标签:|| png orm java useragent ons cpu 键盘 navigator
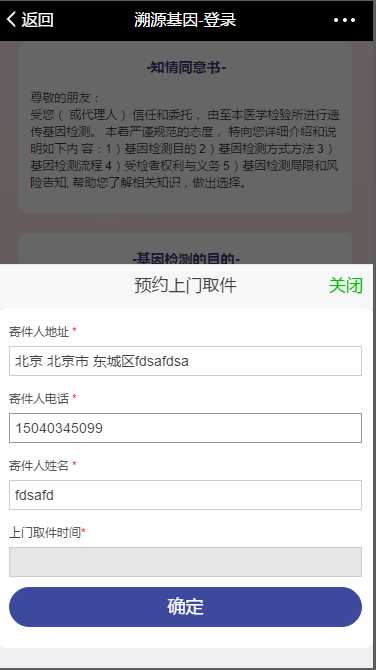
今天遇到了ios手机下 弹出层上form表单 当收起键盘后,焦点错乱,无法再操作的问题

Ios收起键盘以后,会对页面进行滚动操作,只需要 window.scroll(0,0)来重置一下就好。
function device() {
const u = navigator.userAgent;
const isAndroid = u.indexOf(‘Android‘) > -1 || u.indexOf(‘Adr‘) > -1; //android终端
const isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isAndroid)
return ‘android‘;
if (isiOS)
return ‘ios‘;
}
if(device() === ‘ios‘){
$("#half input").each(function(){
$(this).blur(function(){
window.scroll(0,0);
})
})
}
标签:|| png orm java useragent ons cpu 键盘 navigator
原文地址:https://www.cnblogs.com/cn-oldboy/p/12689012.html