标签:ast azure src ram ica 更新 tor 终端 span
上一篇介绍了使用使用 Visual Studio 开发 "Azure Functions" 函数,此篇介绍 “Azure Functions” 的测试以及直接从 Vistual Studio 在 Azure 上的部署 ”Azure Functions“应用。
接着上一篇,本篇介绍在 “Azure Functions” 中实现一个函数,该函数仅在 Azure Cosmos DB 中的数据发生变化时运行。
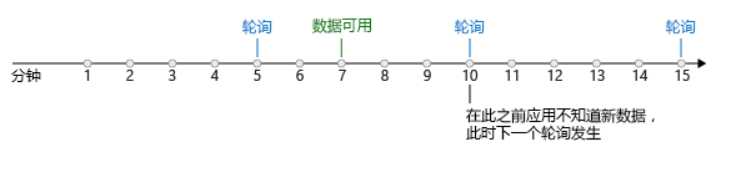
在基于计时器的轮询原型中,无论底层数据是否发生了更改,客户端应用程序都会联系服务器。 从服务器返回数据后,无论数据是否发生了任何更改。
轮询机制是一种低效的解决方案

开发软件:
(1)Node.js
(2)Vs Code
(3)Azure Functions Tools:是微软提供的一个用于创建开发,测试,调试Azure Functions的本地的工具,可以参考下面的github地址进行查看
github地址:https://github.com/Azure/azure-functions-core-tools
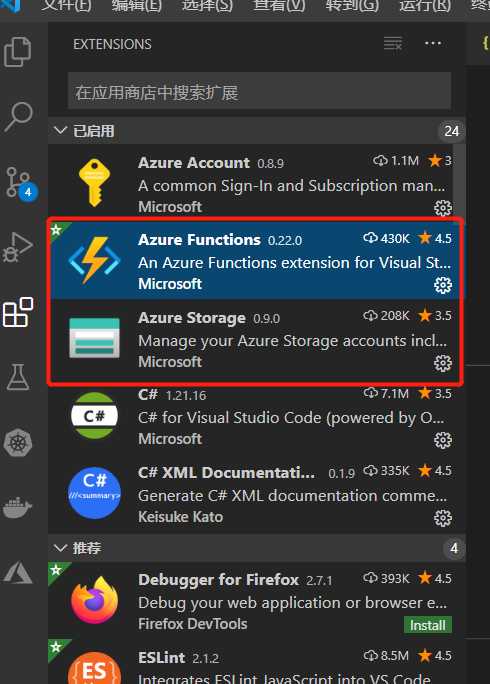
(4)Azure Functions,Azure Storage的两个插件

