标签:ble font 存在 code web自动化 alt 显示 class btn
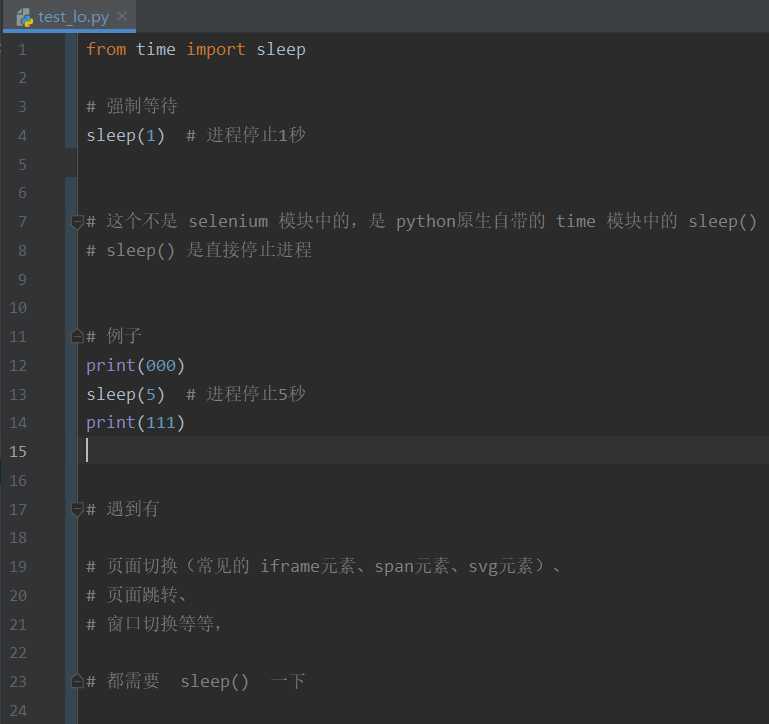
一、强制等待

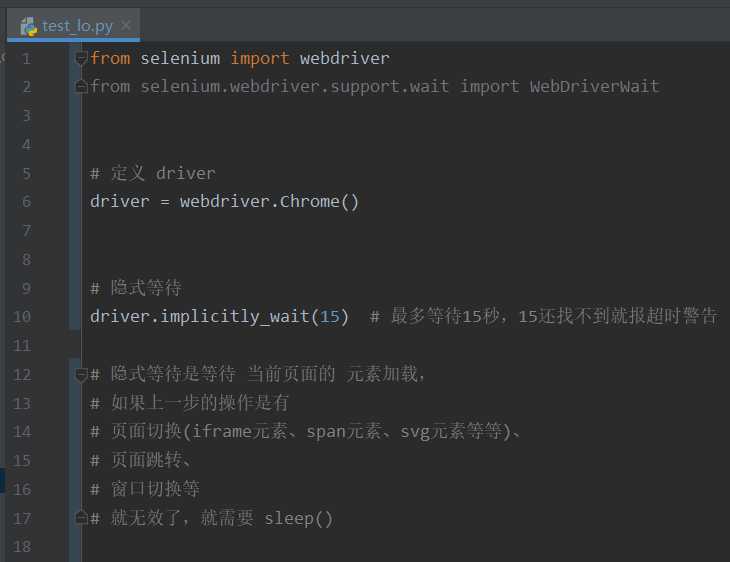
二、隐式等待

注:隐式等待的作用域是全局,所以一般设置在整局代码的头几行。
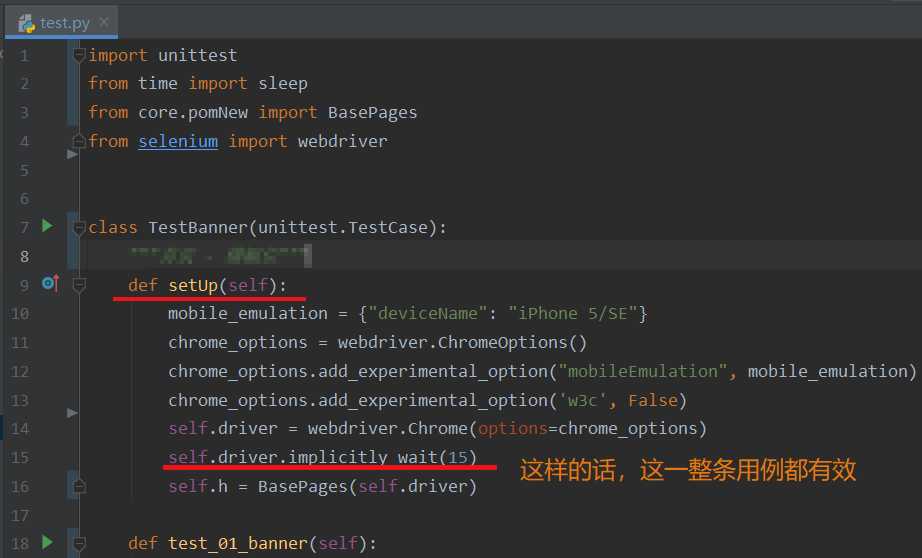
如:

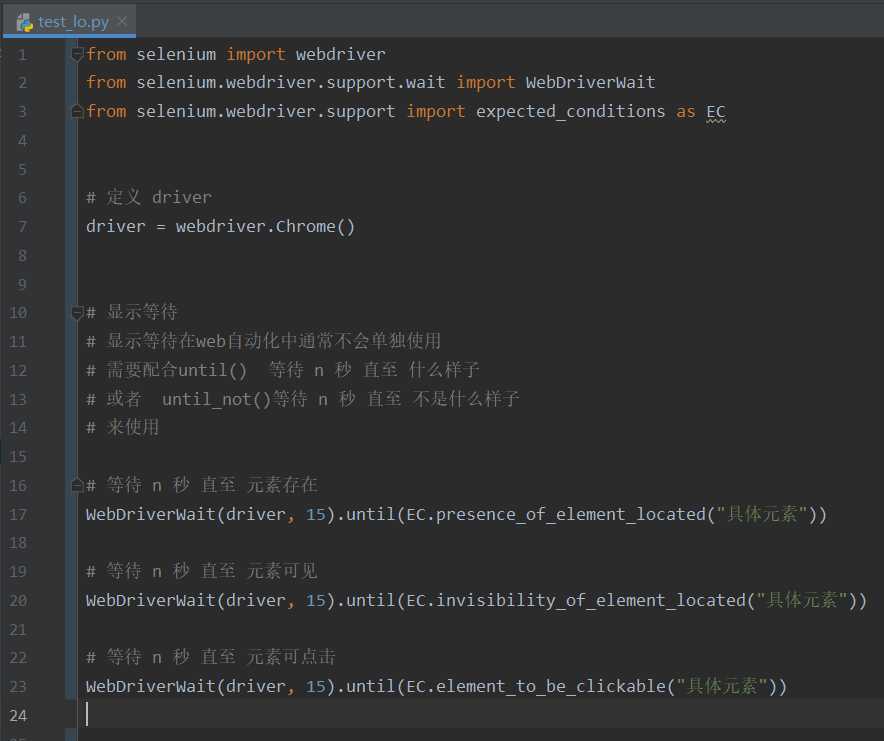
三、显示等待

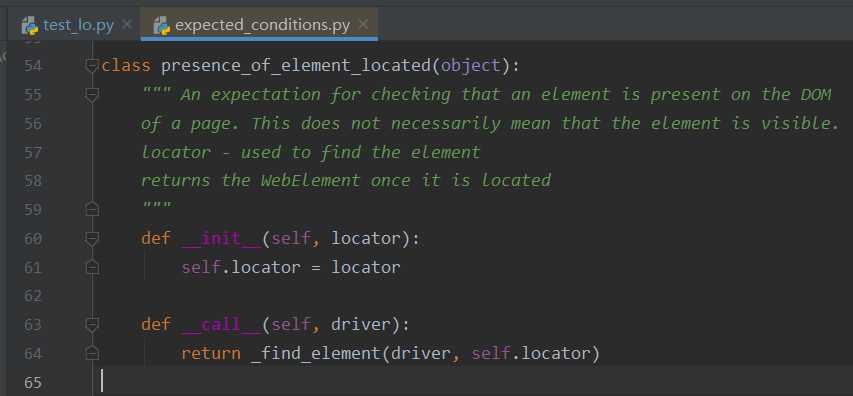
元素存在:

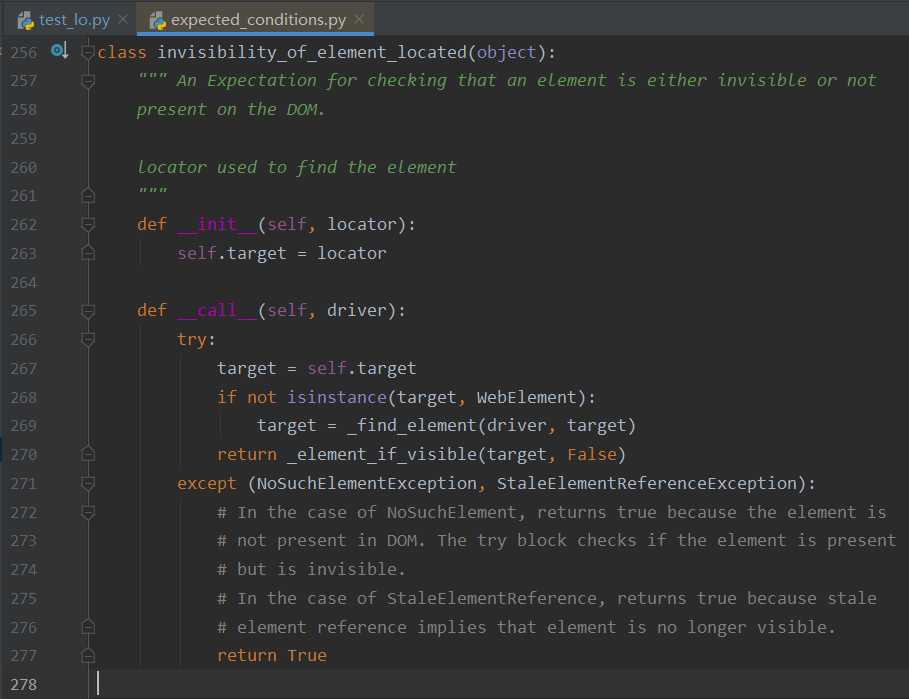
元素可见:

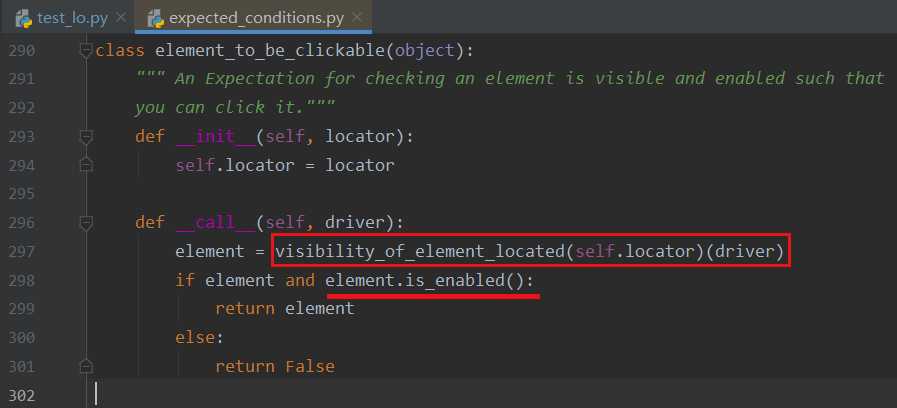
元素可点击:

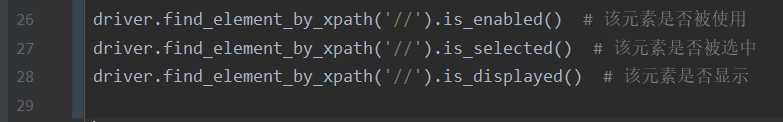
看到上图源码中有一个 element.is_enabled()
解释如下:
项目中碰到的标签中的带disabled的情况,比如:
上传多个音乐后,还未选择其中任意一项,此时的select按钮置灰不可用,
如图:

html如下:
<button type="button" class="ant-btn" disabled=""><span>Select</span></button>
选中之后,按钮变蓝可用,disabled=""属性自动隐藏

html如下:
<button type="button" class="ant-btn"><span>Select</span></button>
此时就要用到。

标签:ble font 存在 code web自动化 alt 显示 class btn
原文地址:https://www.cnblogs.com/mua9102/p/12346177.html