使用记事本或文本编辑器编写 HTML
HTML 可以使用如下专业的 HTML 编辑器进行编辑:
Microsoft WebMatrix
Sublime Text
然而,我们推荐使用记事本(PC)或文本编辑器(Mac)学习 HTML。
我们相信使用一个简单的文本编辑器学习 HTML 是一种很好的方式。
按照下面 4 步使用记事本创建你的第一个 Web 页面。
第一步:打开记事本
在 Windows 7 或更早的系统中打开记事本:
点击"开始"(屏幕的左下角)
点击"所有程序"
点击“附件”
点击"记事本"
在 Windows 8 或之后的系统中打开记事本:
打开"开始屏幕"(屏幕的左下角的窗口图标)
找到"记事本"
第二步:编写 HTML
在记事本中编写或拷贝一些 HTML 代码。
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
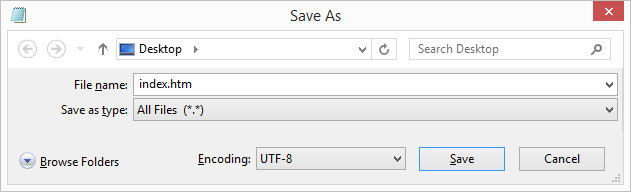
</html>第三步:保存 HTML 页面
将这个文件保存到你的电脑中。
在"记事本"的菜单中选择 "文件" -> "保存"。
将该文件命名为"index.html"或者以"html"或"html"为扩展名的任何名称的文件。
HTML 文件的编码首选的是"UTF-8"。
ANSI 编码只支持美国和西欧编码。
你可以使用".html"或者".htm"作为文件的扩展名。它们之间没有任何区别,使用哪种扩展名取决于你。
第四步:在浏览器查看 HTML 页面
在你喜欢的浏览器中打开刚才保存的 HTML 文件。结果像这样:
要想在浏览器中打开这个文件,可以通过双击该文件或者鼠标选择该文件后右键选择指定浏览器打开的方式。
本文翻译于《w3schools》网站提供的 HTML 教程。