标签:负载均衡 遇到 mmu scheme str 之间 content php word
一、架构
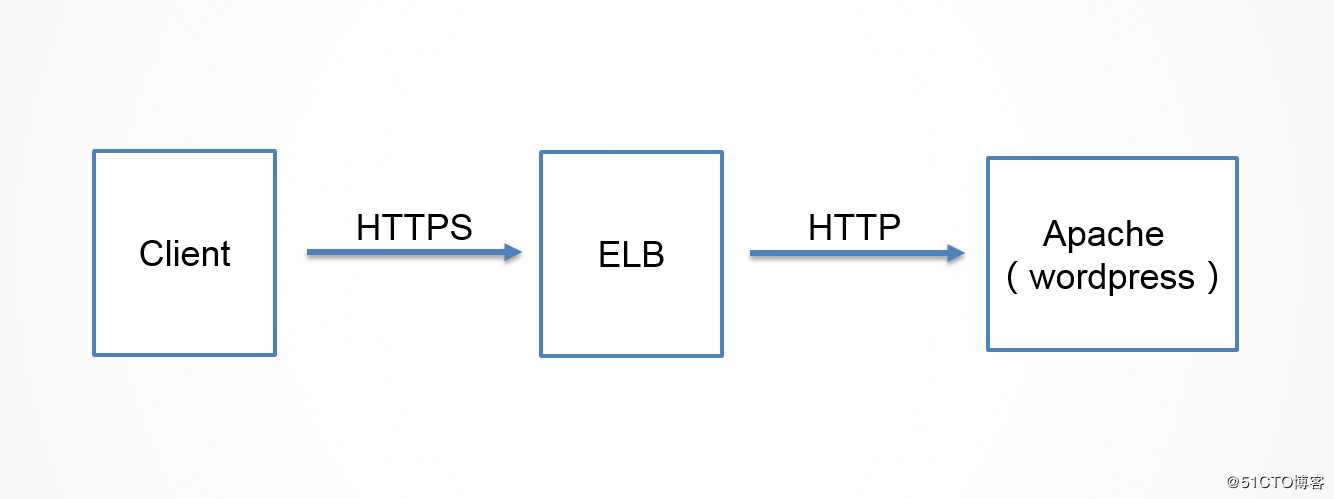
我们有的时候会遇到这样的情况,我们的 wordpress 的服务器是提供 http 服务的,我们现在需要在前面添加一个负载均衡,配置用户和负载均衡之间使用 https 协议,负载均衡到 apache 之间使用 http 协议
如果我们这样设置的话,会导致一些页面不正常,因为 css 文件还有 js 文件会被浏览器拦截,这是因为浏览器为了安全,会拦截 https 页面中的一些 http 链接。
https://developers.google.com/web/fundamentals/security/prevent-mixed-content/fixing-mixed-content
据我所了解,当 wordpress 会根据用户的请求,返回的文档中包含不同的链接:
如果用户使用 http 访问 wordpress,wordpress 返回的文档中的链接,协议都是 http 的,
如果用户使用 https 访问 wordpress,wordpress 返回的文档中的链接,协议都是 https 的。
我们目前遇到的情况就是,ELB 使用 http 访问 wordpress,所以 wordpress 返回给 ELB 的链接是 http 的,然后返回给浏览器这些链接,浏览器就使用 http 向 ELB,这就导致了上面的问题。
我们需要添加一些配置,告诉 wordpress,当用户使用 http 请求的时候,给它返回 https 协议的链接。
<VirtualHost *:80>
...
SetEnvIf x-forwarded-proto https HTTPS=on
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI}
...修改为如下
server {
...
location / {
...
proxy_set_header X-Forwarded-Protocol $scheme;
}
}修改文件wp-config.php,在最后新增如下内容
if (strpos($_SERVER[‘HTTP_X_FORWARDED_PROTO‘], ‘https‘) !== false)
$_SERVER[‘HTTPS‘]=‘on‘;下面这部分内容,我添加与否好像效果是一样的,如果没有生效,大家可以添加在上面配置文件的前面
define(‘WP_SITEURL‘, ‘https://‘ . $_SERVER[‘HTTP_HOST‘] . ‘/‘);
define(‘WP_HOME‘, ‘https://‘ . $_SERVER[‘HTTP_HOST‘] . ‘/‘);如何为 wordpress 添加 ELB 并启用 https
标签:负载均衡 遇到 mmu scheme str 之间 content php word
原文地址:https://blog.51cto.com/wzlinux/2485628