最近公司项目不是很忙,有时间研究研究微信小程序。参考了目前市场上各类答题类的app、小程序等等,做了一款自己的微信答题小程序,包括前端和后端,后端是用node做的。现在已经上线了,名字叫【你问我猜猜猜】,大家感兴趣的话可以去试玩一下。
会vue、react, 微信小程序,so easy
如果之前用过vue或者react,直接看看文档上手微信小程序完全没问题。整体开发思路很相似,包括其中的一些语法,基本上都是一样的。或者用美团的mpvue框架,那就根本不用学习小程序的语法了,写起来跟vue一样。但是我们开发的时候没有用框架,用的是原生的微信小程序语言,开发起来也很easy。而且微信小程序有很多自己的API,比如图片上传、下载、音频等等,项目中用到的时候再找文档就来得及。
这次开发的难点,也是微信小程序的难点,应该就是在登录了。如果把登录流程弄明白了,在开发其他的功能,基本上就是时间的问题了。
难点:微信小程序登录
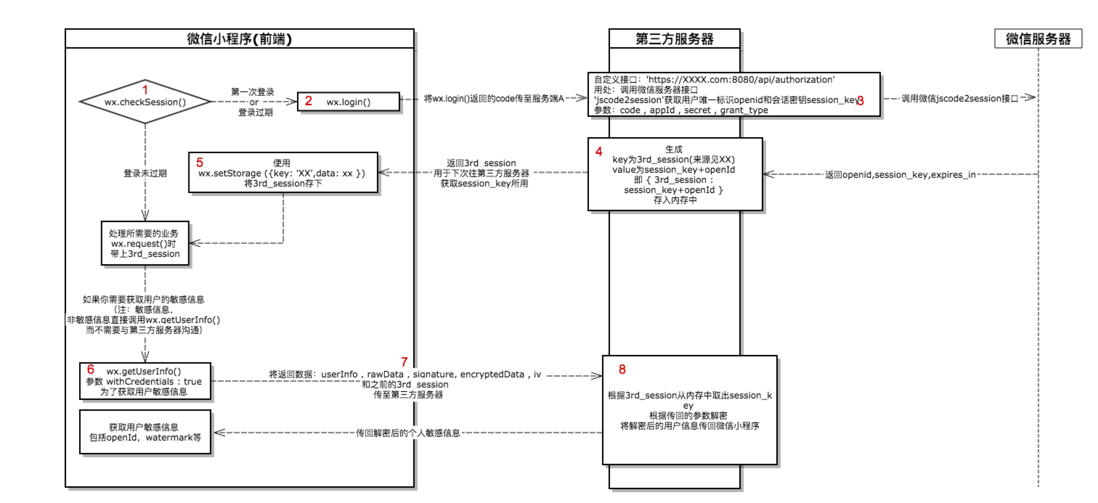
看了好多文档关于登录相关的介绍,下图的介绍是比较详细的过程,开发过程中也是采用的这个逻辑。只不过我们没有获取用户的敏感信息,所以没有7、8步骤。直接通过wx.getUserInfo()获取到用户名、头像等信息即可满足我们的需求。
登录步骤
- 通过调用wx.login() API,成功后会拿到用户的code信息
- 将code信息通过接口,传给自己的后台(不是微信的后台),在服务端发起对微信后台的请求,成功后拿到用户登录态信息,包括openid、session_key等。也就是通常所说的拿code换openid,这个openid是用户的唯一标识。
- 自己的后台,拿到openid、session_key等信息后,通过第三方加密,生成自己的session信息,返回给前端。
- 前端拿到第三方加密后的session后,通过wx.setStorage()保存在本地,以后的请求都需要携带这个经过第三方加密的session信息。
- 之后如果需要用户重新登录,先去检查本地的session信息,如果存在,再用wx.checkSession()检查是否在微信的服务器端过期。如果本地不存在或者已过期,则重新从步骤1开始走登录流程。
登录的代码如下:
wx.getStorage({
key: "code",
success: res => {
wx.checkSession({
success: res => {
console.log("Session未过期,登陆状态未失效");
},
fail: err => {
// 重新登录
console.log("Session过期,重新登录");
loginAction();
}
});
},
fail: res => {
console.log("无code信息,调用登录接口获取code");
loginAction();
}
});登录的流程图如下:
注意事项
1. npm这么容易,install个包用用?
