标签:end round rap model tools and img creat back
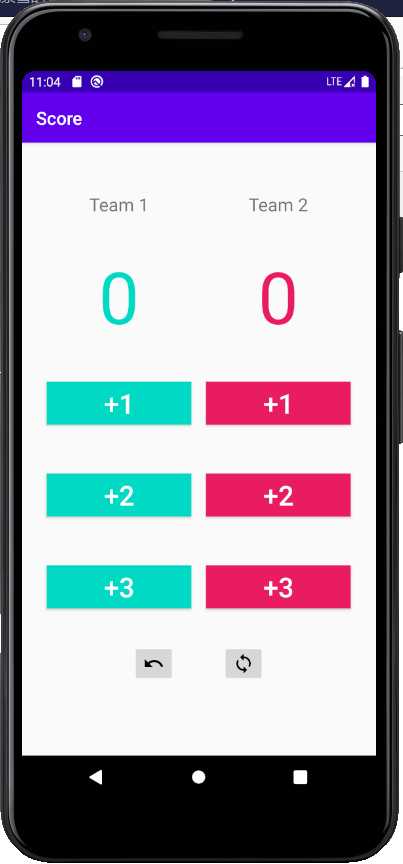
一、界面展示

二、代码部分
1.界面布局

<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="data" type="com.example.score.MyViewModel" /> </data> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.5" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.05" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.9" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.15" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.35" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.5" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.65" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.8" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.05" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.95" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textview1" android:textSize="@dimen/teamTextSize" app:layout_constraintBottom_toTopOf="@+id/guideline7" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="@+id/guideline8" app:layout_constraintTop_toTopOf="@+id/guideline2" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textview2" android:textSize="@dimen/teamTextSize" app:layout_constraintBottom_toTopOf="@+id/guideline7" app:layout_constraintEnd_toStartOf="@+id/guideline9" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline2" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{String.valueOf(data.getaTeamScore())}" android:textColor="@color/colorAccent" android:textSize="@dimen/scoreTextsize" app:layout_constraintBottom_toTopOf="@+id/guideline3" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="@+id/guideline8" app:layout_constraintTop_toTopOf="@+id/guideline7" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{String.valueOf(data.getbTeamScore())}" android:textColor="#E91E63" android:textSize="@dimen/scoreTextsize" app:layout_constraintBottom_toTopOf="@+id/guideline3" app:layout_constraintEnd_toStartOf="@+id/guideline9" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline7" /> <Button android:id="@+id/button" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp" android:background="@color/colorAccent" android:text="@string/button1" android:textColor="#FFFFFF" android:textSize="@dimen/buttonTextSize" android:onClick="@{()->data.aTeamAdd(1)}" app:layout_constraintBottom_toTopOf="@+id/guideline4" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="@+id/guideline8" app:layout_constraintTop_toTopOf="@+id/guideline3" /> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp" android:background="#E91E63" android:text="@string/button1" android:textColor="#FFFFFF" android:textSize="@dimen/buttonTextSize" android:onClick="@{()->data.bTeamAdd(1)}" app:layout_constraintBottom_toTopOf="@+id/guideline4" app:layout_constraintEnd_toStartOf="@+id/guideline9" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline3" /> <Button android:id="@+id/button3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp" android:background="@color/colorAccent" android:text="@string/button2" android:textColor="#FFFFFF" android:textSize="@dimen/buttonTextSize" android:onClick="@{()->data.aTeamAdd(2)}" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="@+id/guideline8" app:layout_constraintTop_toTopOf="@+id/guideline4" /> <Button android:id="@+id/button4" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp" android:background="#E91E63" android:text="@string/button2" android:textColor="#FFFFFF" android:textSize="@dimen/buttonTextSize" android:onClick="@{()->data.bTeamAdd(2)}" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toStartOf="@+id/guideline9" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline4" /> <Button android:id="@+id/button5" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp" android:background="@color/colorAccent" android:text="@string/button3" android:textColor="#FFFFFF" android:textSize="@dimen/buttonTextSize" android:onClick="@{()->data.aTeamAdd(3)}" app:layout_constraintBottom_toTopOf="@+id/guideline6" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="@+id/guideline8" app:layout_constraintTop_toTopOf="@+id/guideline5" /> <Button android:id="@+id/button6" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp" android:background="#E91E63" android:text="@string/button3" android:textColor="#FFFFFF" android:textSize="@dimen/buttonTextSize" android:onClick="@{()->data.bTeamAdd(3)}" app:layout_constraintBottom_toTopOf="@+id/guideline6" app:layout_constraintEnd_toStartOf="@+id/guideline9" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline5" /> <ImageButton android:id="@+id/imageButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/undoButton" app:layout_constraintBottom_toTopOf="@+id/guideline10" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintHorizontal_bias="0.8" app:layout_constraintStart_toStartOf="@+id/guideline8" app:layout_constraintTop_toTopOf="@+id/guideline6" app:srcCompat="@drawable/ic_undo_black_24dp" android:onClick="@{()->data.undo()}"/> <ImageButton android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/resetButton" app:layout_constraintBottom_toTopOf="@+id/guideline10" app:layout_constraintEnd_toStartOf="@+id/guideline9" app:layout_constraintHorizontal_bias="0.20" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline6" app:srcCompat="@drawable/ic_loop_black_24dp" android:onClick="@{()->data.reset()}"/> </androidx.constraintlayout.widget.ConstraintLayout> </layout>
2.Java代码

package com.example.score; import androidx.lifecycle.MutableLiveData; import androidx.lifecycle.ViewModel; public class MyViewModel extends ViewModel { private MutableLiveData<Integer> aTeamScore; private MutableLiveData<Integer> bTeamScore; private int aBack,bBack; public MutableLiveData<Integer> getaTeamScore() { if(aTeamScore==null){ aTeamScore=new MutableLiveData<>(); aTeamScore.setValue(0); } return aTeamScore; } public MutableLiveData<Integer> getbTeamScore() { if(bTeamScore==null){ bTeamScore=new MutableLiveData<>(); bTeamScore.setValue(0); } return bTeamScore; } public void aTeamAdd(int p){ aBack=aTeamScore.getValue(); bBack=bTeamScore.getValue(); aTeamScore.setValue(aTeamScore.getValue()+p); } public void bTeamAdd(int p){ aBack=aTeamScore.getValue(); bBack=bTeamScore.getValue(); bTeamScore.setValue(bTeamScore.getValue()+p); } public void reset(){ aBack=aTeamScore.getValue(); bBack=bTeamScore.getValue(); aTeamScore.setValue(0); bTeamScore.setValue(0); } public void undo(){ aTeamScore.setValue(aBack); bTeamScore.setValue(bBack); } }

package com.example.score; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import androidx.databinding.DataBindingUtil; import androidx.lifecycle.ViewModelProviders; import com.example.score.databinding.ActivityMainBinding; public class MainActivity extends AppCompatActivity { MyViewModel myViewModel; ActivityMainBinding binding; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding= DataBindingUtil.setContentView(this,R.layout.activity_main); myViewModel= ViewModelProviders.of(this).get(MyViewModel.class); binding.setData(myViewModel); binding.setLifecycleOwner(this); } }
三、总结
使用相关知识简化了代码结构,方便了代码维护,使用起来也很简单!
简单的android计分器(使用view module、live data、data binding)
标签:end round rap model tools and img creat back
原文地址:https://www.cnblogs.com/dd110343/p/12681668.html