标签:文件包含 必须 mic var com inf 设计师 img font
使用 CSS3,网页设计师可以使用他/她喜欢的任何字体。
只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。
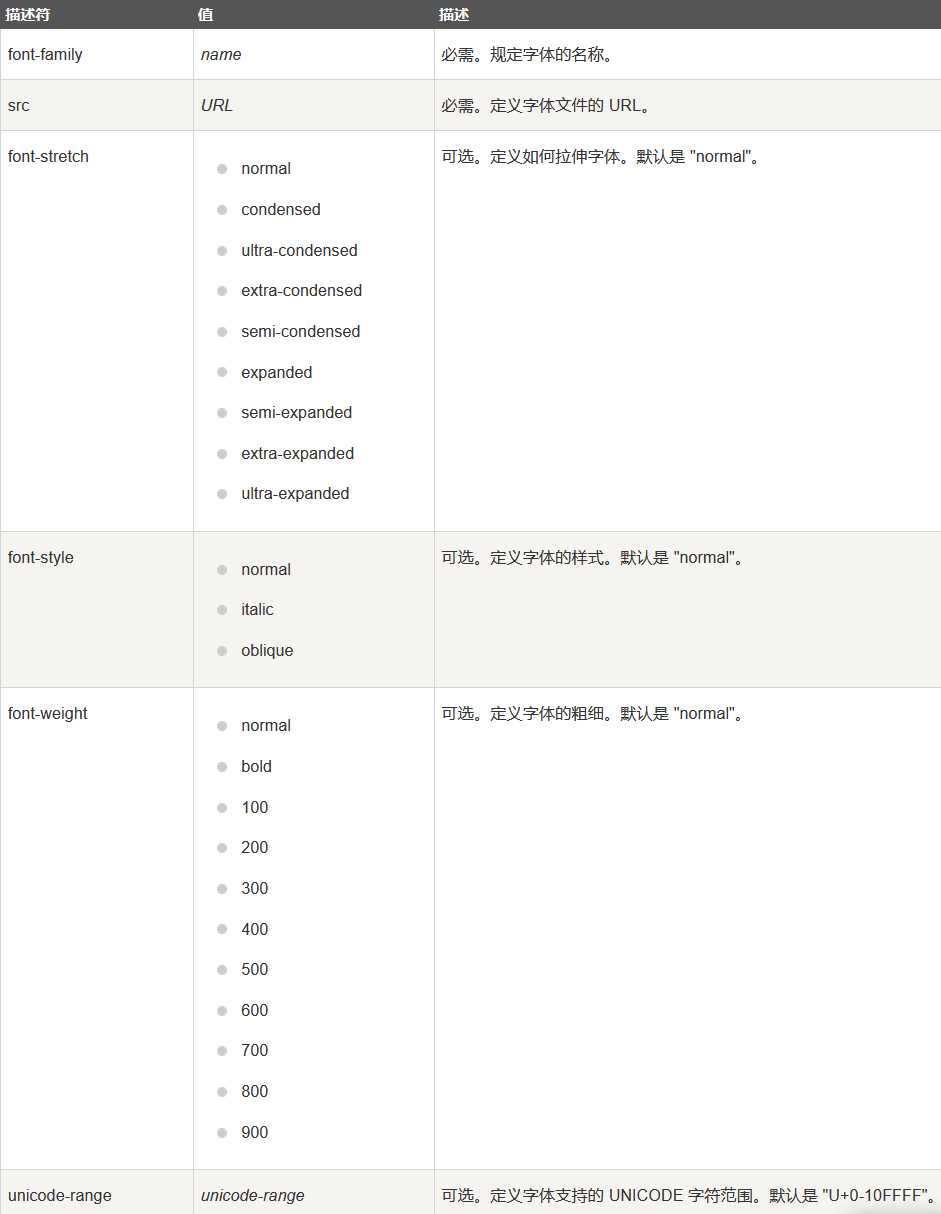
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。

标签:文件包含 必须 mic var com inf 设计师 img font
原文地址:https://www.cnblogs.com/1016391912pm/p/12677408.html