标签:内容 col class 巴巴 一个 vue 字体 font data
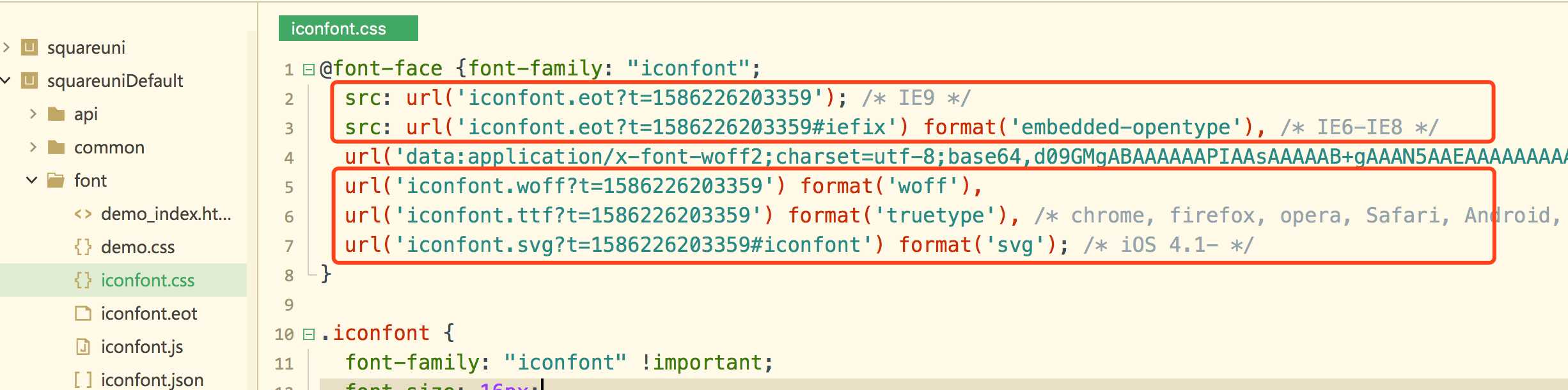
我的项目引入的是阿里巴巴的图标库。修改 iconfont.css :
修改该文件夹中的内容,删除红色部分,只留下 “data” 开头的路径

