标签:col span 技术 class 组成 使用 css 边框 怎么
先来看张图吧

聪明的你应该已经看出来了,border的边框是由四个三角形组成的,接下来我们就使用这一原理来实现等边三角形吧~
1.首先创建一个带边框的div
<div class="triangle"> </div>
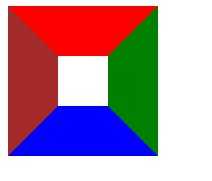
<style> .triangle { width: 50px; height: 50px; border-width: 50px; border-style: solid; border-color: red green blue brown; </style>

2.将div的宽高设置为0
<style> .triangle { width: 0; height: 0; border-width: 50px; border-style: solid; border-color: red green blue brown; } </style>

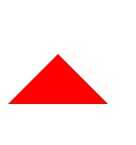
3。将其他的三个边框给取消
<style> .triangle { width: 0; height: 0; border-width: 50px; border-style: solid; border-color: red transparent transparent transparent; } </style>

你或许有个疑问?为什么你的三角形是倒着的?我想让他正过来怎么办。接下来,咱们分析者一个属性

标签:col span 技术 class 组成 使用 css 边框 怎么
原文地址:https://www.cnblogs.com/yaya-003/p/12672334.html