标签:width ios demo 添加 hang 依赖 view tar 配置方法
前言:跨域请求是在本地开发时经常遇到的需求,也很简单,只是几句代码配置一下的问题。我初次配置跨域请求时由于官方的说明太简洁,找到的教程又落伍,调试了一番并没有解决问题,到最后解决问题,已花费了很多时间精力。所以再搭个项目从头走一遍,不敢说是教程,仅作记录。
说明:本文项目基于 Vue CLI ^4.3.0,Node.js v12.13.0. 和 express ~4.16.1 构建,未安装的话则需要先安装,后文不再说明。
1.在桌面运行 cmd,使用命令 vue create demo 创建一个 vue 项目 demo,插件依赖等使用默认配置:

2.项目创建成功之后,使用命令 cd demo,进入 demo 文件夹,然后使用命令 npm run serve 启动项目,端口默认8080:

3.在浏览器中访问 http://localhost:8080/ ,可以看到本地运行的 Vue 项目:

4.在 demo 文件夹中运行 cmd,使用命令 express --view=ejs server 创建 node.js 项目 server:

5.创建完成之后,按照提示,使用命令 cd server 进入 server 文件夹,使用命令 npm install 安装所需依赖,使用 npm start 启动项目,默认端口3000:

6.在浏览器访问 http://localhost:3000/,可以看到本地运行的 Node.js 服务器项目:

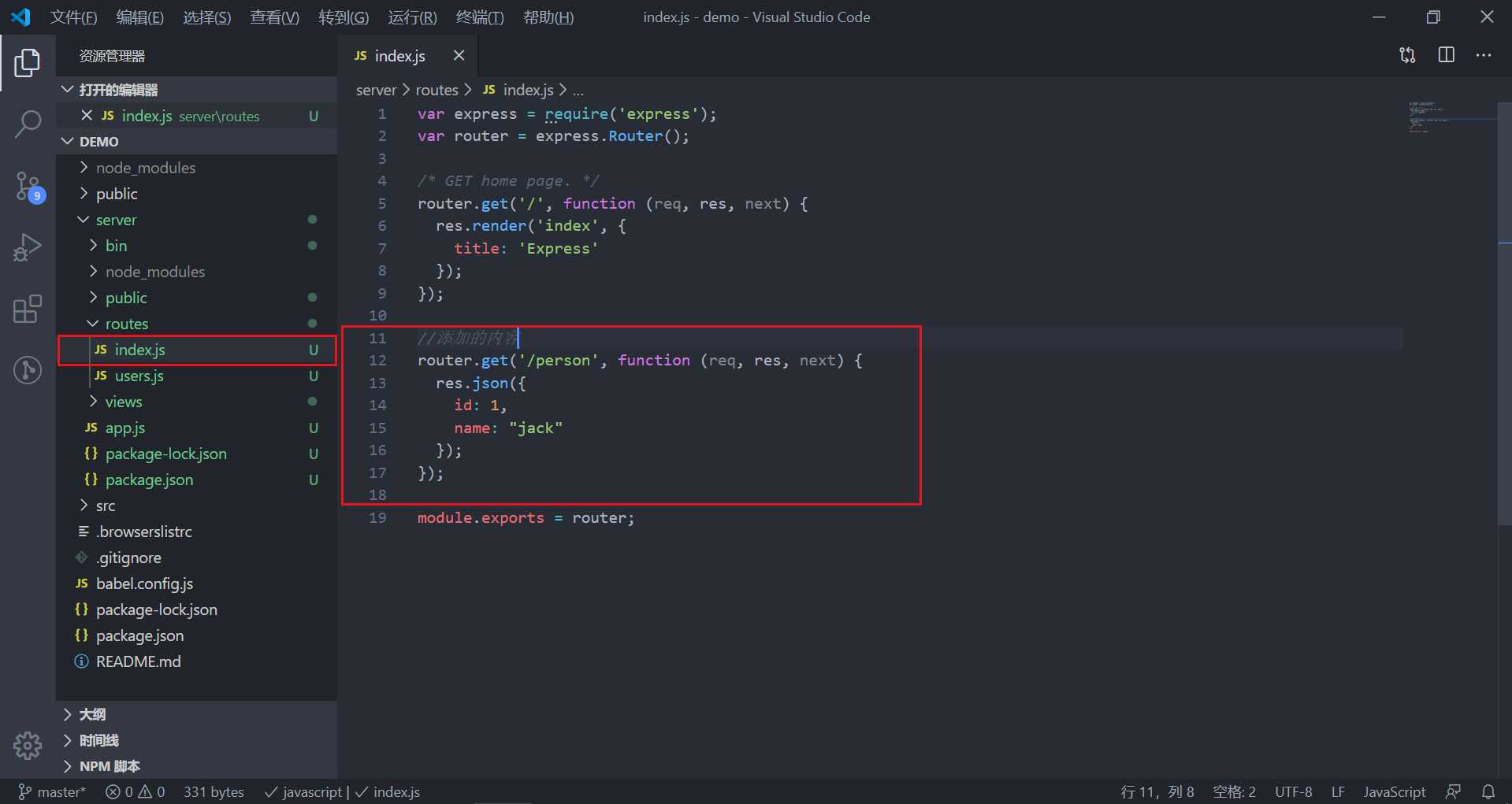
7.用编辑器打开Vue项目demo,打开 server 文件夹下 routes 文件夹下的 index.js 文件,添加一个路由,返回结果为一个json对象:

