第七章是入门篇的倒数第二篇文章了,明天整个APP将进入收官。
本节教程主要要教会大家使用二维码扫描和用do_WebView组件加在html页面。
导入项目
do_WebView组件
扫描功能
自定义事件
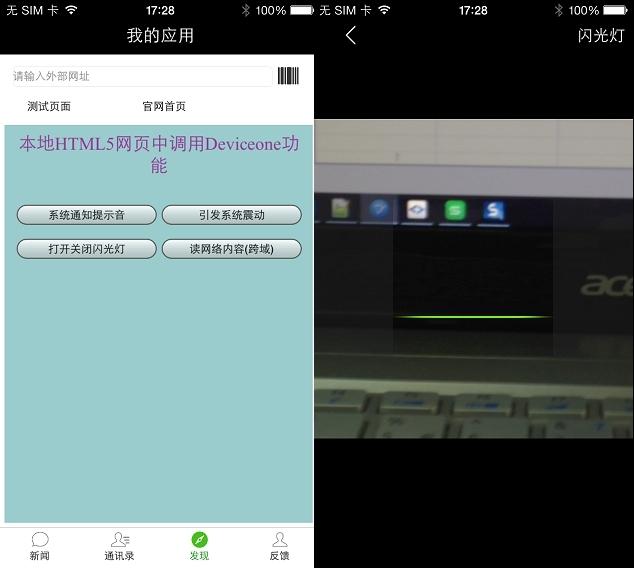
将要学习的demo效果图如下所示
导入完整项目
本节示例demo请参考下载地址,可以导入到设计器中学习。
这节教程中将要用到的组件有do_BarcodeView请大家前几节教程所教授的方法,提前添加这两个组件,并打成相应调试包用于调试。
do_WebView组件
do_WebView是一个很强大的组件,既可以访问网页,也可以加在本地html,更可以在html页面中嵌套DeviceOne组件,能完美结合h5页面和DeviceOne原生组件。
分析一下我们将要实现的发现页面,点击“扫描”按钮调用do_BarcodeView的扫描功能,进行二维码扫描,而在页面正中放一个do_WebView组件,加载本地的html文件,在该文件中自定义页面样式,并在html中画出的button按钮中响应DeviceOne的各组件功能。
更详细的文档请见WebView的使用
3.扫描功能
新建一个scanBarcode.ui页面,里面就放一个do_BarcodeView组件,在点击“点击扫描”按钮后打开该页,并调用do_BarcodeView的scan功能扫描二维码,在扫描成功的回调中调用closePage关闭该页,这里仅供演示用,正常扫描的结果会在回调函数的data中返回,用户可以拿到这个data做任意操作。
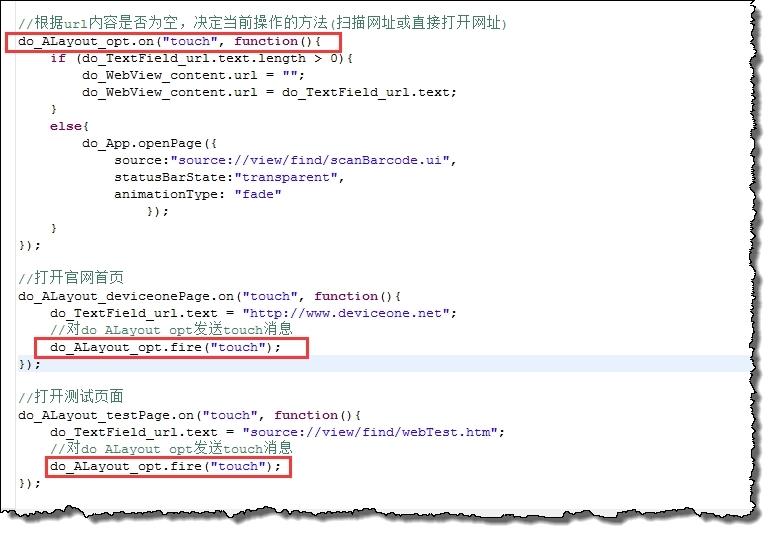
4.自定义事件
DeviceOne提供事件和消息机制,开发者可以很方便的使用。这里有一个简单的示例:
通过on来订阅do_ALayout_opt的touch事件,在合适的地方用fire来触发该事件,需要注意的是,事件的触发需在订阅之后。
更详细的文档请见事件和消息机制的介绍