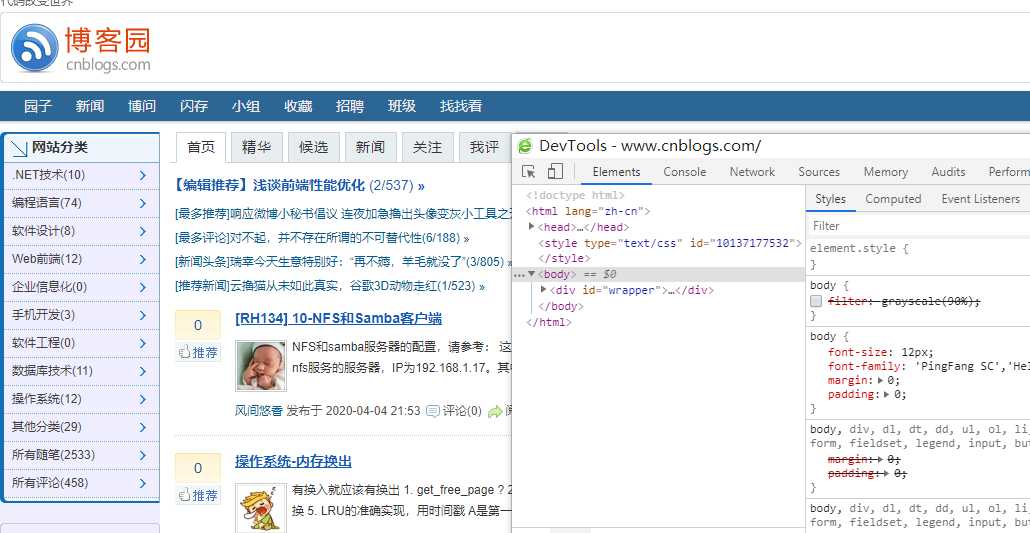
将它取消掉,博客园界面就会变回原样

结束语:向英雄致敬

标签:思考 实现图 add 超链接 浏览器 取消 利用 一个 准备
原文地址:https://www.cnblogs.com/murenziwei/p/12634600.html