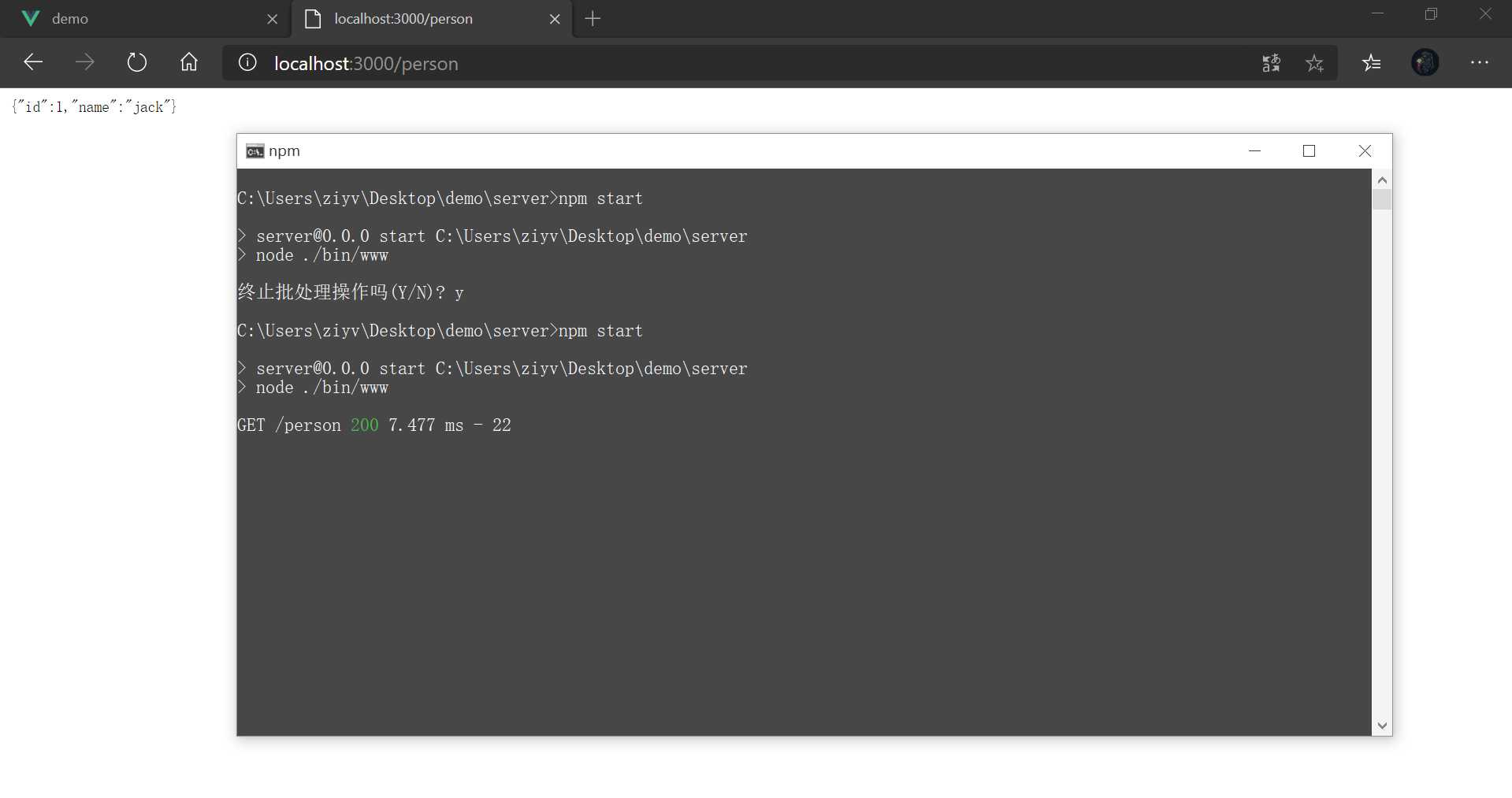
8.在终端中重启 Node.js 项目 server,然后在浏览器中访问 http://localhost:3000/person,可以看到请求成功后的返回结果