微信小程序没有包管理这一说(但是最新版本的好像支持npm了),所以想要用到别的库里的组件,只能找到源码,copy过来。
2. 既然openid是唯一的,那我为什么不能用openid作为凭证,还要麻烦的用个第三方session
有可能造成数据越权。比如今天我通过我的手机登录了微信,打开了小程序。但是明天有个朋友想用我的手机登一下微信。如果用openid作为登录凭证,登录小程序的时候检测到openid已经存在,所以不会再走登录过程,这样我的数据就让我的朋友看到了。所以还是要按照官方推荐的步骤来。
3. 本地启服务,如何通过localhost访问服务端接口?
微信小程序默认都是https请求,如果本地开发联调,需要在开发者工具 -> 项目设置里,勾选上【不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书】,这样就可以愉快的使用localhost访问服务端了。
4. textarea组件如何清空
一个常用的使用场景,用户反馈里,用户巴拉巴拉吐槽完,点击确认发送成功后,为了防止用户再次重复提交,需要将textarea中的数据清空。
用过vue的大家都知道,绑定一个字段,当成功后将这个字段赋值为空就好了。but,微信小程序可不干。
微信小程序文档中这样说明:不建议在多行文本上对用户的输入进行修改,所以 textarea 的 bindinput 处理函数并不会将返回值反映到 textarea 上。
如何解决呢。可以给textarea绑定一个value值。用form表单去提交。成功后将value绑定的值清空就可以了。
具体代码如下:
<form bindsubmit="bindSubmit">
<textarea placeholder="如果您对我们有任何建议或意见,请在此处向我们提交,期待您的宝贵建议。" name="feedbackContent" value="{{feedbackContent}}" bindinput="bindTextAreaInput" />
<button class="submit-btn" form-type="submit" disabled="{{feedbackContent.length == 0 || btnLoading}}" loading="{{btnLoading}}" value="{{feedbackContent}}">
提交
</button>
</form>
bindTextAreaInput: function(e) {
this.setData({
feedbackContent: e.detail.value
});
},
bindSubmit: function(e) {
this.setData({
btnLoading: true
});
addFeedbackRequest({
content: e.detail.value.feedbackContent.trim()
}).then(res => {
if (res.success) {
this.setData({
btnLoading: false,
feedbackContent: ""
});
this.showToast("提交成功,感谢您的反馈");
} else {
console.log("fail");
this.showToast("提交失败,请稍后再试");
}
});
},5. 有关图片的引用问题
给页面添加背景是,如果通过background属性来添加,抱歉,那你不能引用本地的图片,只能引用经过base64转码的或者网上的图片。
小程序的文档上有说,本地资源是无法通过css获取的。但是通过image的src属性引用的图片,则没有这个限制。
6. navigateTo层级不能超过5级
文档上说明:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
使用wx.navigateTo()的时候,规定层级不能超过5级。如果超过5级,页面就出错了。但wx.redirectTo()则无此限制。
注意:
wx.navigateTo()是保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回到原页面
wx.redirectTo()是关闭当前页面,跳转到应用内的某个页面。
7. 统一封装请求,在header中携带session信息
wx.request()是发送请求的api,如果每个request请求都在header中重新一份session信息,一定很麻烦。所以基本上前端都会封装一个新的请求函数,包括携带session信息,处理错误接口等功能。具体代码如下:
const httpRequest = data => {
return new Promise(function(resolve, reject) {
console.log("http request", data.url);
let code = "";
wx.getStorage({
key: "code",
success: res => {
code = res.data;
console.log("http request success", code);
//发起网络请求
wx.request({
url: data.url,
data: { ...data.data },
method: data.method,
header: {
code: code,
"content-type": "application/x-www-form-urlencoded"
},
success: function(res) {
if (res.data.success) {
resolve(res.data);
} else {
// console.log(JSON.stringify(res));
if (res.data.errorCode == 100) {
goBackIndex();
}
reject(res.data);
}
},
fail: function(res) {
console.log(JSON.stringify(res));
if (res.data.errorCode == 100) {
goBackIndex();
}
reject(res);
}
});
},
fail: res => {
console.log("http request failed", code);
console.log("not found code in storage");
goBackIndex();
}
});
});
};具体代码
有关本项目的具体代码(包含前后端,后端用的think.js框架,数据库用的mysql)已经放在github上,如有需要,欢迎clone,欢迎star。
小程序前端:https://github.com/510team/wx...
小程序后台:https://github.com/510team/we...