标签:显示 说明 -o span ngoptions 选项 func oca group by
ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上。
数组:
label for value in array
select as label for value in array
label group by group for value in array
select as label group by group for value in array
select as label group by group for value in array track by trackexpr
对象:
label for ( key , value ) in object
select as label for ( key , value ) in object
label group by group for ( key , value ) in object
select as label group by group for ( key , value ) in object
说明:
通用的js代码:
<script>
var MyModule = angular.module("MyModule",[]);
MyModule.controller("Ctrl",["$scope", function($scope){
$scope.colors = [
{name:‘black‘, shade:‘dark‘},
{name:‘white‘, shade:‘light‘},
{name:‘red‘, shade:‘dark‘},
{name:‘blue‘, shade:‘dark‘},
{name:‘yellow‘, shade:‘light‘}
];
$scope.object = {
dark: "black",
light: "red",
lai: "red"
};
}]);
</script>
html:
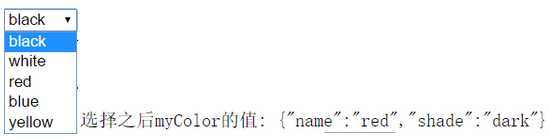
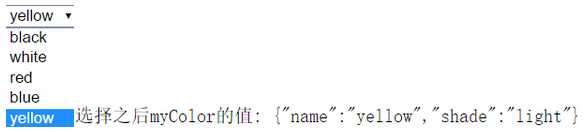
<select ng-model="myColor" ng-options="color.name for color in colors"></select>
效果:


vii5%7Bt.png)
html:
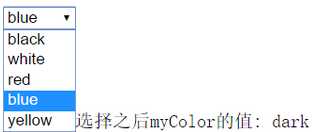
<select ng-model="myColor" ng-options="color.shade as color.name for color in colors"></select>
效果:

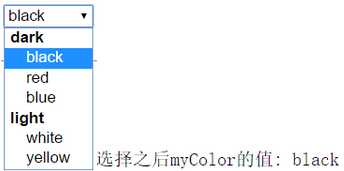
label group by group for value in array
html:
<select ng-model="myColor" ng-options="color.name group by color.shade for color in colors"></select>



html:
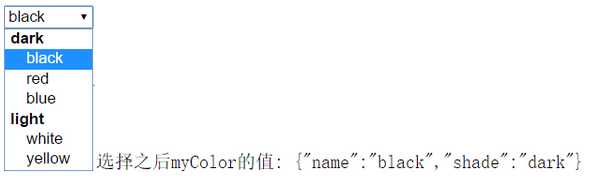
<select ng-model="myColor" ng-options="color.name as color.name group by color.shade for color in colors">
效果:



html:
<select ng-model="myColor" ng-options="color.name for color in colors track by color.name">
效果:



html:
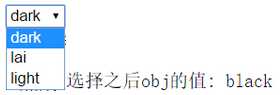
<select ng-model="obj" ng-options="key for (key, value) in object"></select>
效果:



html:
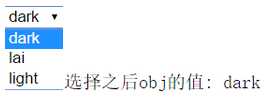
<select ng-model="obj" ng-options="key as key for (key, value) in object"></select>
效果:



html:
<select ng-model="obj" ng-options="key group by value for (key, value) in object"></select>
效果:



html:
<select ng-model="obj" ng-options="key as key group by value for (key, value) in object"></select>
效果:


AngularJS select中ngOptions用法详解【转】
标签:显示 说明 -o span ngoptions 选项 func oca group by
原文地址:https://www.cnblogs.com/Bruce_H21/p/12636237.html