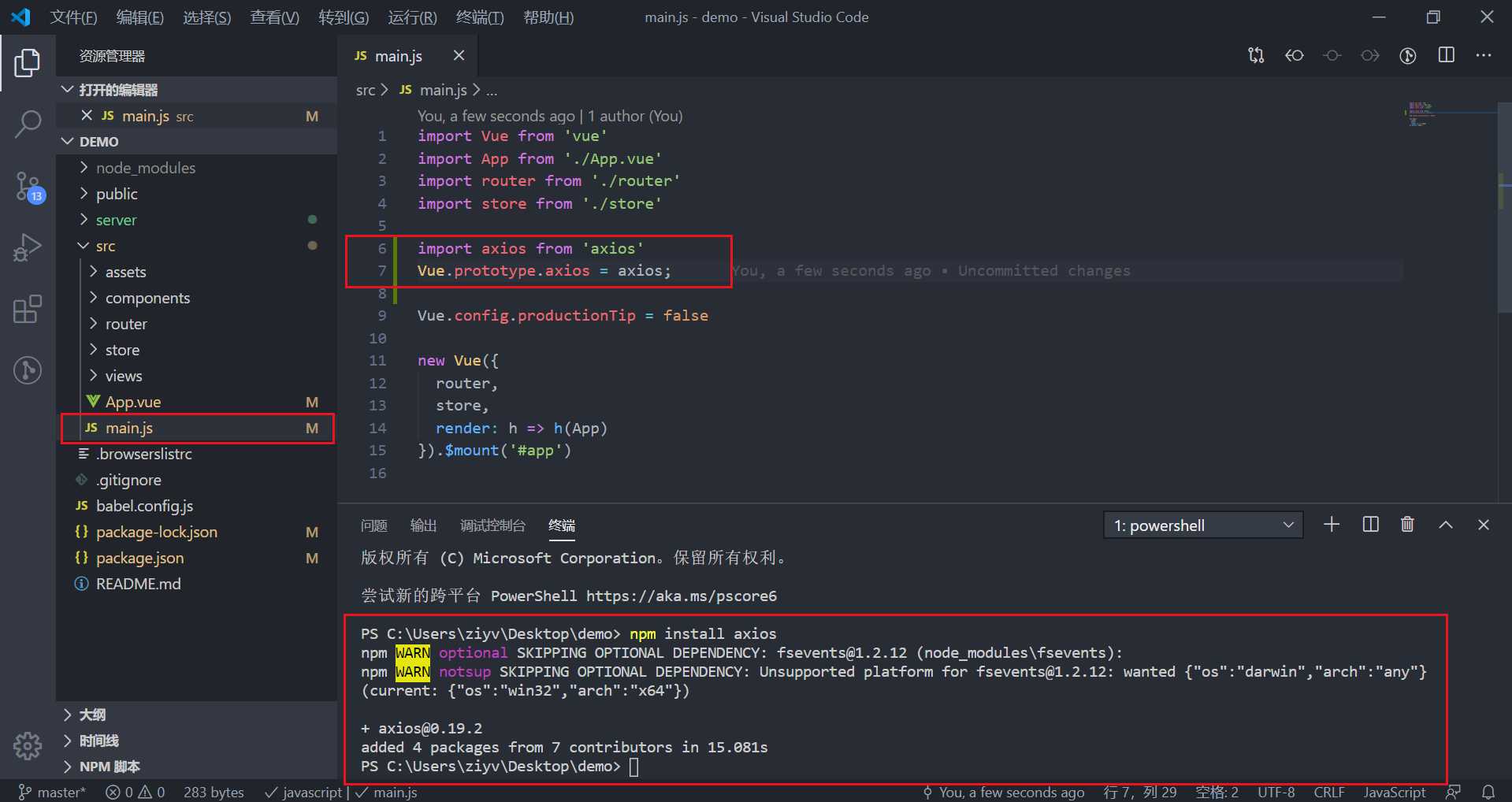
9.使用命令 npm install axios 为Vue项目安装用来做异步请求的 axios,然后在 main.js 中引入并绑定到Vue的原型上:

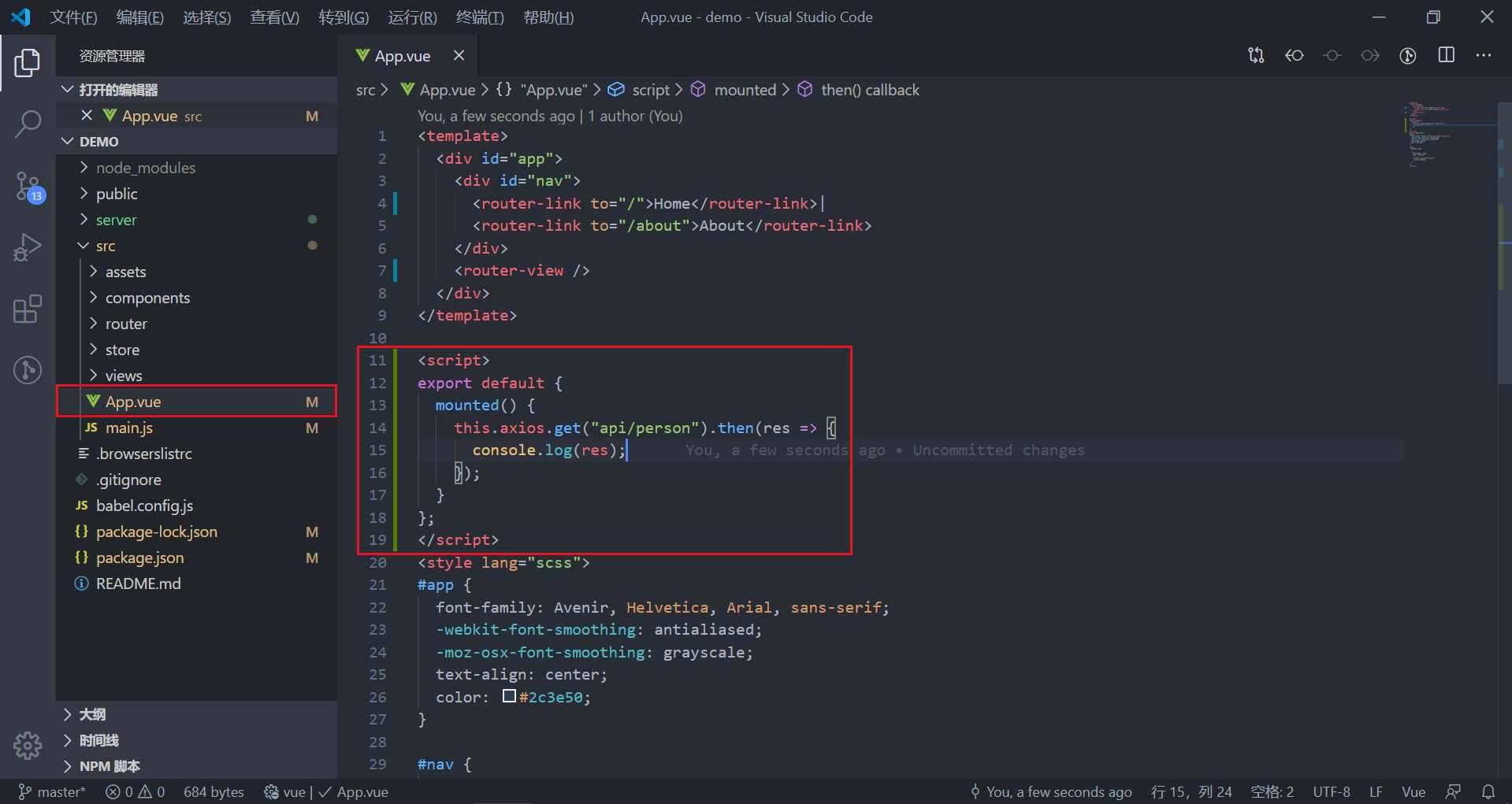
10.在Vue项目的 App.vue 文件中添加生命周期 mounted 的钩子函数,用 axios 发起 get 请求,请求接口为 api/person。此时如果重启Vue项目,在控制台中能看到请求结果404 (Not Found)