注意 安装 “Azure Functions Core Tools” 的时候 ,笔者使用npm进行安装的时候,一直无法安装,所有我这里推荐使用 “chocolatey” windows的一个包管理器
(1)chocolatey 安装说明地址:https://chocolatey.org/install
(2)azure-functions-core-tools 安装命令:
choco install azure-functions-core-tools --params "‘/x64‘"
下载示例应用代码:这里使用的是微软提供的demo
git clone https://github.com/MicrosoftDocs/mslearn-advocates.azure-functions-and-signalr.git serverless-demo
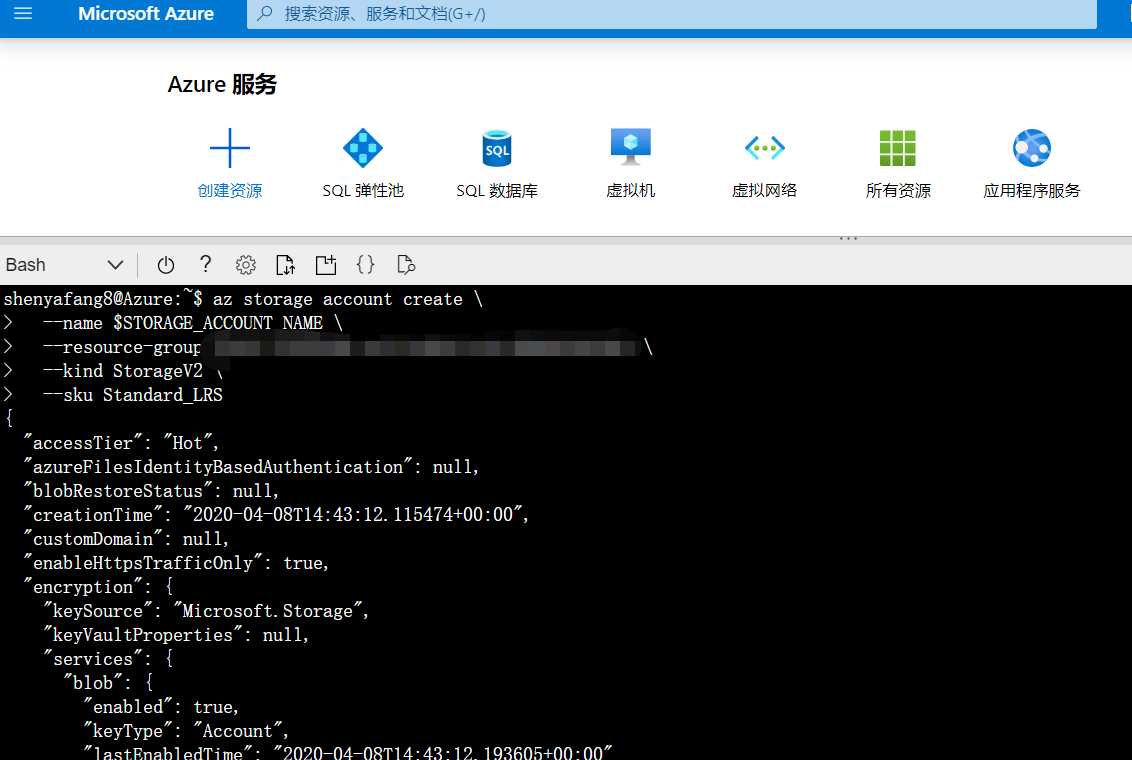
Azure Functions 需要一个存储帐户,在Azure的门户的“Cloud Shell” 中执行:
az storage account create --name storage-web-test --resource-group xxxxxx-xxxxx-xxxxx-xxxx-xxx-xxxxxxxxxxxv \
--kind StorageV2 \ --sku Standard_LRS

