标签:检查 自动编译 lang 项目创建 span info registry 等级 inf
1.安装 webpack 和vue-cli 模块:
npm install webpack -g --registry=https://registry.npm.taobao.org npm install vue-cli -g --registry=https://registry.npm.taobao.org
npm install vue -g --registry=https://registry.npm.taobao.org
或
cnpm install --global vue-cli --registry=https://registry.npm.taobao.org
cnpm install --global vue --registry=https://registry.npm.taobao.org
2.进入到新建项目的目录里面执行以下命令新建项目:
vue init webpack webpack_template
cnpm install --registry=https://registry.npm.taobao.org
npm run dev
setting-->plugins-->搜索vue,找到vue.js -->安装-->重启WebStrom(已安装不需要安装和重启)
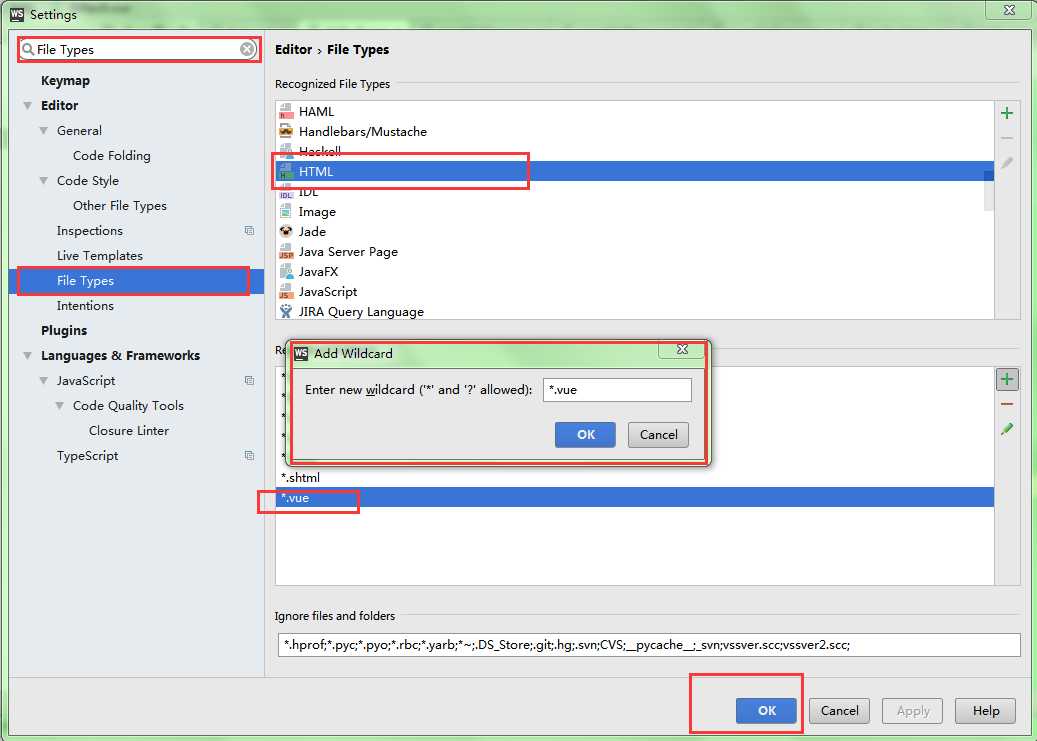
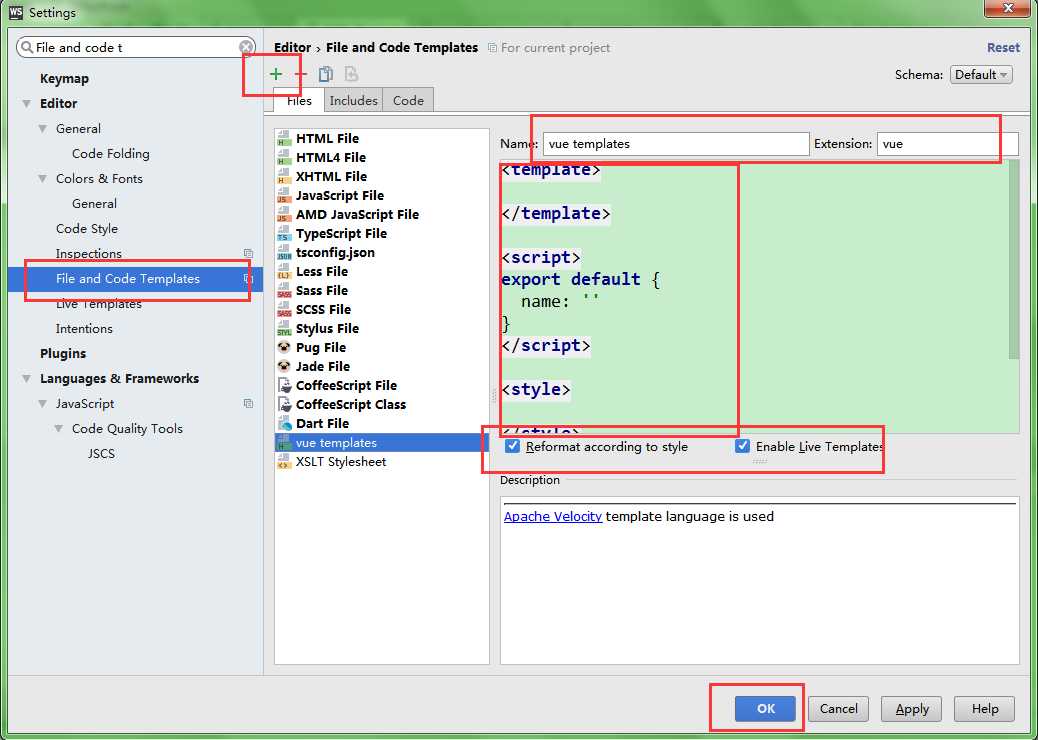
7. 配置vue 模板的提示信息
setting-->搜索File Types


