标签:pop isarray 之间 log 下标 返回 cto 表示 ast
ECMAScript 数组的每一项可以保存任何类型的数据, 数组的大小是可以动态调整的,即可以随着数据的添加自动增长以容 纳新增数据
数组创建的方式
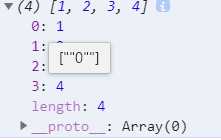
javascript中数组是基于对象创建的,是一个引用列表,数组下标可以使用字符型,即 arr ["1"] 和 arr [ 1 ]是一样的。js和其他语言不同的是数组内部会把下标转换成字符型存储。使用console.log打印时可以看出 下标 0 前后带有双引号,而其他没有。


数组的紧密性
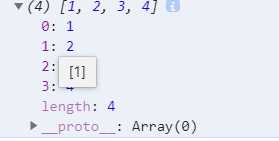
如果给数组变量赋值时超出下标范围,则会在中间添加空元素。
arr [-1]=10 这样会给数组添加一个 “-1”属性,属性值是 10,因为数组是基于对象创建的,数组的length 不会变。
数组的方法
arr.push() 在数组尾部添加元素,并返回数组新长度。
arr,pop() 在数组尾部删除一个元素,并返回被删除的元素。
arr.shift() 删除第一个元素,返回被删除的数据。
arr.unshift ( ) 在首部插入一个新元素,返回数组新长度。
var arr1 = arr.concat( 5,6,7,8) 连接数组,返回新数组,原数组不改变。 括号内不写内容可直接复制数组,切断引用关系。
var str = arr.join() ,返回用所给符号分隔开后的字符串,原数组不变。
var arr1 = arr.slice() 返回从参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项— —但不包括结束位置的项。slice()方法不会影响原始数组
var arr1 =arr.splice(起始位置,要删除的项数,要插入的项...) 添加 删除 替换 元素,返回被删除元素组成的数组。原数组会改变。
indexOf() 查找元素在数组中下标,未找到返回-1,如果有第二个参数,表示开始查找的起始位置。
判断是否是数组
Array.isArray(arr);
Object.prototype().tostring.call(arr) ===" [Object Array] "
arr.constructor===Array
标签:pop isarray 之间 log 下标 返回 cto 表示 ast
原文地址:https://www.cnblogs.com/anin/p/12672510.html