注意 --resource-group 这里填写自己对应的 "资源组的 id",而且 --name 参数我这里使用了变量来代替,这里不要去纠结。
将数据存储在Azure Cosmos DB 数据库中,继续在门户的“Cloud Shell”中执行:
az cosmosdb create --name msl-sigr-cosmos-test --resource-group xxxxxx-xxxxx-xxxxx-xxxx-xxx-xxxxxxxxxxx
5.1,Visual Studio Code 中打开“start”文件夹。 在编辑器中打开 local.settings.json
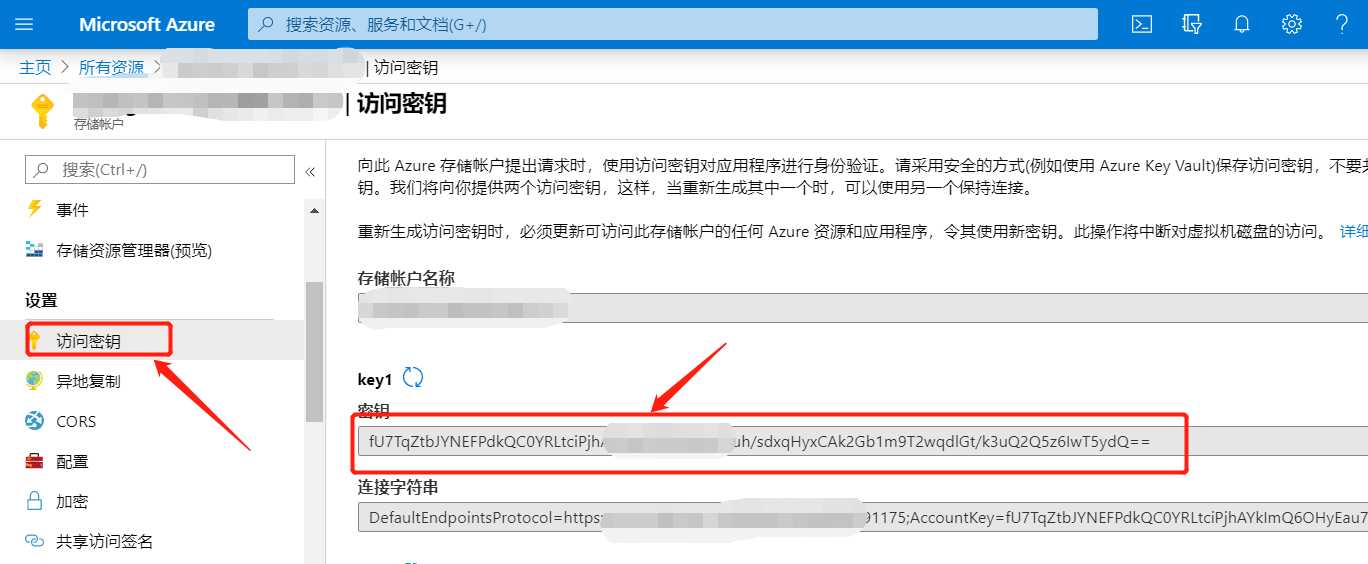
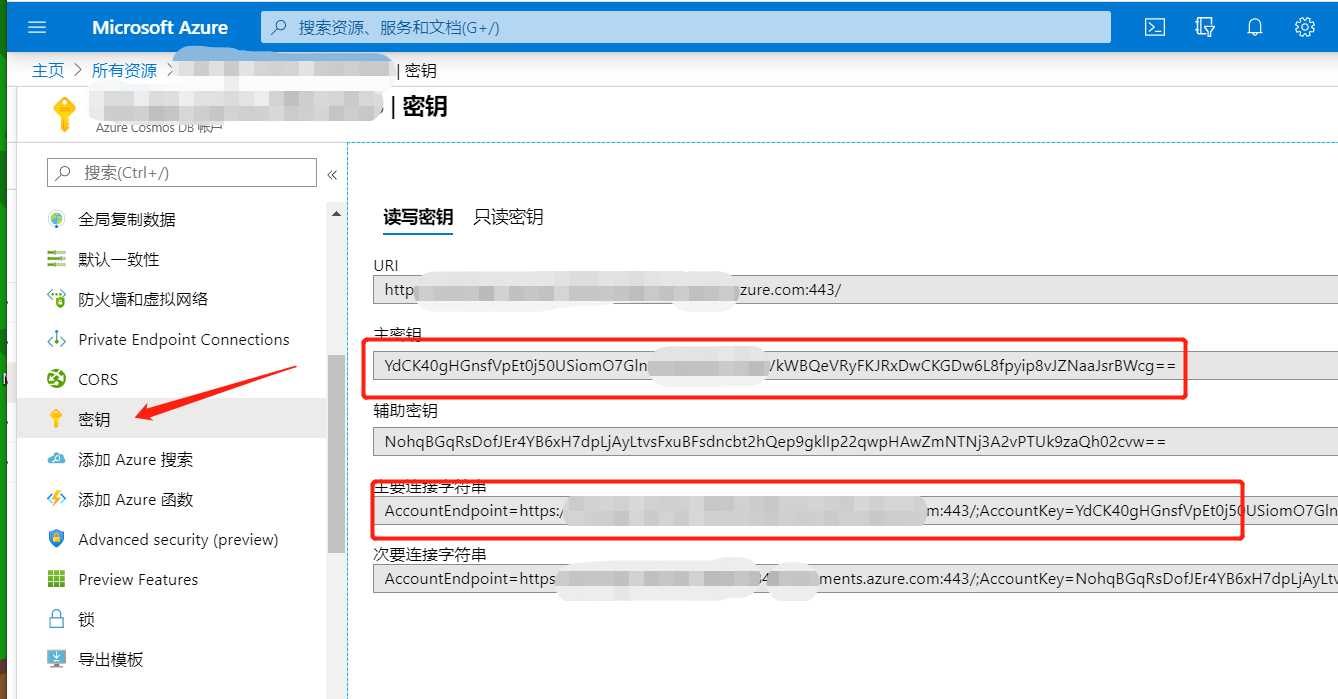
在 local.settings.json 中,在 “Azure” 门户中找出对应的存储账户的 AzureWebJobsStorage