settings --> languages& frameworks -- > javascript ,选择javascript,修改内容区域的javascript language version: ECMAScript 6
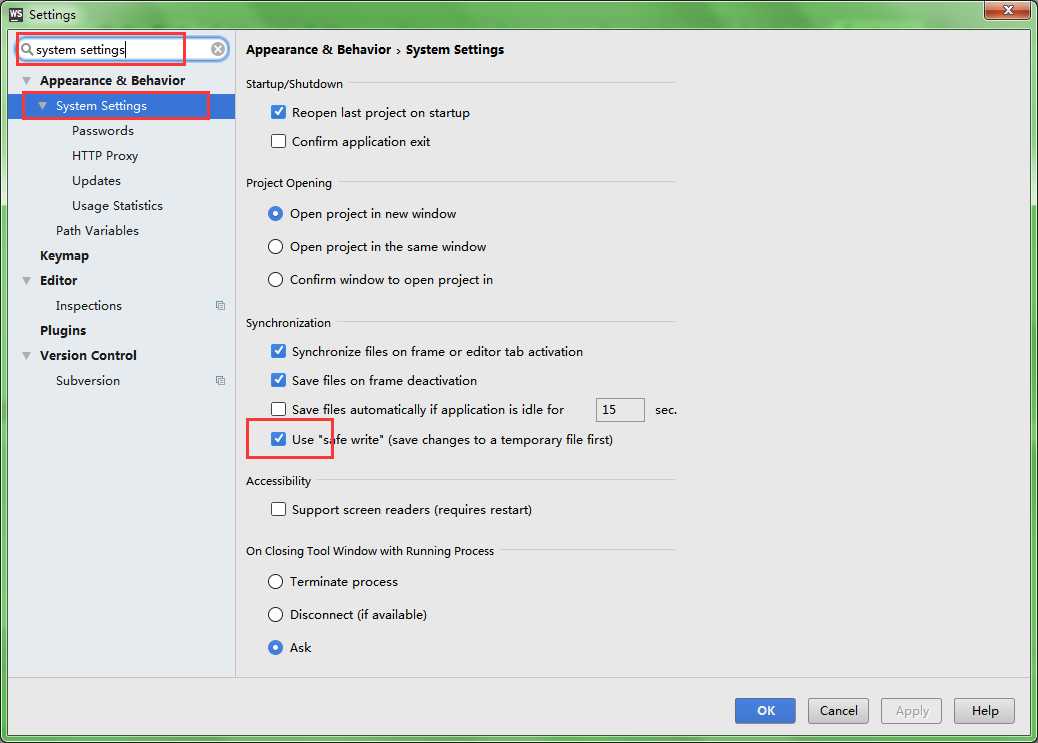
10. 配置:webstorm修改文件,解决webpack-dev-server不会自动编译刷新
搜索settings 搜索 system settings




