标签:下拉 完成 first lin enter foo pat dde rgb
<!DOCTYPE html> <html> <head> <meta charset=‘utf-8‘> <meta http-equiv=‘X-UA-Compatible‘ content=‘IE=edge‘> <title>Page Title</title> <meta name=‘viewport‘ content=‘width=device-width, initial-scale=1‘> <!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.4/lib/index.css"> <!-- 引入 Vue 和 Vant 的 JS 文件 --> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.19.2/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.4/lib/vant.min.js"></script> </head> <body> </body> <template> <div id="video_wrap"> <div class="video_tab"> <van-pull-refresh v-model="isLoading" @refresh="onRefresh"> <van-list v-model="loading" :finished="finished" @load="onLoad"> </van-list> <div class="no_more" v-show="finished">---到底了哦---.</div> </van-pull-refresh> </div> </div> </template> <script> let vm = new Vue({ el: "#app", data() { return { videoList: [],//用于存放加载的数据 loading: false,//控制上拉加载的加载动画 finished: false,//控制在页面往下移动到底部时是否调用接口获取数据 isLoading: false,//控制下拉刷新的加载动画 pageNum: 1, // 页数 offset: 0, // 下次加载起始页 totalPage: 0 // 总页数 } }, template: "#video_wrap"//通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签 , methods: { async init() { let that = this; let params = { offset: (that.pageNum - 1) * 8 }; let res = await axios.get(this.$HOST + ‘/open/health/message/center/app/videoList‘, params); that.videoList = res.result.videosAll.data; // 第一页内容 that.pageNum = res.result.videosAll.page; // 当前显示页 that.totalPage = Math.ceil(res.result.videosAll.total / res.result.videosAll.limit); // 总页数 if (res.result.videosAll.total < 10) { that.finished = true; // 加载结束 that.isLoading = false; that.loading = false; return false; } }, async concatData() { let that = this; that.pageNum += 1; // 数据全部加载完成 let params = { offset: (that.pageNum - 1) * 8 }; let res = await this.$http.get(this.$HOST + ‘/open/health/message/center/app/videoList‘, params); if (res.result.videosAll.total < 10) { that.finished = true; // 加载结束 that.isLoading = false; that.loading = false; return false; } that.videoList = that.videoList.concat(res.result.videosAll.data); this.loading = false; if (this.pageNum >= this.totalPage) { that.finished = true; // 加载结束 that.isLoading = false; that.loading = false; } }, onRefresh() { setTimeout(() => { this.$toast({ message: ‘刷新成功‘, position: ‘bottom‘ }); this.isLoading = false; this.pageNum = 1; this.loading = false; this.finished = false; this.isLoading = false; this.init(); }, 500); }, onLoad() { // 异步更新数据 setTimeout(() => { this.concatData(); }, 500); } }, async created() { this.init(); } }); </script> </html>
参考请求方法。如果不想让按钮在一开始的时候存在,而是在滚动了一定的距离的时候再出现,那设置 一个滚动条的监听就搞定啦,
mounted() {
window.addEventListener(‘scroll‘, this.handleScroll, true)
},
//methods中定义事件
handleScroll(env){
let scrollTop = document.getElementsByClassName(‘equi_container‘)[0].scrollTop
if(scrollTop > 100){
this.flag_scroll = true
}else {
this.flag_scroll = false
}
},
案例例子