在 “Azure” 门户中找出对应的存储账户的 AzureCosmosDBMasterKey,和 AzureCosmosDBConnectionString

修改对应的key,并且保存文件
(1)安装依赖项,并且设置数据的种子数。
npm install
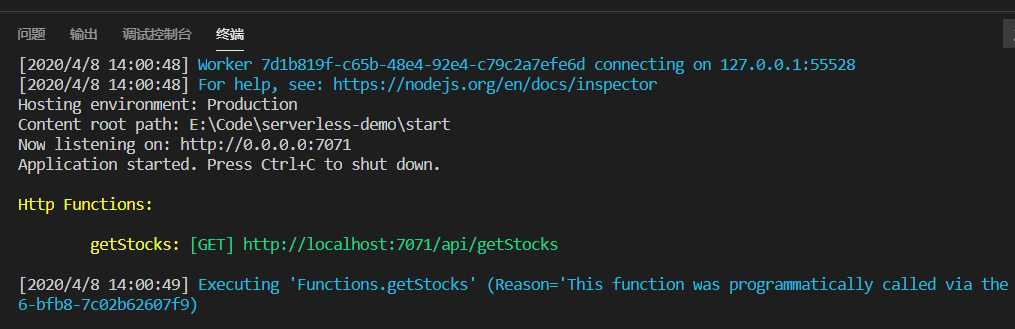
(2)F5 开始调试,终端窗口中将显示函数应用启动。
开始启用画面:
启动完成画面:

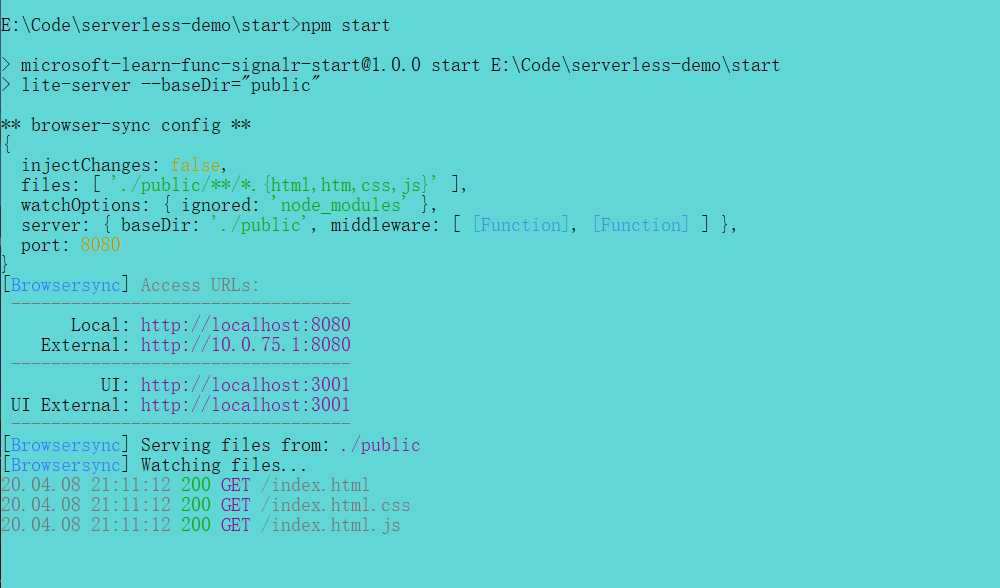
(3)启动第二个实例,并且启动web应用程序
npm start

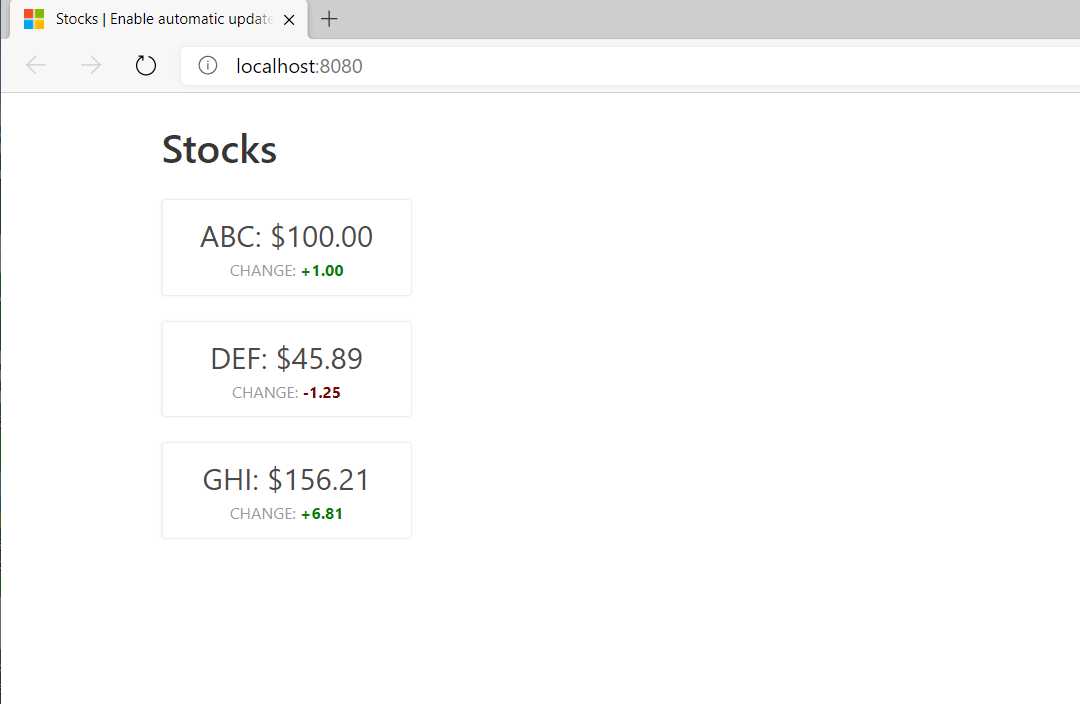
脚本会自动打开浏览器,并且导航到http://localhost:8080

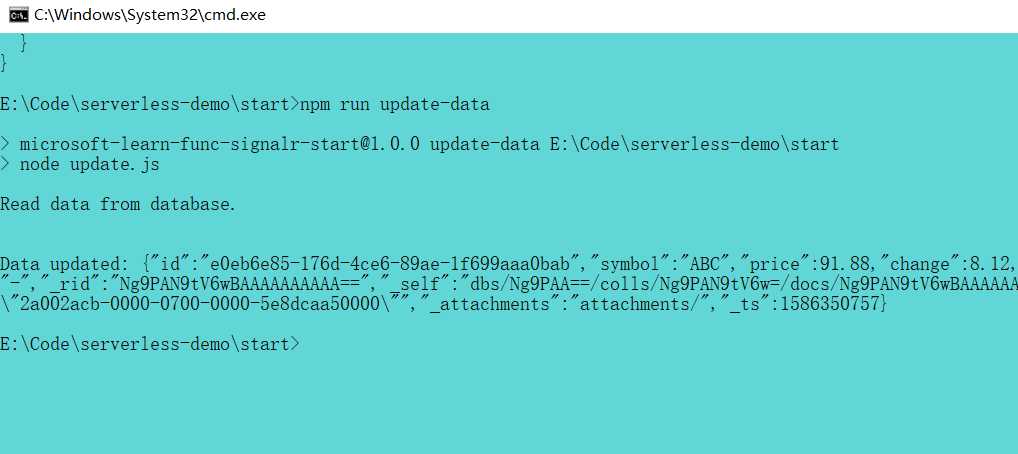
(4)最后使用cmd‘打开第三个实例,并且输入更新数据命令 npm run update-data 来更新数据,观察页面数据在短时间内的变化。

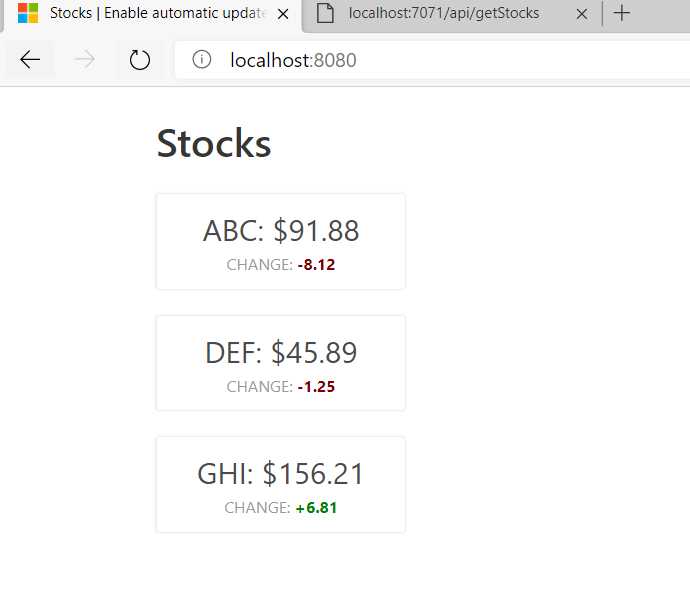
web页面的数据变化

ok,我们成功在本地使用轮询的方式测试 “Azure Functions” 在web应用程序中启动自动更新。
以上也是自己的学习的过程,谢谢各位指点。太晚了,先睡了
作者:Allen
代码稍后也会传到 github
版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。
使用Azure Functions 在web 应用中启用自动更新(一)分析基于轮询的 Web 应用的限制
标签:ast azure src ram ica 更新 tor 终端 span
原文地址:https://www.cnblogs.com/AllenMaster/p/12663751.html