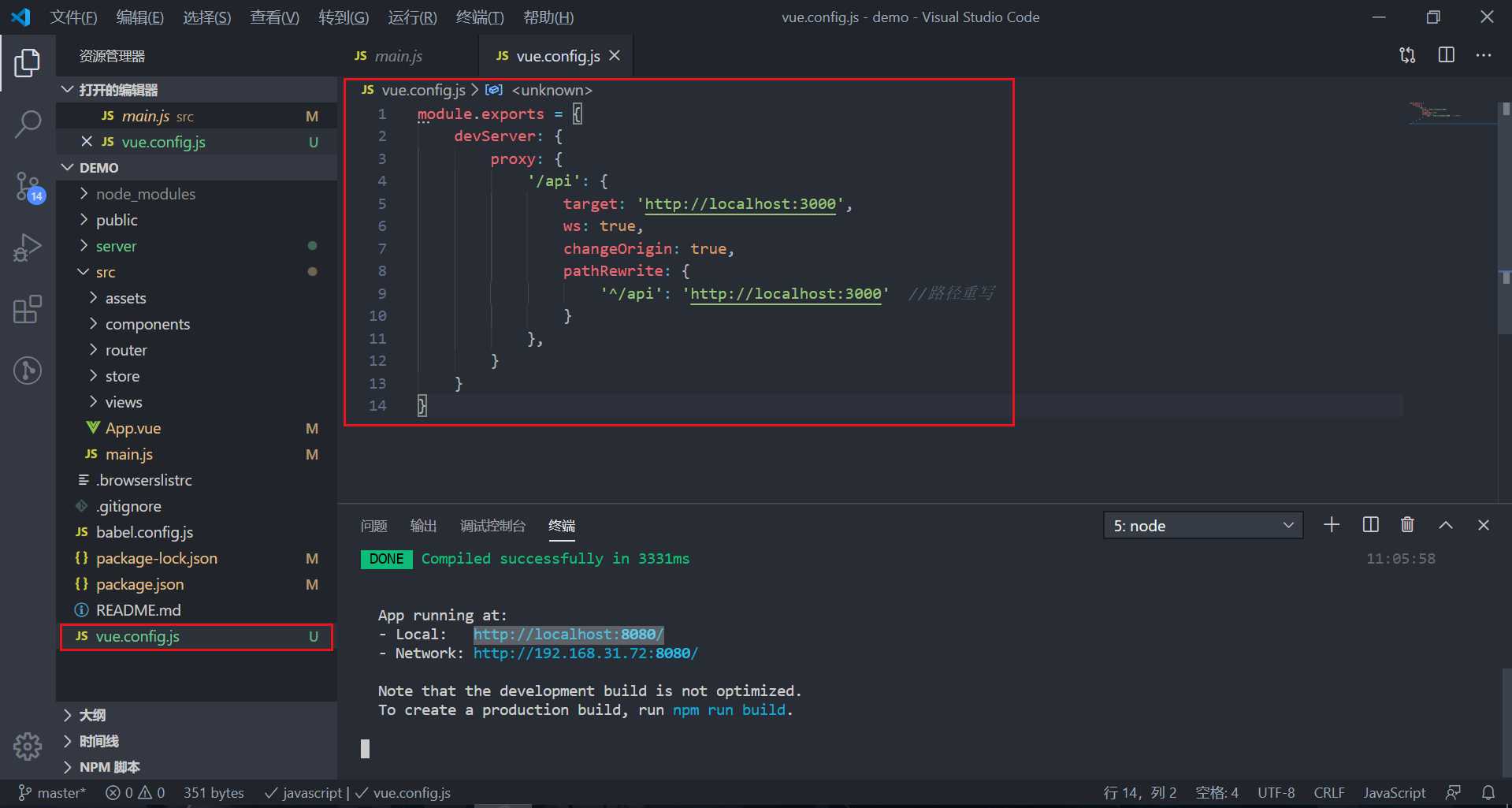
11.在Vue项目根目录下新建 vue.config.js,内容如下:
1 module.exports = { 2 devServer: { 3 proxy: { 4 ‘/api‘: { 5 target: ‘http://localhost:3000‘, //node.js服务器运行的地址 6 ws: true, 7 changeOrigin: true, 8 pathRewrite: { 9 ‘^/api‘: ‘http://localhost:3000‘ //路径重写 10 } 11 }, 12 } 13 } 14 }