<!DOCTYPE html> <html> <head> <meta charset=‘utf-8‘> <meta http-equiv=‘X-UA-Compatible‘ content=‘IE=edge‘> <title>Page Title</title> <meta name=‘viewport‘ content=‘width=device-width, initial-scale=1‘> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.4/lib/index.css"> <!-- 引入 Vue 和 Vant 的 JS 文件 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.4/lib/vant.min.js"></script> <style type="text/css"> * { padding: 0; margin: 0; } html, body { overflow: hidden; } /*禁用接管浏览器滚动条*/ .list{ margin-top:46px; overflow:auto; } .list-item{ text-align:center; } </style> </head> <body> <div id="app"> </div> <!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容--> <template id="first"> <div> <van-nav-bar fixed title="数据列表" right-text="退出登录"></van-nav-bar> <div class="list" id="list"> <van-pull-refresh v-model="isLoading" @refresh="onRefresh"> <van-list v-model="loading" :finished="finished" @load="onLoad" :offset="10"> <div class="list-item"> <van-cell v-for="(item,key) in list" :key="key" :title="item + ‘‘ " /> </div> </van-list> </van-pull-refresh> </div> </div> </template> <script> let vm = new Vue({ el: "#app", data: { list: [], loading: false, //是否处于加载状态 finished: false, //是否已加载完所有数据 isLoading: false, //是否处于下拉刷新状态 }, template: "#first"//通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签 , methods: { onLoad() { //上拉加载 setTimeout(() => { for (let i = 0; i < 15; i++) { this.list.push(this.list.length + 1); } this.loading = false; if (this.list.length >= 60) { this.finished = true; } }, 500); }, onRefresh() { //下拉刷新 setTimeout(() => { this.finished = false; this.isLoading = false; this.list = [] this.onLoad() }, 500); } }, mounted() { let winHeight = document.documentElement.clientHeight; //浏览器视口大小 document.getElementById("list").style.height = (winHeight - 50) + "px" //调整框高度 } }); </script> </body> </html>
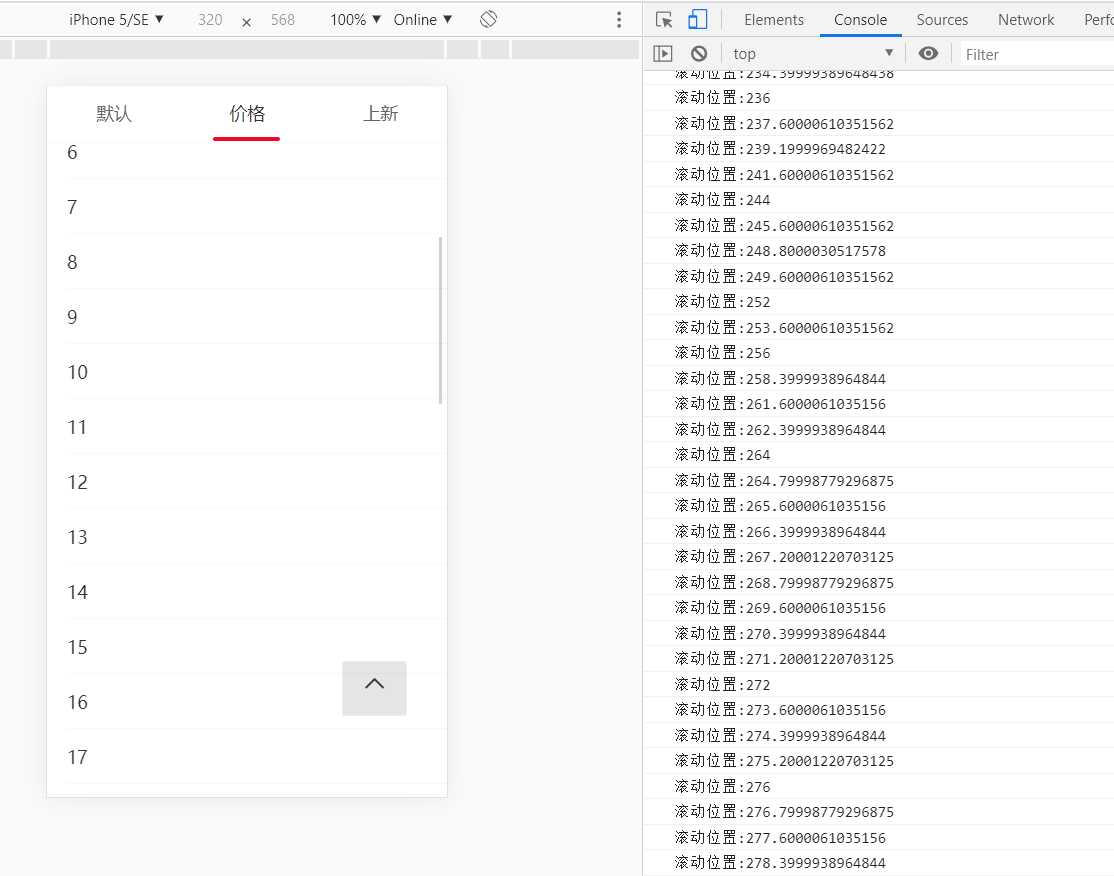
如图所示:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset=‘utf-8‘> <meta http-equiv=‘X-UA-Compatible‘ content=‘IE=edge‘> <title>Page Title</title> <meta name=‘viewport‘ content=‘width=device-width, initial-scale=1‘> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.4/lib/index.css"> <!-- 引入 Vue 和 Vant 的 JS 文件 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.4/lib/vant.min.js"></script> <style type="text/css"> * { padding: 0; margin: 0; } html, body { overflow: hidden; } /*禁用接管浏览器滚动条*/ .list { margin-top: 46px; overflow: auto; } /*内部元素设置可以滚动*/ .list-item { text-align: center; } </style> </head> <body> <div id="app"> </div> <!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容--> <template id="first"> <div> <van-nav-bar fixed title="数据列表" right-text="退出登录"></van-nav-bar> <van-button type="default" style="position: fixed !important ;right:2rem !important;bottom: 4rem !important;z-index: 99 !important; background-color:rgba(0,0,0,0.1) !important" class="backTop" sticky @click="backTop" v-show="flag_scroll"> <van-icon name="arrow-up" size="20" /> </van-button> <div class="list" id="list"> <van-tabs v-model="active" sticky @click="changeAct"> <van-tab v-for="(item,ind) in navtitle" :title="item" :key="ind"> <van-pull-refresh v-model="isLoading" @refresh="onRefresh"> <van-list v-model="loading" :finished="finished" finished-text="没有更多了" @load="onLoad(page,keyword,orderColumn)"> <!