标签:解决方案 位置 tps 地址 inf 插入 color image 推送
最近写了一个基于VUE-2.3.3版本的BOSS直聘App,在上传至Github时,遇到了一些小问题,下面先介绍图片上传的问题。【 https://github.com/zxNoral/Boss 顺便打个广告 ^_^】
在本地仓库,该项目目录由三个部分构成:boss(vue项目内容),images(插入至readme.md的图片集),README.md(介绍项目内容的文本)。
接下来我将介绍一下我的错误原因以及解决方案:
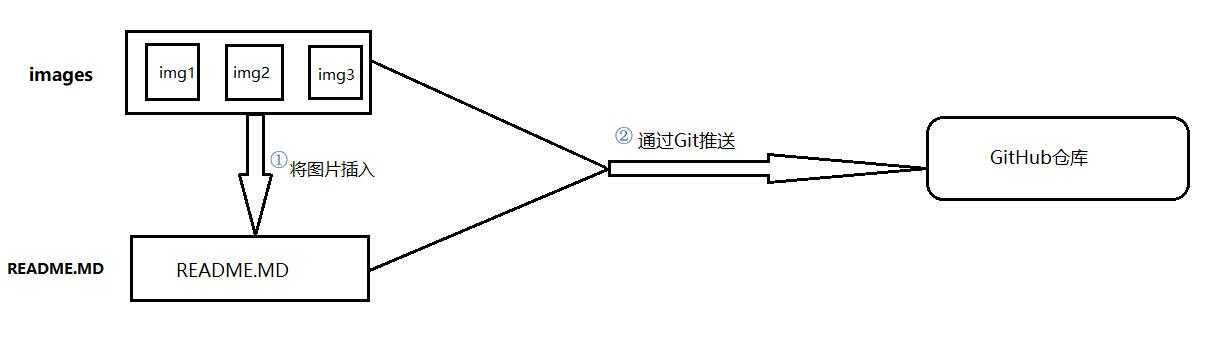
1. 起初,我准备在本地直接将images中图片上传至readme.md,这样后续直接推送到github中显示就可以了;其中 在readme.md中插入的图片位置为 (C:\Users\**\Desktop\newBoss\Boss\images\bmy.jpg)。初步想法大致如下图:
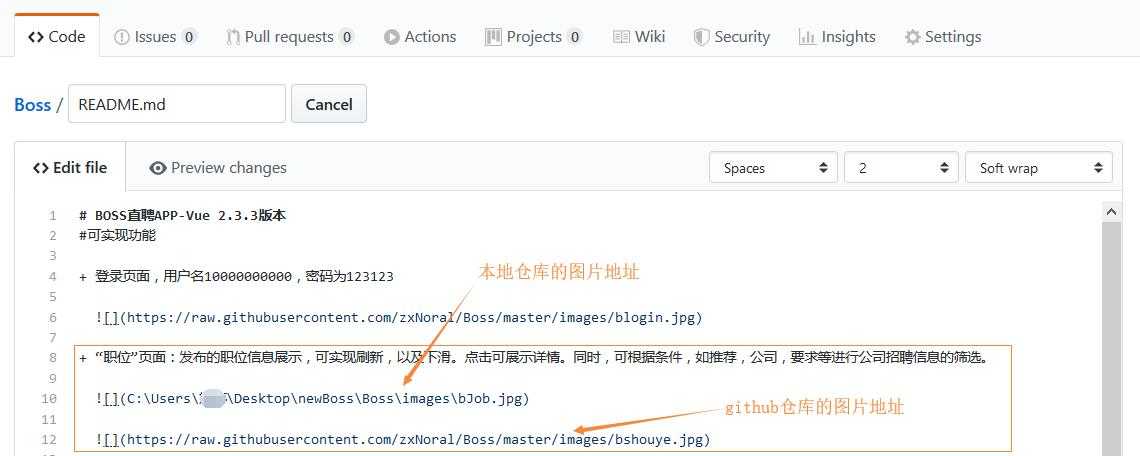