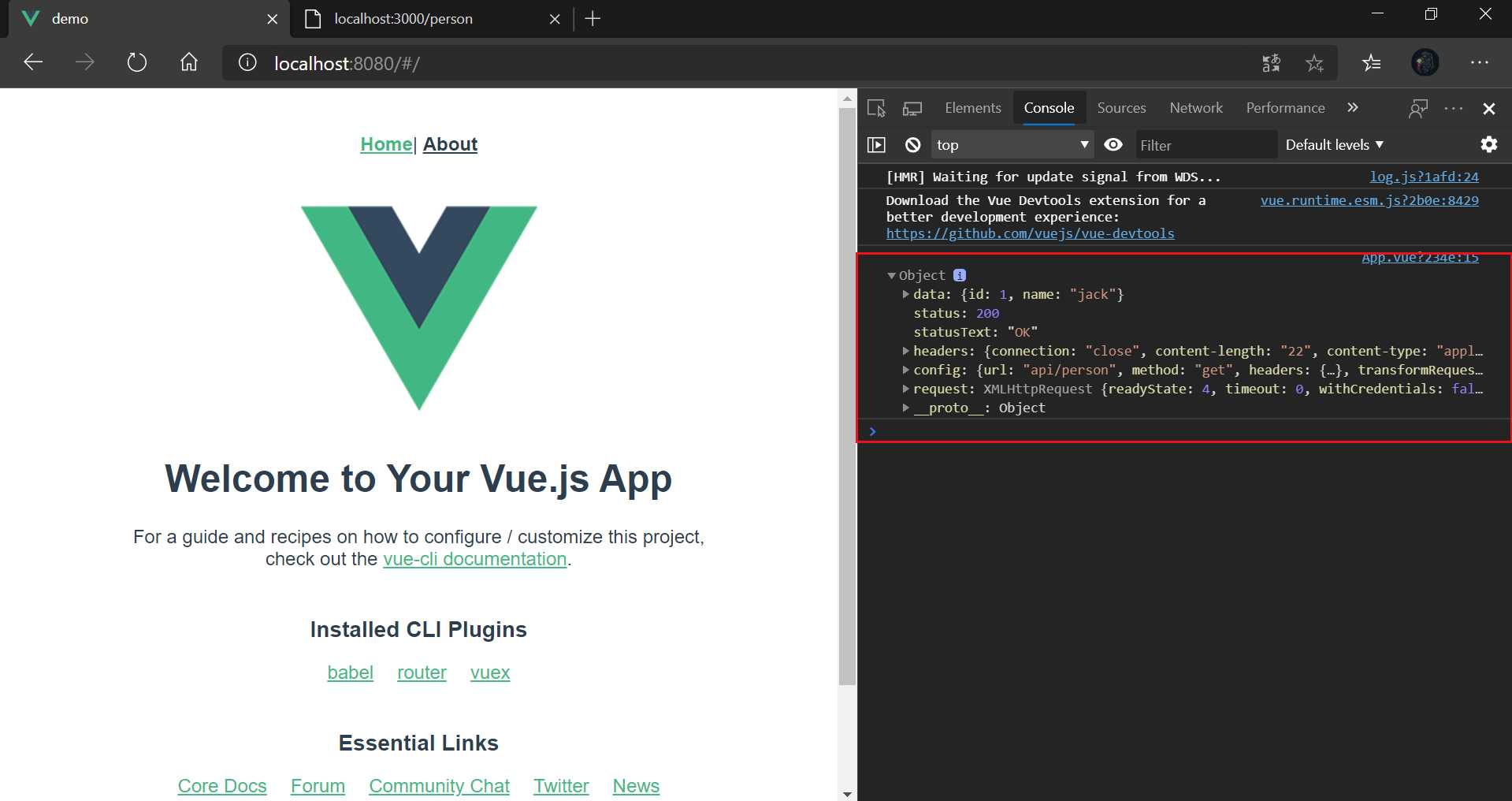
12.重启Vue项目,打开控制台,可以看到请求到的数据:

标签:width ios demo 添加 hang 依赖 view tar 配置方法
原文地址:https://www.cnblogs.com/duoge/p/12684410.html