标签:直接 设置 oom cal app storm 用户 alt 实现
在WebStorm中打开项目,通常会启动一个虚拟服务器,并使用63342端口,地址为:http://localhost:63342/test_05_configure_pop_ups.html
这样会造成局域网内的其他设备不能访问这个地址,给开发和调试带来了不便。把项目代码直接发布到服务器上,直接通过服务器来调用
解决方法:
假设开发代码在电脑的D盘上,想把项目发布到服务器上,外部可以通过服务器地址来访问,通过一下方式实现。
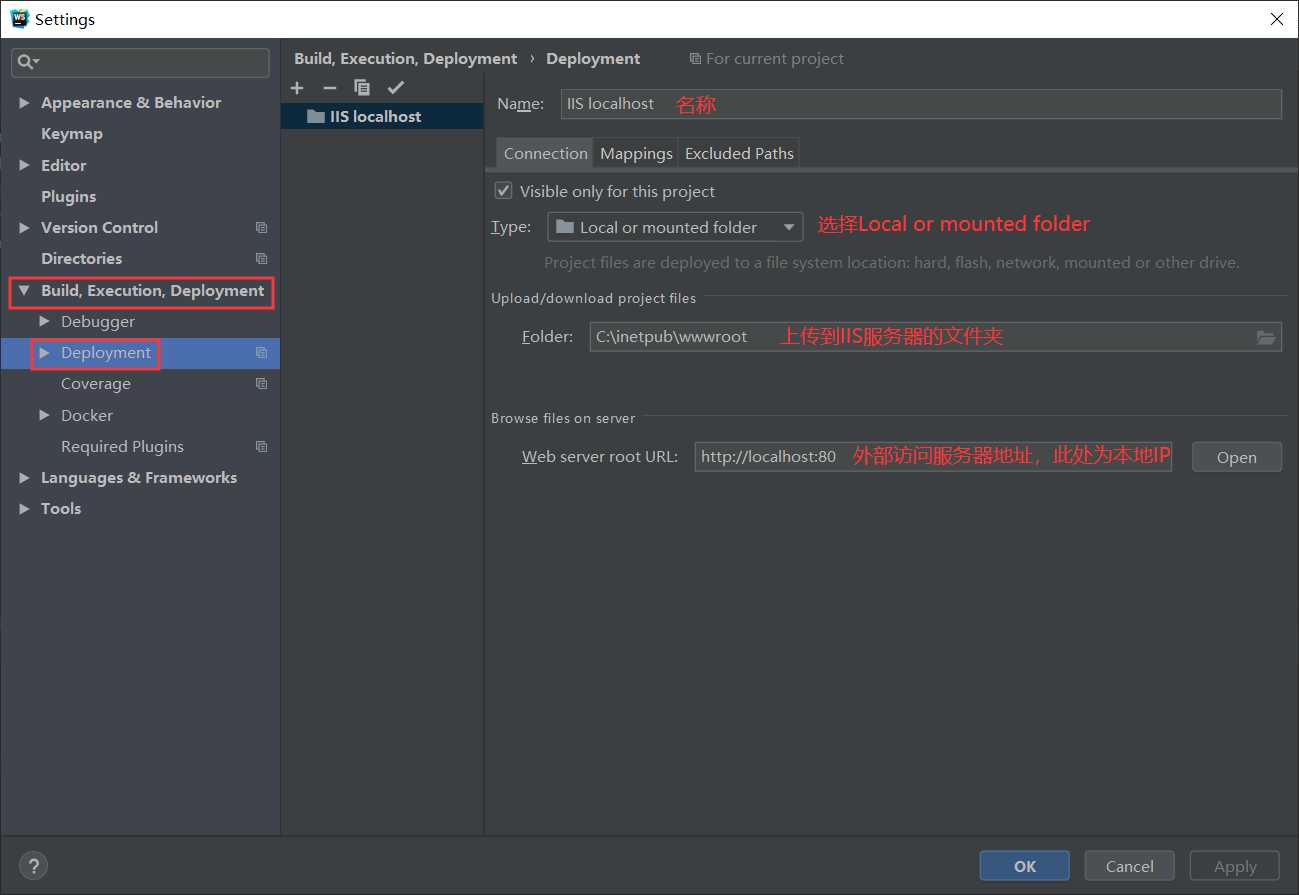
首先 "File > Settings",找到 "Build, Execution, Deployment" > "Debugger".

