标签:一个 pre 两次返回 exp info style def 记录 each
export default (str) => { if (str.length < 1) return [] // 映射数组 const map = [‘‘, 1, ‘abc‘, ‘def‘, ‘ghi‘, ‘jkl‘, ‘mno‘, ‘pqrs‘, ‘tuv‘, ‘wxyz‘]; if (str.length < 2) return map[str].split(‘‘) const numArr = str.split(""); // 返回数组 let code = []; numArr.forEach(item => { code.push(map[item]) }); // 拆分函数 let comb = (arr) => { // 临时数组 let temp = []; // 遍历数组第一项 for (let i = 0, il = arr[0].length; i < il; i++) { // 第二项 for (let j = 0, jl = arr[1].length; j < jl; j++) { // 将拆分的每一项填入temp temp.push(`${arr[0][i]}${arr[1][j]}`) } } arr.splice(0, 2, temp); if (arr.length > 1) { comb(arr); } else { return temp } return arr[0] } return comb(code); }
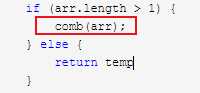
在上述代码中做了两次返回 return temp return arr[0]
在一般函数中是不需要的,JS中递归是同步的,有一个状态回推的抽象概念
也就是说当length大于2进入递归中,这个时候else中的return实际返回的位置是

这里也是我之前踩的坑记录一下,在length大于2时进入了递归状态,当递归函数执行完后,实际上返回值是呈现在了if中
这个时候继续执行递归前的函数状态,那么是不走else的,而且每次执行函数在堆中开辟的空间都是独立的,所以这里temp也拿不到递归函数中的值
标签:一个 pre 两次返回 exp info style def 记录 each
原文地址:https://www.cnblogs.com/tengx/p/12690434.html