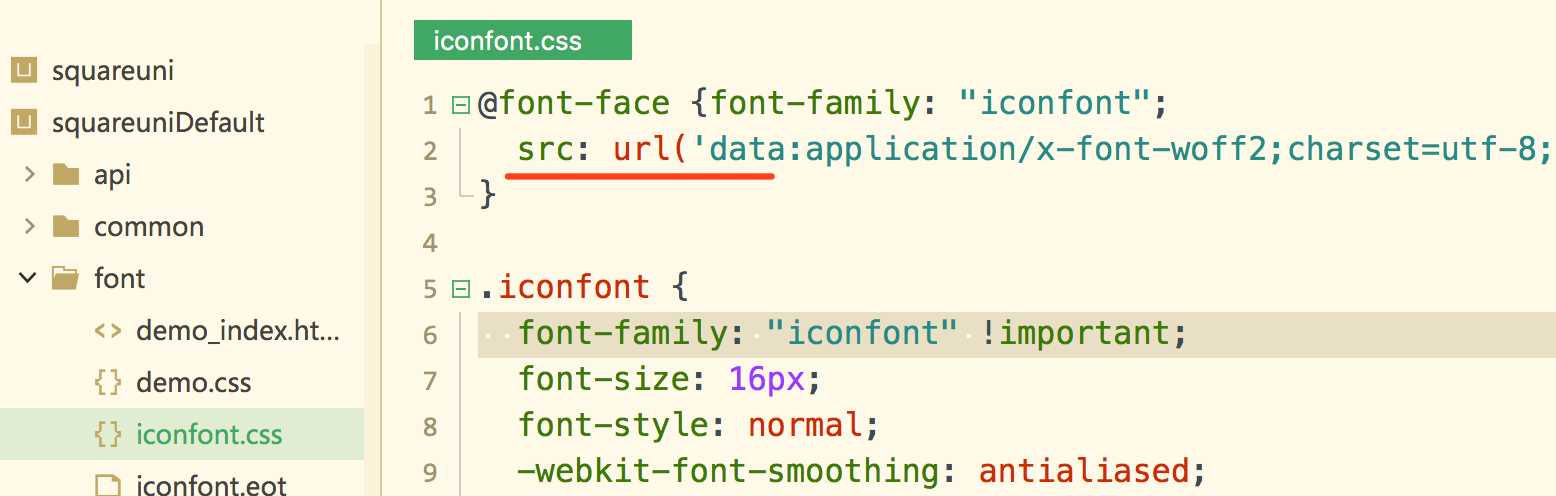
删完之后,剩下这样的

注意:路径最后只剩下一个,这行代码的结尾一定是 “ ; ” 还有src:不要落下
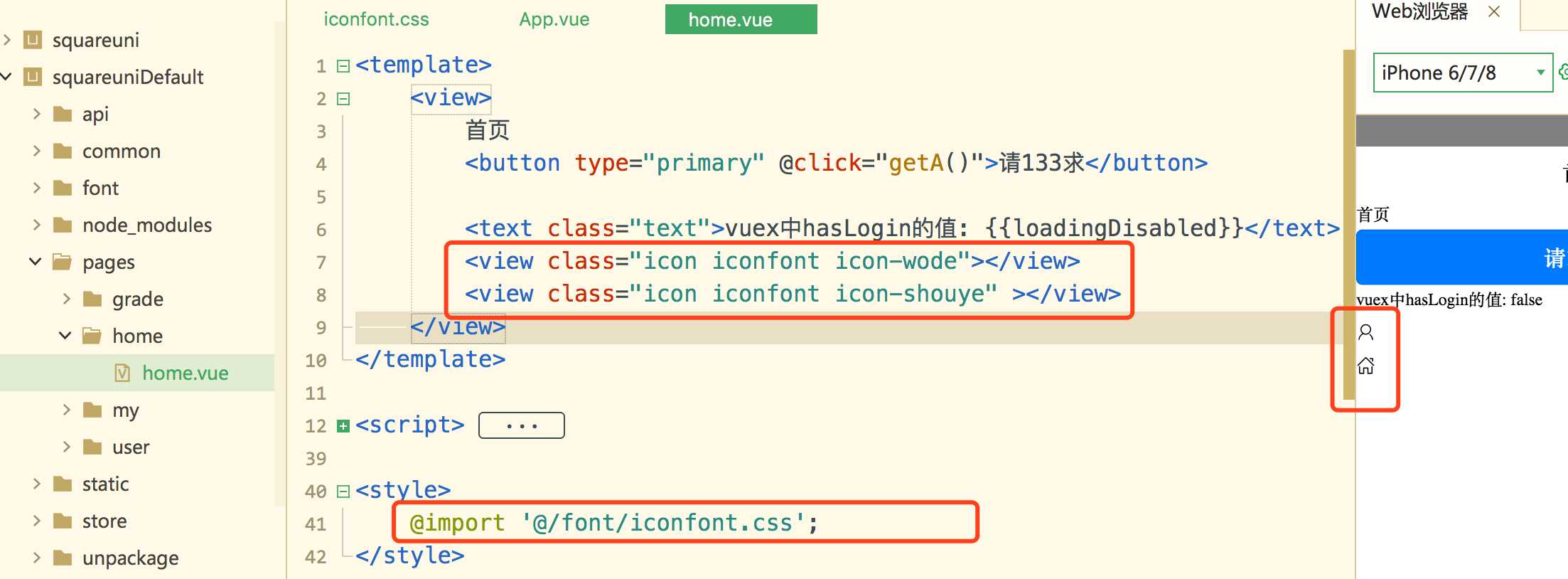
以上 css 文件配置完毕,在需要用到的xxx.vue 文件中引入,如下所示 :

这样就可以了。
其中 class 中的属性引用,可以参考下载下来的图标文件中的 demo_index.html 文件,查看源代码得知该图标引用的什么样式,写上即可。
标签:内容 col class 巴巴 一个 vue 字体 font data
原文地址:https://www.cnblogs.com/wang715100018066/p/12661713.html