标签:wiki oms 自身 ESS pen info 命名空间 false org
WPF中是不支持直接预览GIF图片的
<Image Source="1.gif"/>
上面这种用法是预览的GIF图片是静止不动的。
通过使用WpfAnimatedGif我们可以在WPF应用程序中预览、控制GIF图片。
WpfAnimatedGif的gitbub地址
https://github.com/XamlAnimatedGif/WpfAnimatedGif
WpfAnimatedGif的使用方法
https://github.com/XamlAnimatedGif/WpfAnimatedGif/wiki
NuGet引入包
xaml中使用xmlns:gif="http://wpfanimatedgif.codeplex.com"
Image控件中,使用ImageBehavior.AnimatedSource代替Source<Image gif:ImageBehavior.AnimatedSource="1.gif"/>
以下是完整代码:
<Window x:Class="Gif.GifWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Gif"
xmlns:gif="http://wpfanimatedgif.codeplex.com"
mc:Ignorable="d"
Title="GifWindow" Height="450" Width="800">
<Grid>
<Image gif:ImageBehavior.AnimatedSource="1.gif"/>
</Grid>
</Window>
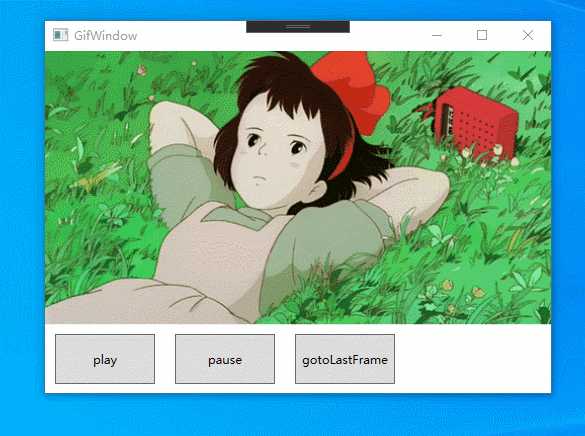
运行后就可以看到效果了。
如果想在设计状态下就看到效果,只需将ImageBehavior.AnimateInDesignMode属性设置为true
可以在window元素中设置,控制整个window内部所有Image控件
<Window x:Class="Gif.GifWindow"
xmlns:gif="http://wpfanimatedgif.codeplex.com"
gif:ImageBehavior.AnimateInDesignMode="True">
也可以在Image元素内设置,只控制该元素
<Image gif:ImageBehavior.AnimatedSource="1.gif" gif:ImageBehavior.AnimateInDesignMode="True"/>
设置ImageBehavior.RepeatBehavior属性控制播放行为
<!--播放3次-->
<Image gif:ImageBehavior.AnimatedSource="1.gif" gif:ImageBehavior.RepeatBehavior="3x"/>
<!--播放10秒-->
<Image gif:ImageBehavior.AnimatedSource="1.gif" gif:ImageBehavior.RepeatBehavior="0:0:10"/>
<!--永久播放-->
<Image gif:ImageBehavior.AnimatedSource="1.gif" gif:ImageBehavior.RepeatBehavior="Forever"/>
<object property="iterationCountx"/>
-or-
<object property="[days.]hours:minutes:seconds[.fractionalSeconds]"/>
-or-
<object property="[days.]hours:minutes"/>
-or-
<object property="days"/>
-or-
<object property="Forever"/>
该属性的默认值为0x,表示使用GIF图片自身的信息。
以上所有属性都支持使用绑定的方式设置。
var image = new BitmapImage();
image.BeginInit();
image.UriSource = new Uri("1.gif",UriKind.Relative);
image.EndInit();
WpfAnimatedGif.ImageBehavior.SetAnimatedSource(img, image);
<Image x:Name="img"/>
控制播放次数
// Repeat 3 times
ImageBehavior.SetRepeatBehavior(img, new RepeatBehavior(3));
// Repeat for 10 seconds
ImageBehavior.SetRepeatBehavior(img, new RepeatBehavior(TimeSpan.FromSeconds(10)));
// Repeat forever
ImageBehavior.SetRepeatBehavior(img, RepeatBehavior.Forever);
<Image gif:ImageBehavior.AnimatedSource="1.gif"
gif:ImageBehavior.RepeatBehavior="3x"
gif:ImageBehavior.AnimationCompleted="Image_AnimationCompleted"/>
当播放次数为Forever时,永远不会触发该事件。
获取Image控件的ImageAnimationController
var controller = ImageBehavior.GetAnimationController(imageControl);
// 暂停
controller.Pause();
// 继续
controller.Play();
// 跳转到最后一个画面
controller.GotoFrame(controller.FrameCount - 1);
你可能不想让图片自动播放,只需设置ImageBehavior.AutoStart属性即可。
<Image x:Name="img"
gif:ImageBehavior.AnimatedSource="1.gif"
gif:ImageBehavior.AutoStart="False"/>
通过订阅CurrentFrameChanged事件可以监听GIF画面的改变
controller.CurrentFrameChanged += Controller_CurrentFrameChanged;
private void Controller_CurrentFrameChanged(object sender, EventArgs e)
{
}
当animation没有完全加载的时候,GetAnimationController方法会返回null,通过订阅AnimationLoaded事件避免。

标签:wiki oms 自身 ESS pen info 命名空间 false org
原文地址:https://www.cnblogs.com/fanful/p/12681728.html