标签:展现 class 今天 net div mamicode ext 选择 sof
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在上一篇文章abp(net core)+easyui+efcore实现仓储管理系统——入库管理之七(四十三)中我们实现了测试了入库单新增功能,不过还存在一些BUG。今天我们来继续完善入库单信息新增功能。同时讲讲如何通过浏览器的调试功能来调整CSS样式。
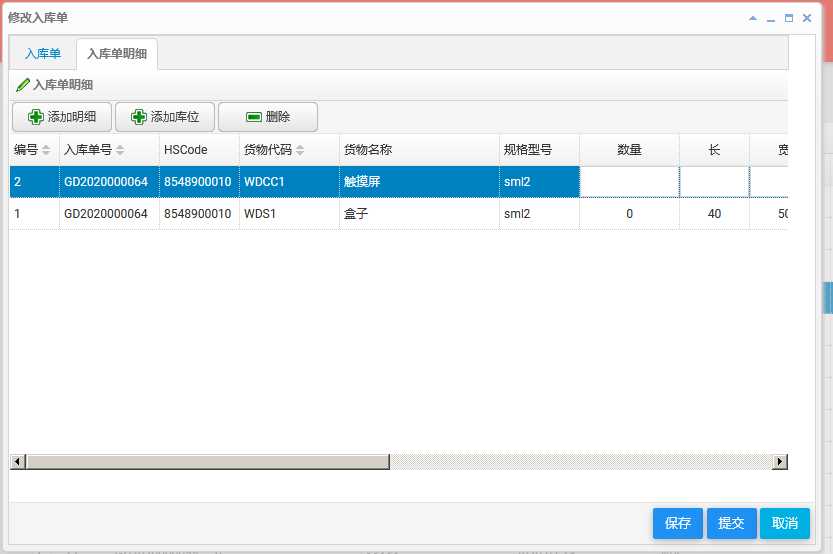
1.在“入库单明细”界面中添加相应的货物信息之后,修改数量、长宽高等数据时,看不见原来的数据。如下图。