--<IndexTemp v-for="(item,i) in goodList" :good="item" :key="i"></IndexTemp>--> <van-cell v-for="(item,key) in list" :key="key" :title="item + ‘‘ " /> </van-list> </van-pull-refresh> </van-tab> </van-tabs> </div> </div> </template> <script> let vm = new Vue({ el: "#app", data: { active: 0, navtitle: ["默认", "价格", "上新"], orderTypeCut: "desc",// page: 0, //当前页 keyword: "", //关键字查询 orderColumn: "", // list: [], //数据 loading: false, //是否处于加载状态 finished: false, //是否已加载完所有数据 isLoading: false, //是否处于下拉刷新状态 flag_scroll: false,//是否显示返回顶部按钮 }, template: "#first"//通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签 , methods: { //切换tab changeAct(index, title) { this.active = index; this.orderColumn = title == ‘价格‘ ? ‘price‘ : title == ‘上新‘ ? ‘time‘ : ‘default‘; if (this.orderColumn == ‘price‘) { this.orderTypeCut = !this.orderTypeCut; } this.orderType = this.orderTypeCut ? ‘desc‘ : ‘asc‘; this.page = 1; //初始化1 this.list = []; //初始化数据 this.loading = true; //设置加载中状态 this.finished = false; //设置为未加载所有数据状态 if (this.loading) { this.onLoad(this.page, this.keyword, this.orderColumn); } }, onLoad(page, keyword, orderColumn) { //上拉加载 setTimeout(() => { for (let i = 0; i < 15; i++) { this.list.push(this.list.length + 1); } this.loading = false; if (this.list.length >= 60) { this.finished = true; } }, 500); }, onRefresh() { //下拉刷新 setTimeout(() => { this.finished = false; this.isLoading = false; this.list = [] this.onLoad() }, 500); }, backTop() //返回顶部 { //document.getElementsByClassName(‘list‘)[0].scrollTop=0; $(‘.list‘).animate({ scrollTop: 0 }, 500); }, handleScroll(env) { let scrollTop = document.getElementsByClassName(‘list‘)[0].scrollTop; console.log("滚动位置:" + scrollTop); if (scrollTop > 100) { this.flag_scroll = true } else { this.flag_scroll = false } }, }, mounted() { let winHeight = document.documentElement.clientHeight; //浏览器视口大小 document.getElementById("list").style.height = (winHeight - 44) + "px" //调整框高度 //滚动条的监听显示回返顶部按钮 获取并存储当前 scrollTop window.addEventListener(‘scroll‘, this.handleScroll, true) }, destroyed() { window.removeEventListener(‘scroll‘, this.handleScroll, true) }, }); </script> </body> </html>
发现受阻比较小,但是切换后,还是一个新的下拉,每次触发下拉请求,这是很重要的(只不过下拉加载触感太低) ,切换都是新的加载,没法保留,这个限制
我当时为了解决多个上拉,而且为了固定,发现完全不用 用粘性布局,外层放置一个div即可
当时的例子,不推荐自己更改css,应该当时布局好 header 中间 和底部