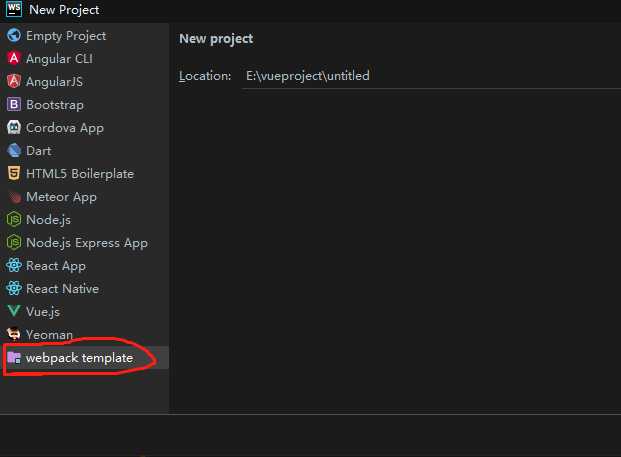
新建项目时可以找到自己建的模板webpack_template

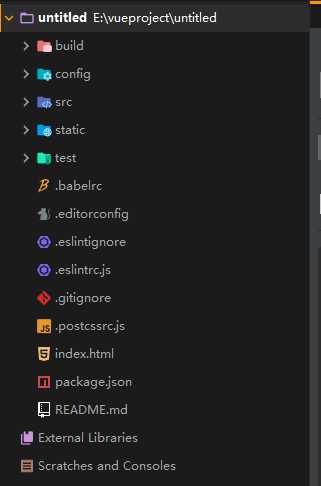
14.根据模板创建项目

15创建 依赖库

cnpm install --registry=https://registry.npm.taobao.org
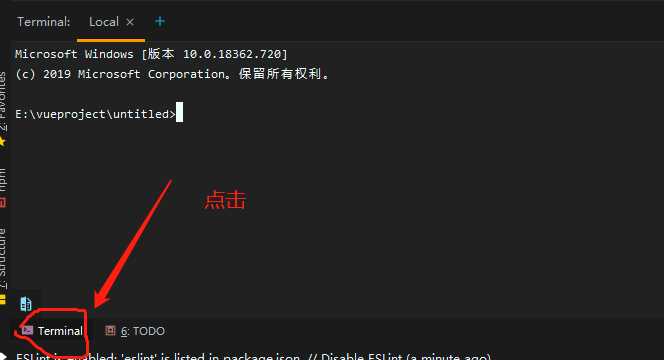
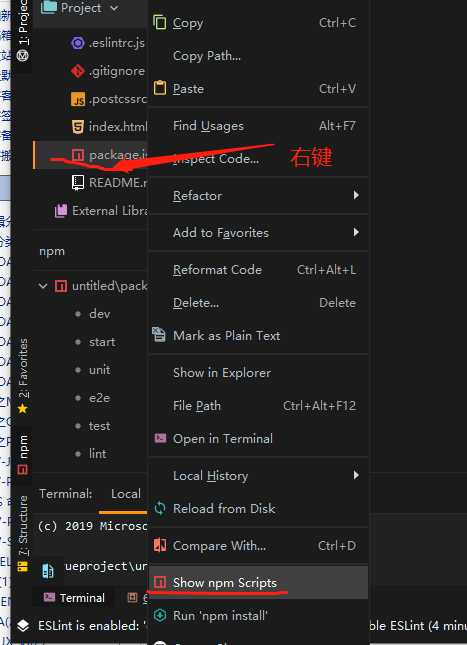
16.调整npm 命令出来(如果左侧找不到npm),右键单击项目的package.json按以下执行

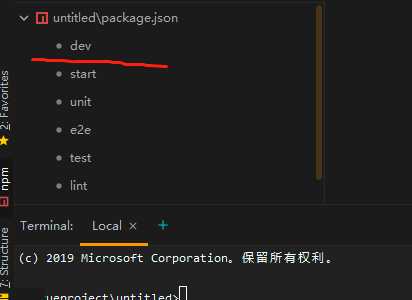
17.npm 启动 点击 dev

18.启动页面

19.完成依据模板创建项目。
标签:检查 自动编译 lang 项目创建 span info registry 等级 inf
原文地址:https://www.cnblogs.com/kevinlucky/p/12638695.html