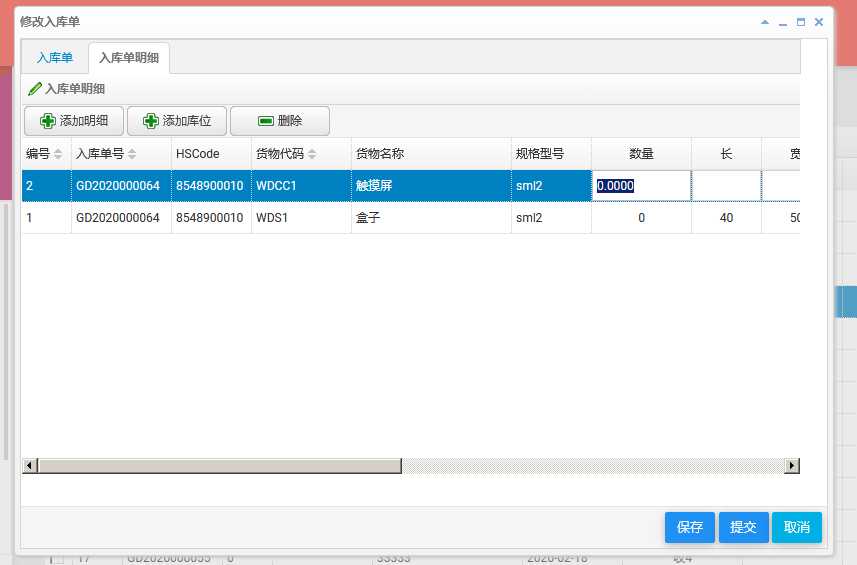
2.使用鼠标选中“数量”中的数字,才能看见数据。如下图。

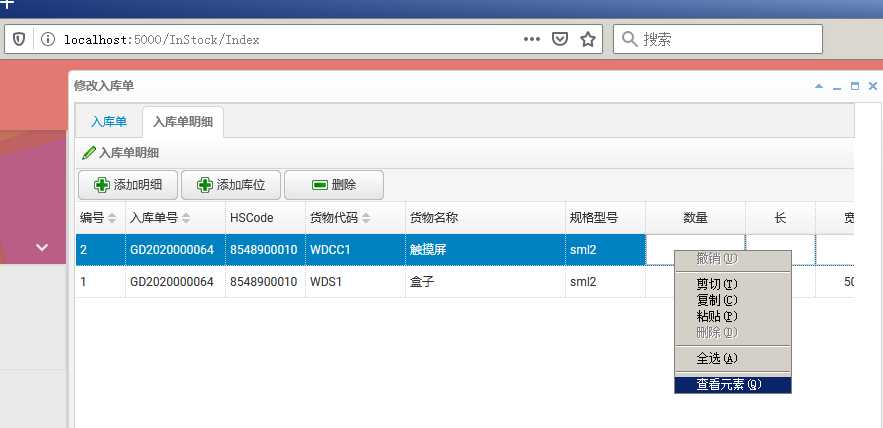
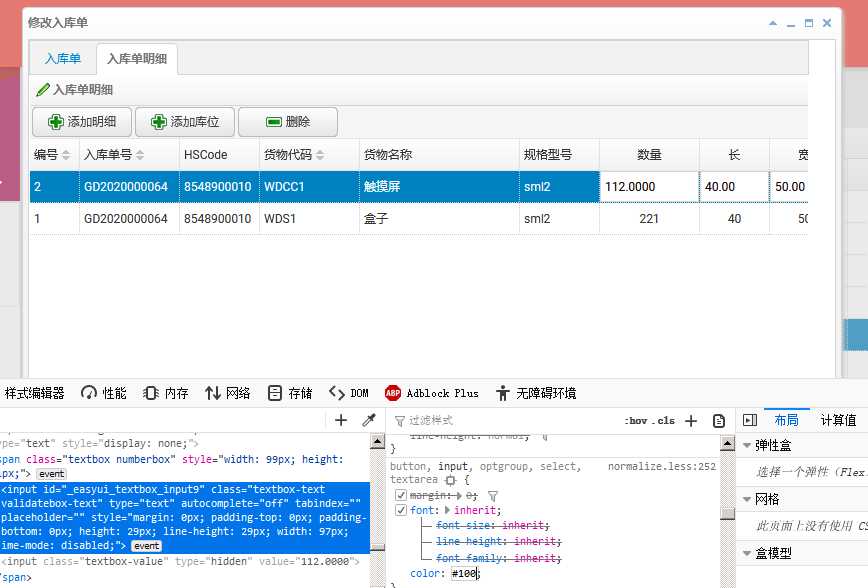
3.在数量输入框上单击鼠标右键,在弹出菜单中选择查看元素(注:我使用的是firefox)。如下图。

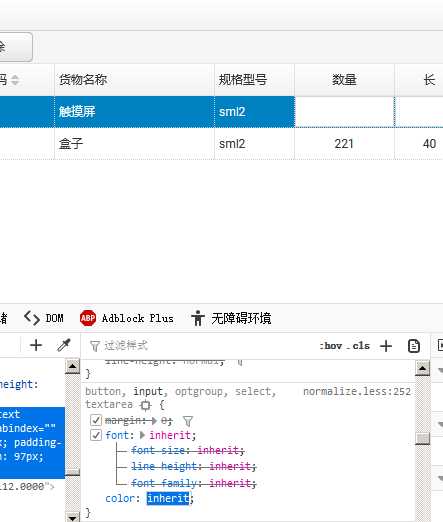
4.在查看元素的css,过程中我们发现,并没有给输入框中的数字赋颜色值。如下图。

5. 我们在color属性中填入一个颜色值(“#100”),输入框中的数字,立马可以显示。如下图。

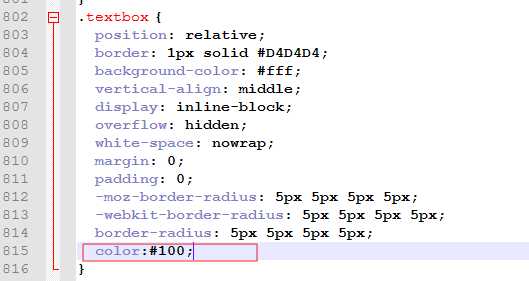
6.我们找到“easyui-1.8\themes\bootstrap\easyui.css”文件,找到“.textbox”样式,在这个样式中添加颜色(“color:#100”)。如下图。

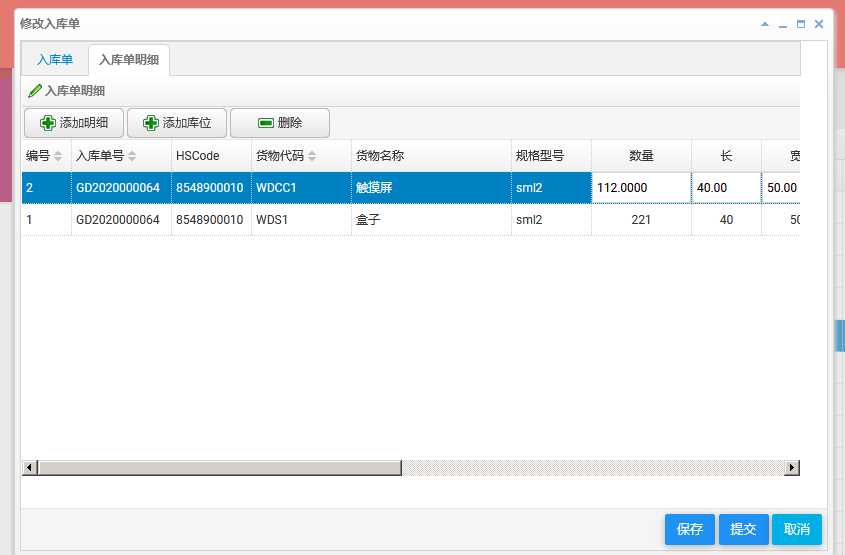
7..我们再次,查看“入库单明细”。如下图。

abp(net core)+easyui+efcore实现仓储管理系统——入库管理之八(四十四)
标签:展现 class 今天 net div mamicode ext 选择 sof
原文地址:https://www.cnblogs.com/chillsrc/p/12694244.html