2. 是的,在github的readme中图片没有显示出来!于是,我找到readme.md,发现里面的图片地址显示的是 ![] (C:\Users\**\Desktop\newBoss\Boss\images\bmy.jpg)。我仔细思考了以下,浏览器是无权找到我的PC端信息的,如果可以,我的电脑不就变成共享的了吗?o(╥﹏╥)o
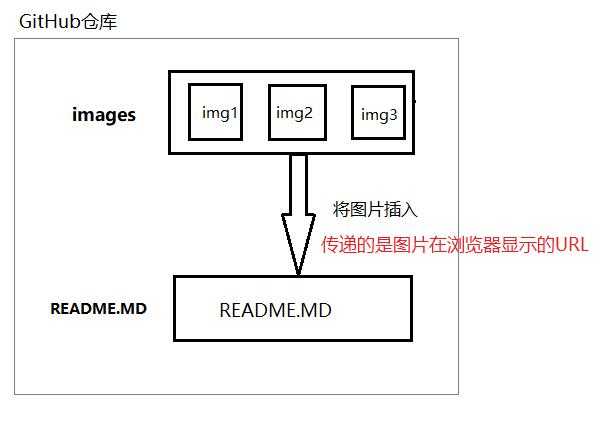
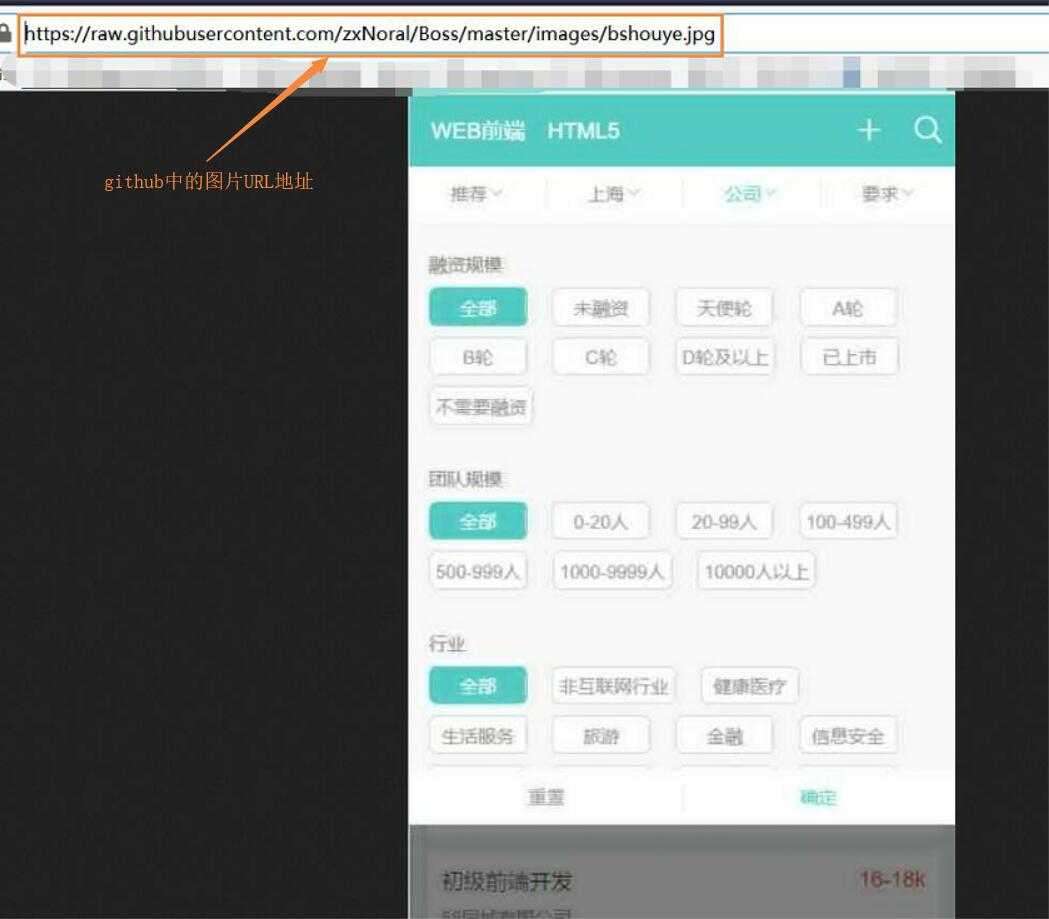
既然传递的是图片的url地址,那么直接把github仓库的images中的图片显示的url传递给readme不就可以了吗!如下图:
3.下面放上实验成功的对比图:



总的说来,其实就是图片路径问题,不管干啥 做之前尽可能的想清原理,多方面思考啊!(ˇ?ˇ)
标签:解决方案 位置 tps 地址 inf 插入 color image 推送
原文地址:https://www.cnblogs.com/zx0423/p/12634590.html