标签:不用 mint 代码 内置对象 遇到 time() reg strong str
0413
对象的类型是object。
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
javaScript中万事万物皆对象
删除对象的属性:delete
例:delete obj.bianmei
this 这个对象,在不同使用场景代表不同对象
1、对象方法里的this就是当前对象本身
例:var obj = {
name:‘张三’
say:function(){
//this就是“我”的意思
console.log(this.name)}
}
obj.say()
2、事件里的this指向事件触发对象
例:
javaScript的内置对象:系统提供的对象
1、Object对象 是所有JavaScript对象的超类(基类)
2. Array对象 数组对象--定义数组属性和方法
3. Boolean对象 布尔对象--布尔值相关
4. Date对象 日期对象--日期时间相关
5. Error对象 错误对象--处理程序错误
例: 一般不怎么用

6. Function对象 函数对象--定义函数属性和方法
7.Math对象 数学对象--各种数学运算工具(不是构造函数)
8.Number对象 数字对象--定义数字属性和方法
9.RegExp对象 正则表达式对象--定义文本匹配与筛选规则
10.String对象 字符串对象--定义字符串属性和方法
致命性错误:一旦遇到报错,后面的代码都不执行
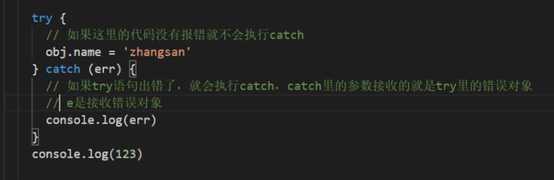
try-catch语句:尝试得执行一下,如果try有错误就执行catch,不会影响下面的语句,e是接收错误对象。catch里的参数接收的就是try里的错误对象。
例:

Date内置对象
日期对象创建:时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总毫秒数(时间戳)
创建的格式:
1、获取当前的日期对象
var date = new Date();//当前时间的日期对象
2、获取任意时间的时间对象,Date对象里的月份是0-11,日期和年份是正常的。传参格式:年,月,日,时,分,秒
var data = new Date(2020,6,1);//2020年6月1号的日期对象
3、获取当前时间戳
Date.now() // 获取当前时间戳,得到一个number
get系列的API
console.log(date.Year)//获得1900到当前年份的差值(不怎么用)
console.log(date.getFullYear)//获得年份
console.log(date.getMonth())//获得月份
console.log(date.getDate())//获得日期
comsole.log(date.getDay())//获得星期0-6,星期天是0
date.getMilliseconds()//获取当前日期的毫秒(一般不用)
1秒=1000毫秒
一系列设置API,可以把日期拨到某个时间,修改的是date本身
1、date.setFullYear()//把date日期的对象设置为多少年。可以同时写年月日
2、date.setDate() ///把日期设置成几号
3、date.setMonth()//把月份设置成几月,两个参数是月日
4、date.setHours()//设置小时数,可以写时分秒
5、date.setMintues()//设置分钟数
6、date.setSconds() //设置秒数
7、date.setTime()//设置时间戳。date会根据时间戳来计算,设置为0那么date就变成了1970-1-1,不常用。
8、注意:setDay()星期几不能自己设置
date.setDate(0)//会把时间设置为上个月的最后一天
set系列的API如果参数超过正常范围,日期会自动往前或后推算。set系列的API可以设置更精细的范围。
定时器:
setInterval(function(){
console.log(’这里的代码每隔一秒自己运行一次’)},1000)
修改h1的内容:
var h1 = document.getElementById(‘h1’)
h1.innerHTML = ‘’ + hours +‘:’ + minutes + second
日期的toString
1.console.log(date.toDateString()) //转换为日期字符串
2.console.log(date.toLocaleDateString()) //转换为本地日期字符串
3.console.log(date.toTimeString()) //转换为时间字符串
4.console.log(date.toLocaleTimeString()) //转换为本地时间字符串
5.console.log(date.toLocaleString()) //转换为本地日期加时间的完整字符串
6.console.log(date.toUTCString()) //转换为标准时区的时间和日期字符串
标签:不用 mint 代码 内置对象 遇到 time() reg strong str
原文地址:https://www.cnblogs.com/52580587zl/p/12693207.html