标签:NPU isp const spec 实例 ret png 案例 htm
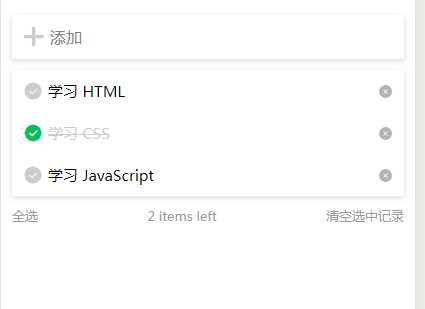
样式如图

index.wxml中的代码:
<!--index.wxml--> <view class="container"> <view class="search"> <image src="../../images/plus.png" mode="aspectFit" bindtap="addChange"></image> <input type="text" placeholder="添加" value="{{ inputText }}" bindinput="inputChange" bindconfirm="addChange" ></input> </view> <block wx:if="{{ todos.length }}"> <view class="todos"> <view class="item" wx:for="{{ todos }}" wx:key="id" bindtap="todoChange" data-index="{{ index }}"> <icon type="success" color="{{ item.complete ? ‘‘ : ‘#ccc‘ }}" size="20"></icon> <text class="{{ item.complete ? ‘complete‘ : ‘‘ }}">{{ item.text }}</text> <icon data-index="{{ index }}" type="clear" size="15" catchtap="removeTodoChange"></icon> </view> </view> <view class="footer"> <text bindtap="toggleAllChange">{{ allText }}</text> <text wx:if="{{ todoNum }}">{{ todoNum }} {{ todoNum > 1 ? ‘items‘ : ‘item‘ }} left</text> <text bindtap="clearChange">清空选中记录</text> </view> </block> <view wx:else> <text>暂无任务</text> </view> </view>
index.wxss中的代码:
.container{ padding: 0 20rpx; margin-top: 20rpx; } .search{ box-shadow: 0rpx 5rpx 10rpx #dedede; display: flex; padding: 20rpx; } .search image{ width: 40rpx; height: 40rpx; } .search input{ flex: 1; padding: 0 10rpx; } .todos{ box-shadow: 0rpx 5rpx 10rpx #dedede; margin-top: 20rpx; } .todos .item{ display: flex; justify-content: space-between; align-items: center; padding: 20rpx; } .todos .item text{ flex: 1; font-size: 28rpx; padding: 0 10rpx; } .todos .item text.complete{ color: #ccc; text-decoration: line-through; } .footer{ display: flex; justify-content: space-between; padding: 20rpx 0; } .footer text{ font-size: 24rpx; color: #999; }
index.js中的代码:
//index.js //获取应用实例 const app = getApp() Page({ data: { search:‘‘, todos: [ { text: "学习 HTML", complete:false }, { text: "学习 CSS", complete: true }, { text: "学习 JavaScript", complete: false } ], inputText:‘‘, todoNum:2, all:false, allText:"全选" }, onLoad: function () { }, inputChange:function(e){ // console.log(e) this.setData({ inputText:e.detail.value }) }, addChange:function(){ if (!this.data.inputText) return var todos = this.data.todos todos.push({ text: this.data.inputText, complete: false }) this.setData({ todos: todos, inputText:‘‘, todoNum: this.data.todoNum+1 }) }, todoChange:function(e){ var index = e.currentTarget.dataset.index var todos = this.data.todos todos[index].complete = !this.data.todos[index].complete this.setData({ todos: todos, todoNum: this.data.todoNum + (todos[index].complete ? -1:1) }) }, toggleAllChange:function(){ var todos = this.data.todos var all = !this.data.all todos.forEach(function(item,index){ item.complete = all }) this.setData({ todos:todos, all:all, todoNum: this.data.all ? todos.length : 0, allText: this.data.all ? "全选" : "全不选" }) }, removeTodoChange:function(e){ var index = e.currentTarget.dataset.index var todos = this.data.todos var item = todos.splice(index, 1)[0]; var todoNum = this.data.todoNum + (item.complete ? 0 : -1) this.setData({ todos: todos, todoNum: todoNum }) }, clearChange:function(){ var todos = this.data.todos.filter(function(item){ return !item.complete }) this.setData({ todos: todos, all: false, allText: "全选" }) } })
标签:NPU isp const spec 实例 ret png 案例 htm
原文地址:https://www.cnblogs.com/-tiantian/p/12698605.html