标签:nts 角度 height ice 链接 特殊 通用 type family
本节内容:
文本颜色
颜色属性被用来设置文字的颜色。
三种方式:
详情参阅:CSS 颜色值
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> body {color:red;} h1 {color:#00ff00;} p.ex {color:rgb(0,0,255);} </style> </head> <body> <h1>这是标题 1</h1> <p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p> <p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p> </body> </html>
显示如下:

在以上基础上增加背景色(修改body):
body { color:red; background-color:#cccccc; }
显示如下:
对齐方式
文本排列属性是用来设置文本的水平对齐方式,可居中或对齐到左或右,两端对齐.
当 text-align 设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> h1 {text-align:center;} p.date {text-align:right;} p.main {text-align:justify;} </style> </head> <body> <h1>CSS text-align 实例</h1> <p class="date">2015 年 3 月 14 号</p> <p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p> <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p> </body> </html>
显示如下:

文本修饰
text-decoration 属性用来设置或删除文本的装饰。从设计的角度看 text-decoration属性主要是用来删除链接的下划线
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> a {text-decoration:none;} </style> </head> <body> <p>链接到: <a href="//www.runoob.com/">runoob.com</a></p> </body> </html>
显示如下:

也可以如下使用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;} </style> </head> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> </body> </html>
显示如下:

文本转换
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> p.uppercase {text-transform:uppercase;} p.lowercase {text-transform:lowercase;} p.capitalize {text-transform:capitalize;} </style> </head> <body> <p class="uppercase">This is some text.</p> <p class="lowercase">This is some text.</p> <p class="capitalize">This is some text.</p> </body> </html>
显示如下:

文本缩进
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> p {text-indent:50px;} </style> </head> <body> <p>In my younger and more vulnerable years my father gave me some advice that I‘ve been turning over in my mind ever since. ‘Whenever you feel like criticizing anyone,‘ he told me, ‘just remember that all the people in this world haven‘t had the advantages that you‘ve had.‘</p> </body> </html>
显示如下:

其他文本属性:CSS 文本
字体系列
CSS字体属性定义字体,加粗,大小,文字样式。在CSS中,有两种类型的字体系列名称:

font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称,作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> p.serif{font-family:"Times New Roman",Times,serif;} p.sansserif{font-family:Arial,Helvetica,sans-serif;} </style> </head> <body> <h1>CSS font-family</h1> <p class="serif">这一段的字体是 Times New Roman </p> <p class="sansserif">这一段的字体是 Arial.</p> </body> </html>
显示如下:

字体样式
主要是用于指定斜体文字的字体样式属性。这个属性有三个值:
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> p.normal {font-style:normal;} p.italic {font-style:italic;} p.oblique {font-style:oblique;} </style> </head> <body> <p class="normal">这是一个段落,正常。</p> <p class="italic">这是一个段落,斜体。</p> <p class="oblique">这是一个段落,斜体。</p> </body> </html>
显示如下:

字体大小
font-size 属性设置文本的大小。
注意:不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
字体大小的值可以是绝对或相对的大小。
绝对大小:
相对大小:
如果不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)
设置字体的像素大小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> h1 {font-size:40px;} h2 {font-size:30px;} p {font-size:14px;} </style> </head> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <p>This is a paragraph.</p> <p>允许在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小。</p> <p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p> </body> </html>
显示如下:

使用 em 来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
1em在浏览器中默认的文字大小是16px。可以通过这个公式将像素转换为em:px/16=em
修改下面的代码,显示的结果同上一个。
<style> h1 {font-size:2.5em;} /* 40px/16=2.5em */ h2 {font-size:1.875em;} /* 30px/16=1.875em */ p {font-size:0.875em;} /* 14px/16=0.875em */ </style>
使用百分比和 EM 组合
在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> body {font-size:100%;} h1 {font-size:2.5em;} h2 {font-size:1.875em;} p {font-size:0.875em;} </style> </head> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <p>This is a paragraph.</p> <p>在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。</p> </body> </html>
字体加粗
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> p.normal {font-weight:normal;} p.light {font-weight:lighter;} p.thick {font-weight:bold;} p.thicker {font-weight:900;} </style> </head> <body> <p class="normal">This is a paragraph.</p> <p class="light">This is a paragraph.</p> <p class="thick">This is a paragraph.</p> <p class="thicker">This is a paragraph.</p> </body> </html>
显示如下:

简写属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> p.ex1 { font:15px arial,sans-serif; } p.ex2 { font:italic bold 12px/30px Georgia,serif; } </style> </head> <body> <p class="ex1">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p> <p class="ex2">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p> </body> </html>
显示如下:

链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
链接的状态:
<style> a:link {color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */ </style>
文本修饰
text-decoration 属性主要用于删除链接中的下划线:
<style> a:link {text-decoration:none;} /* unvisited link */ a:visited {text-decoration:none;} /* visited link */ a:hover {text-decoration:underline;} /* mouse over link */ a:active {text-decoration:underline;} /* selected link */ </style>
背景颜色
背景颜色属性指定链接背景色
<style> a:link {background-color:#B2FF99;} /* 未访问链接 */ a:visited {background-color:#FFFF85;} /* 已访问链接 */ a:hover {background-color:#FF704D;} /* 鼠标移动到链接上 */ a:active {background-color:#FF704D;} /* 鼠标点击时 */ </style>
在HTML中,有两种类型的列表:
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
list-style-type 属性指定列表项标记的类型
<head> <meta charset="utf-8"> <title>教程</title> <style> ul.a {list-style-type:circle;} ul.b {list-style-type:square;} ol.c {list-style-type:upper-roman;} ol.d {list-style-type:lower-alpha;} </style> </head> <body> <p>无序列表实例:</p> <ul class="a"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <ul class="b"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>有序列表实例:</p> <ol class="c"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <ol class="d"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </body> </html>
显示如下:

作为列表项标记的图像
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <style> ul { list-style-image:url(‘sqpurple.gif‘); } </style> </head> <body> <ul> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> </body> </html>
显示如下:

简写属性
ul { list-style: square url("sqpurple.gif"); }
边框
指定CSS表格边框,使用 border 属性。
下面的例子指定了一个表格的Th和TD元素的黑色边框
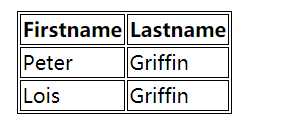
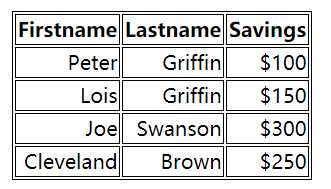
table, th, td { border: 1px solid black; }
显示如下:

折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开
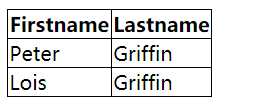
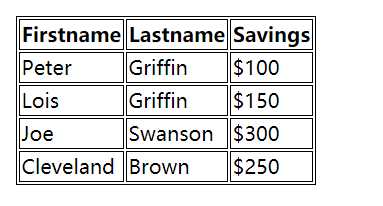
table { border-collapse:collapse; } table,th, td { border: 1px solid black; }
显示如下(对比上一个):

宽度和高度
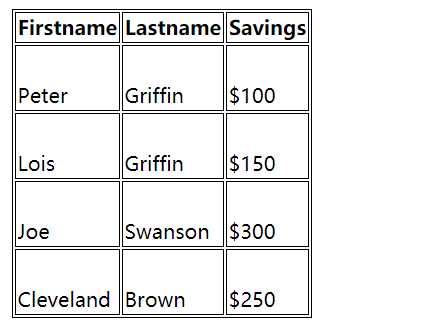
table { width:100%; } th { height:50px; }
显示如下:

文字对齐
表格中的文本对齐和垂直对齐属性。
text-align 属性设置水平对齐方式,向左,右,或中心。
td { text-align:right; }
显示如下:

垂直对齐属性设置垂直对齐,比如顶部,底部或中间,使用 vertical-align 属性
td { height:50px; vertical-align:bottom; }
显示如下:

表格填充
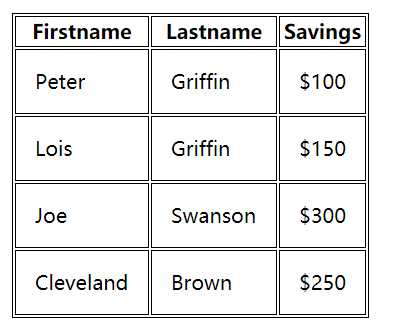
td { padding:15px; }
填充前:

填充后:

颜色
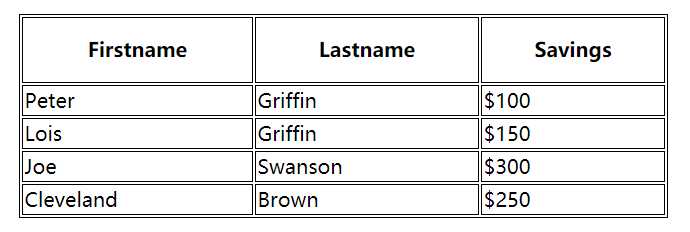
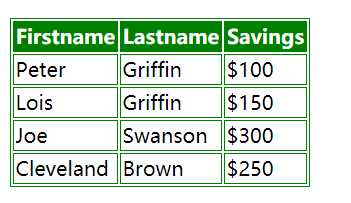
table, td, th { border:1px solid green; } th { background-color:green; color:white; }
显示如下:

table{width:100%; }th{height:50px; }
标签:nts 角度 height ice 链接 特殊 通用 type family
原文地址:https://www.cnblogs.com/yytest/p/12667439.html