标签:box over com 不包含 伪元素 默认 显示 back hid
基本概念
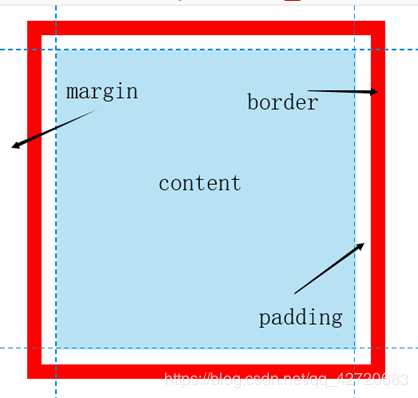
盒模型由 margin + border + padding + content 四个属性组成,分为两种:W3C的标准盒模型和IE盒模型。

width = content,不包含 border + padding
width = border + padding + content
二者之间可以通过CSS3的 box-sizing 属性来转换。
box-sizing: content-box 是W3C盒模型
box-sizing: border-box 是IE盒模型
margin和padding为负值情况请参考:https://www.cnblogs.com/zhangzhiyong1998/p/10924891.html
默认情况下为0,也就是不会有内外边距
Padding:10px 20px; 上下内边距为10px,左右内边距为20px
Padding:10px 20px 30px;上10px,左右20px,下30px
Padding:10px 20px 30px 40px;上右下左分别为10 20 30 40
普通文档流中父子块级元素,子元素的上边距会和父元素的上边距重合,以他们两个之间最大上边距为准,与距离他们最近的盒子隔开。父子之间的margin就消失了。下边距同理,左右margin不会发生塌陷。
解决方法:
1.给父级设置边框或内边距(记得设置透明)
2.触发bfc(块级格式上下文),改变父级的渲染规则
.son:before{ content:"";
overflow:hidden; }
两个兄弟结构的元素在垂直方向上的margin是合并的,取两者最大值。(水平方向不会合并)
1 /*CSS部分*/ 2 <style> 3 .box1{ 4 width:400px; 5 height:400px; 6 background: pink; 7 margin-bottom: 50px; 8 } 9 .box2{ 10 width:200px; 11 height:200px; 12 background: lightblue; 13 margin-bottom: 40px; 14 } 15 </style> 16 /*HTML部分*/ 17 <body> 18 <divclass="box1"> 19 <divclass="box2"></div> 20 </div> 21 </body>
两个box的margin发生合并,两者上下仅距离50px;
解决方法
使用border或者padding。
设置float。
BFC可以参考:https://zhuanlan.zhihu.com/p/25321647?utm_source=qq&utm_medium=social&utm_oi=953258268978651136
标签:box over com 不包含 伪元素 默认 显示 back hid
原文地址:https://www.cnblogs.com/AwenJS/p/12688797.html