<template> <div class="page"> <van-row id="header"> <van-col span="24"> <!--NavBar 导航栏fixed 以及z-index--> <van-nav-bar z-index="3" fixed title="标题" left-text="返回" right-text="按钮" left-arrow @click-left="onClickLeft" @click-right="onClickRight" ></van-nav-bar> </van-col> </van-row> <van-row class="content" id="content"> <van-col span="24"> <!--Tab 标签页--> <van-tabs z-index="2" v-model="active" swipeable> <van-tab title="标签 1"> <!--PullRefresh 下拉刷新--> <van-pull-refresh v-model="isLoading1" @refresh="onRefresh1"> <!--<p>刷新次数: {{ count }}</p> --> <!--List 列表 滚动加载--> <van-list v-model="loading1" :finished="finished1" @load="onLoad1" :offset="10"> <div class="list-item"> <template v-for="(item,index) in list1"> <van-cell :key="index">A item{{item}}</van-cell> </template> </div> </van-list> </van-pull-refresh> </van-tab> <van-tab title="标签 2"> <!--PullRefresh 下拉刷新--> <van-pull-refresh v-model="isLoading2" @refresh="onRefresh2"> <!--<p>刷新次数: {{ count }}</p> --> <!--List 列表 滚动加载--> <van-list v-model="loading2" :finished="finished2" @load="onLoad2" :offset="10"> <div class="list-item"> <template v-for="(item,index) in list2"> <van-cell :key="index">B item{{item}}</van-cell> </template> </div> </van-list> </van-pull-refresh> </van-tab> <van-tab title="标签 3">内容 3</van-tab> <van-tab title="标签 4">内容 4</van-tab> </van-tabs> </van-col> </van-row> <van-row class="footer"> <van-col span="24"> <!--Tabbar 标签栏--> <tabbar></tabbar> </van-col> </van-row> </div> </template> <script> import tabbar from "../../components/tabbar.vue"; //引用组件的地址 export default { components: { tabbar: tabbar }, data() { return { active: 0, count1: 0, list1: [], loading1: false, //是否处于加载状态 finished1: false, //是否已加载完所有数据 isLoading1: false, //是否处于下拉刷新状态 count2: 0, list2: [], loading2: false, //是否处于加载状态 finished2: false, //是否已加载完所有数据 isLoading2: false //是否处于下拉刷新状态 }; }, methods: { onClickLeft() { this.$toast("返回"); }, onClickRight() { this.$toast("按钮"); }, //上拉加载 onLoad1() { setTimeout(() => { for (let i = 0; i < 15; i++) { this.list1.push(this.list1.length + 1); } this.loading1 = false; if (this.list1.length >= 60) { this.finished1 = true; } }, 500); }, //下拉刷新 onRefresh1() { setTimeout(() => { this.$toast("刷新成功"); this.isLoading1 = false; this.count++; }, 1000); }, onLoad2() { setTimeout(() => { for (let i = 0; i < 15; i++) { this.list2.push(this.list2.length + 1); } this.loading2 = false; if (this.list2.length >= 60) { this.finished2 = true; } }, 500); }, //下拉刷新 onRefresh2() { setTimeout(() => { this.$toast("刷新成功"); this.isLoading2 = false; this.count++; }, 1000); } }, mounted() { let winHeight = document.documentElement.clientHeight //视口大小 document.getElementById(‘content‘).style.height = (winHeight - 100) +‘px‘ //调整上拉加载框高度 } }; </script> <style scoped> .list-item { text-align: center; } .content { margin-top: 46px; } .content .van-col >>> .van-tabs .van-tabs__wrap { position: fixed; width: 100%; top: 44px; box-sizing: border-box; z-index: 2; } .content .van-col >>> .van-tabs .van-tab__pane { margin-top: 44px; } /* 滚动条的问题 */ .content{ overflow: auto; -webkit-overflow-scrolling: touch; } .page { height: auto; } /*.van-tabs { overflow: auto; height: 100%; box-sizing: border-box; -webkit-overflow-scrolling: touch; }*/ </style>
发现多次一举这样的自定义css ,不过这里面放入多个可以解决多个tab数据保留的问题,只不过上拉加载阻力太低,感觉高度是一开始充满的,不是上拉到底部后触发的
标签:下拉 完成 first lin enter foo pat dde rgb
原文地址:https://www.cnblogs.com/fger/p/12657654.html