标签:字符串 code ima ram inf method url 形式 image
qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装. (axios 自带qs , // import qs from ‘qs‘)
1. qs.parse()将URL解析成对象的形式:
const qs = require(‘qs‘);
let url = ‘method=query_sql_dataset_data&projectId=85&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0‘;
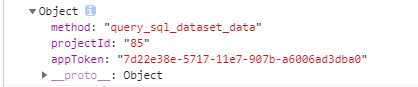
qs.parse(url);
console.log(qs.parse(url));
输出结果:

2. qs.stringify()将对象 序列化成URL的形式,以&进行拼接.
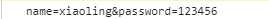
const qs = require(‘qs‘);
打印结果:

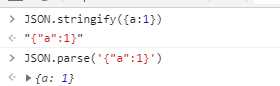
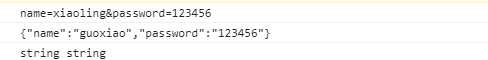
3.qs.stringify和JSON.stringify对比
npm install qs命令进行安装,是一个npm仓库所管理的包。而qs.stringify()将对象 序列化成URL的形式,以&进行拼接。 
再看一个两者输出结果的对比
结果:

标签:字符串 code ima ram inf method url 形式 image
原文地址:https://www.cnblogs.com/yjiangling/p/12678363.html