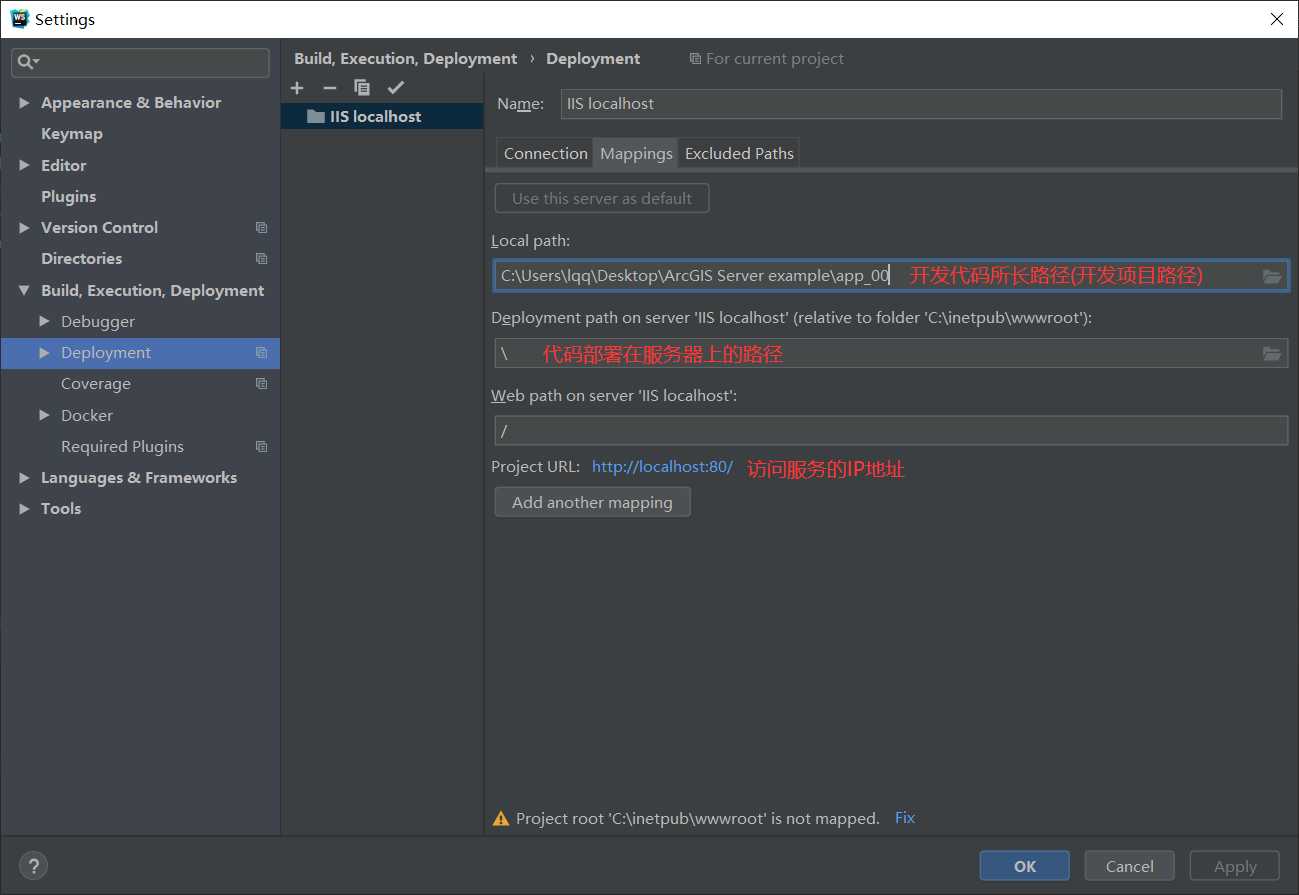
映射(Mappings)开发代码与服务器代码

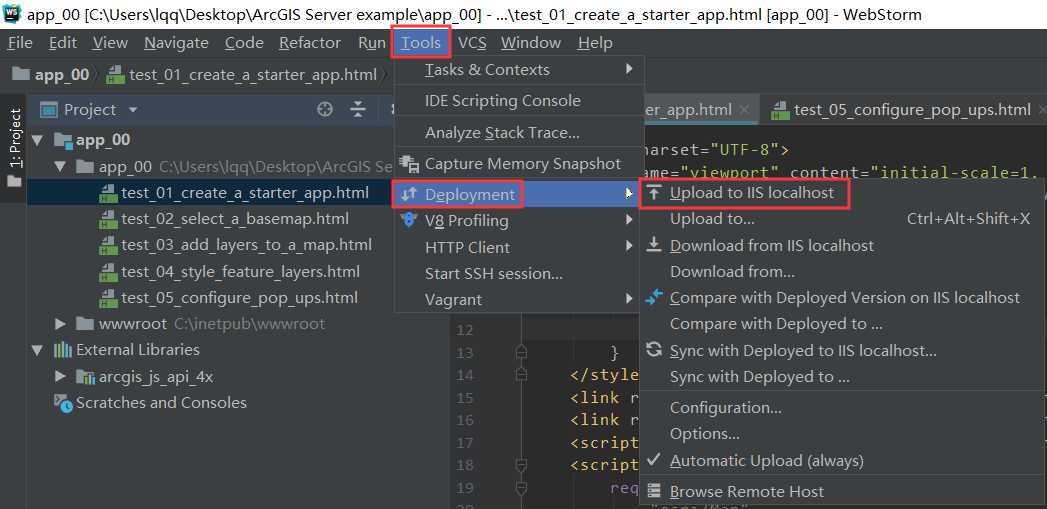
将项目部署到服务器上(localhost),注意保证用户对服务器上的wwwroot这个目录有“写的权限”,不然会部署失败

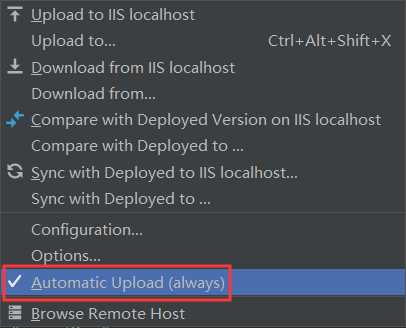
为代码调试方便,设置代码更改时自动部署到服务器上

标签:直接 设置 oom cal app storm 用户 alt 实现
原文地址:https://www.cnblogs.com/lqqgis/p/12643404.html